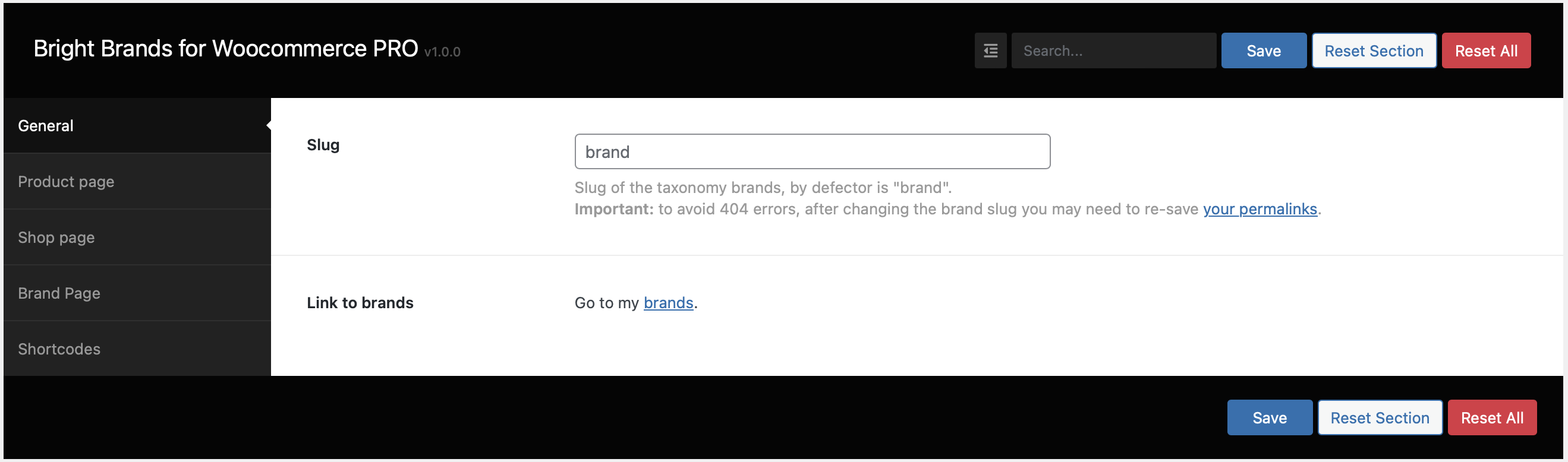
Na guia General (Geral), você pode ver as opções gerais do plug-in e configurá-las de acordo com suas necessidades.

Esse recurso permite que você adicione seu próprio slug de taxonomia para marcas, que por padrão é "brand" (marca)
Observação importante: para evitar erros 404, toda vez que você alterar o slug, precisará salvar novamente os permalinks.Na guia Página do produto, você pode configurar a aparência das marcas nas páginas dos produtos que já escolheram a marca.

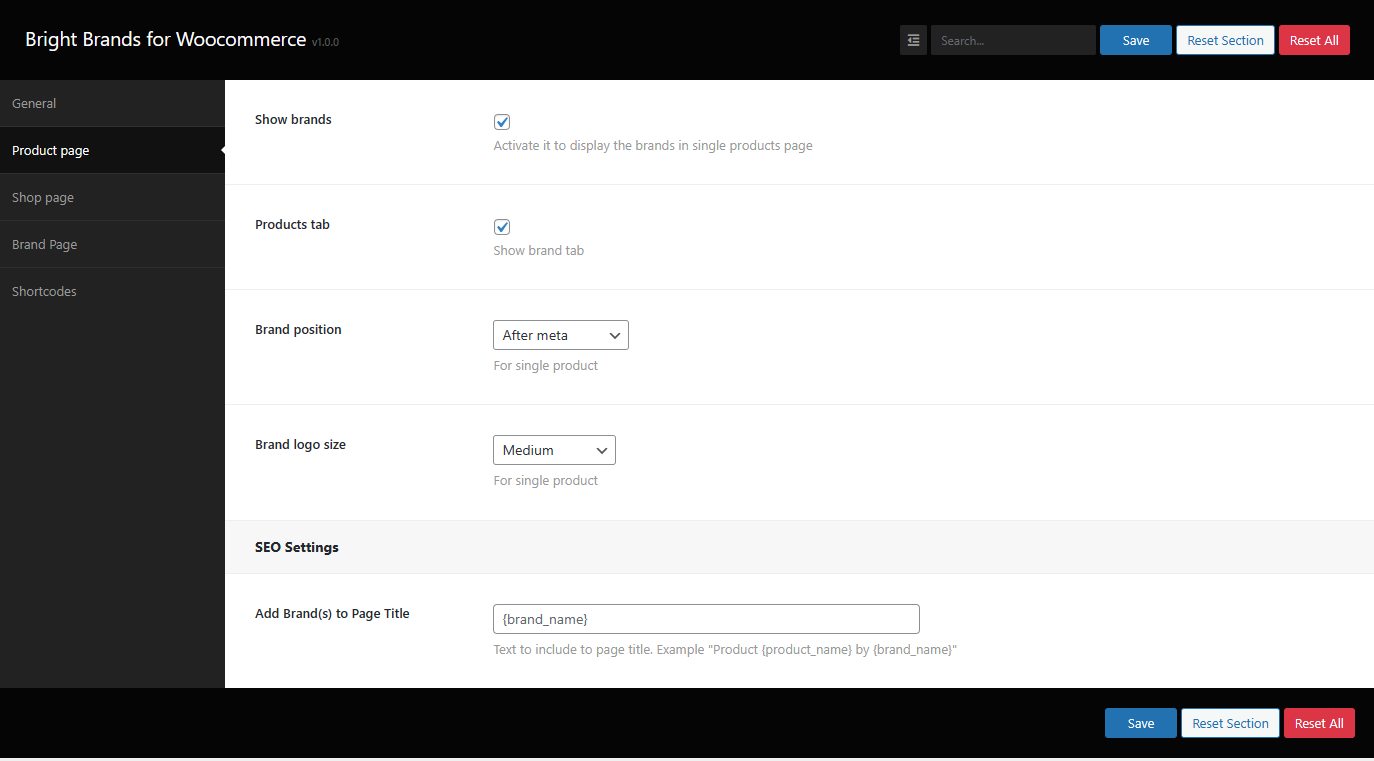
Se quiser exibir a marca do produto em páginas de produtos individuais, tudo o que você precisa fazer é ativar essa opção
Ative-o para exibir as marcas em uma única página de produtos

Ative essa opção para exibir a guia da marca em páginas de produtos individuais. Nessa guia, os clientes verão informações sobre a marca do produto

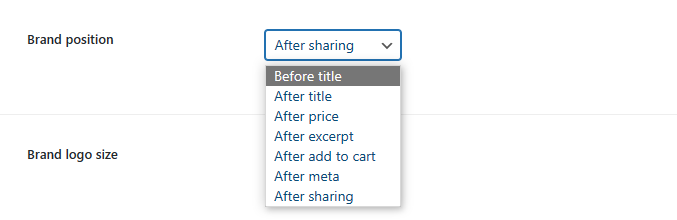
Com a opção Posição da marca, você pode escolher onde exibir a marca. As opções disponíveis são

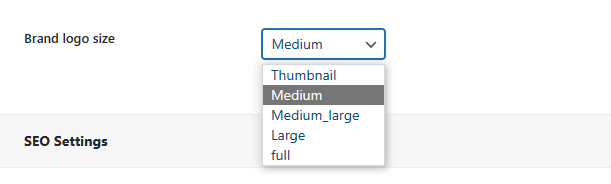
Com a opção Tamanho do logotipo da marca, você pode escolher o tamanho do logotipo em páginas de produtos individuais. As opções disponíveis são

Texto a ser incluído no título da página. Exemplo: "Produto {nome_do_produto} por {nome_da_marca}"

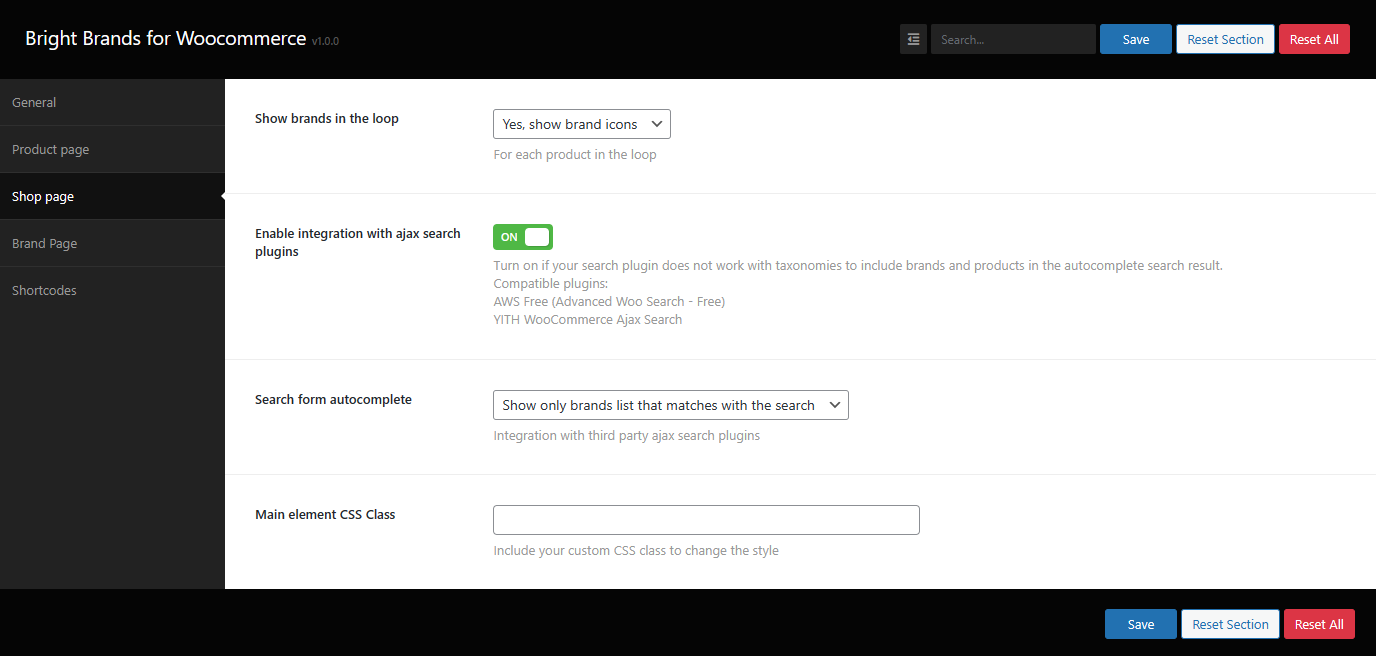
Na guia Shop page (Página da loja), você pode configurar a aparência das marcas na página da loja

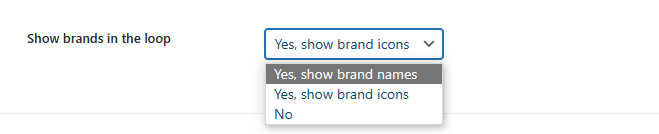
Aqui você pode escolher se deseja exibir ícones de marca ou nomes de marca, ou nenhum, na página da sua loja

Ative-o se o seu plug-in de pesquisa não funcionar com taxonomias para incluir marcas e produtos nos resultados de pesquisa do preenchimento automático
Plugins compatíveis:

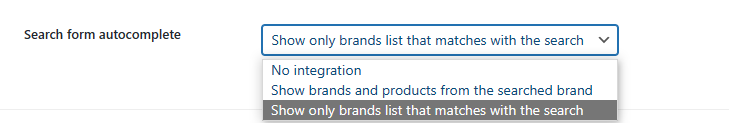
Escolha o que exibir ao se integrar com plug-ins de pesquisa Ajax de terceiros. As opções disponíveis são:

Inclua sua classe CSS personalizada para modificar o estilo do elemento de proteção do resultado no preenchimento automático

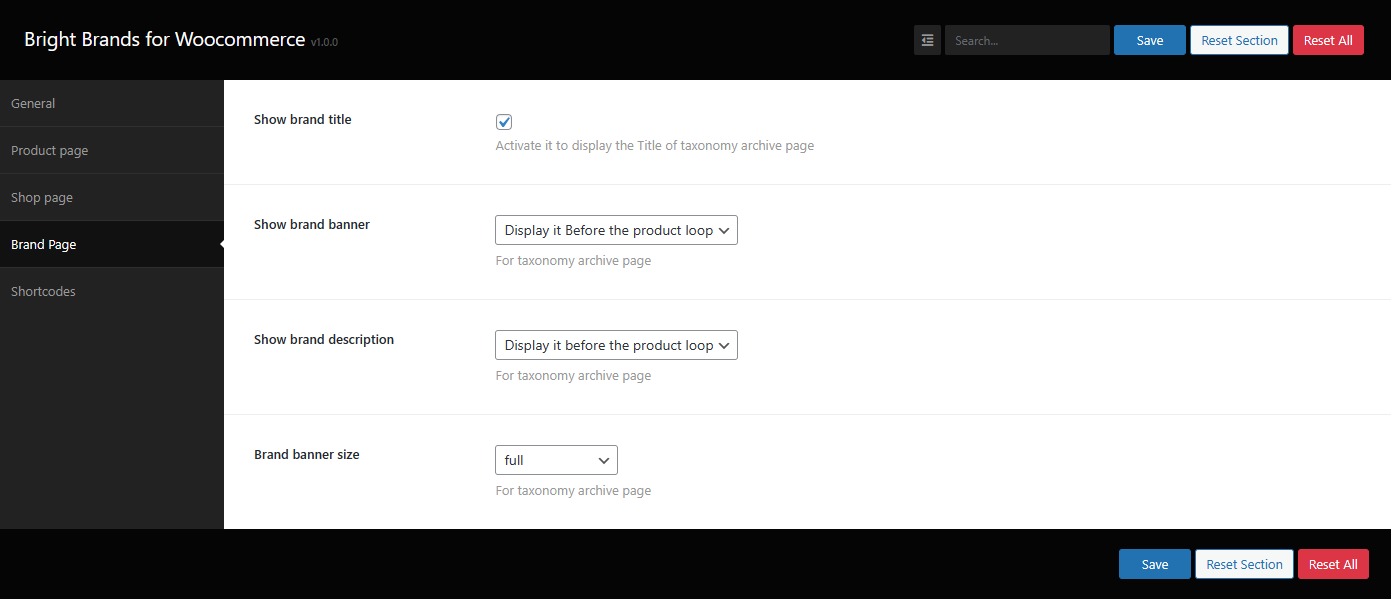
Na guia Página de marca, você pode configurar como as páginas de marca devem exibir suas informações

Ative-o para exibir o título da taxonomia nas páginas da marca!

Com a opção Mostrar banner da marca, você pode exibir o banner da marca nas páginas da marca. As opções disponíveis são:

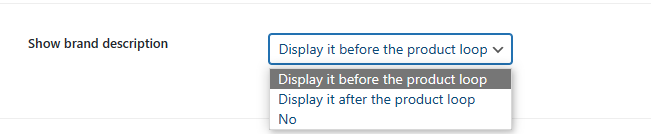
Para exibir a descrição da marca nas páginas da marca, use esse recurso. As opções disponíveis são:

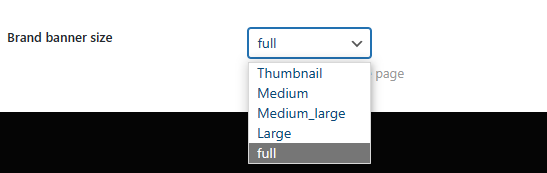
Deseja alterar o tamanho do banner? Use esse recurso para isso. As opções disponíveis são

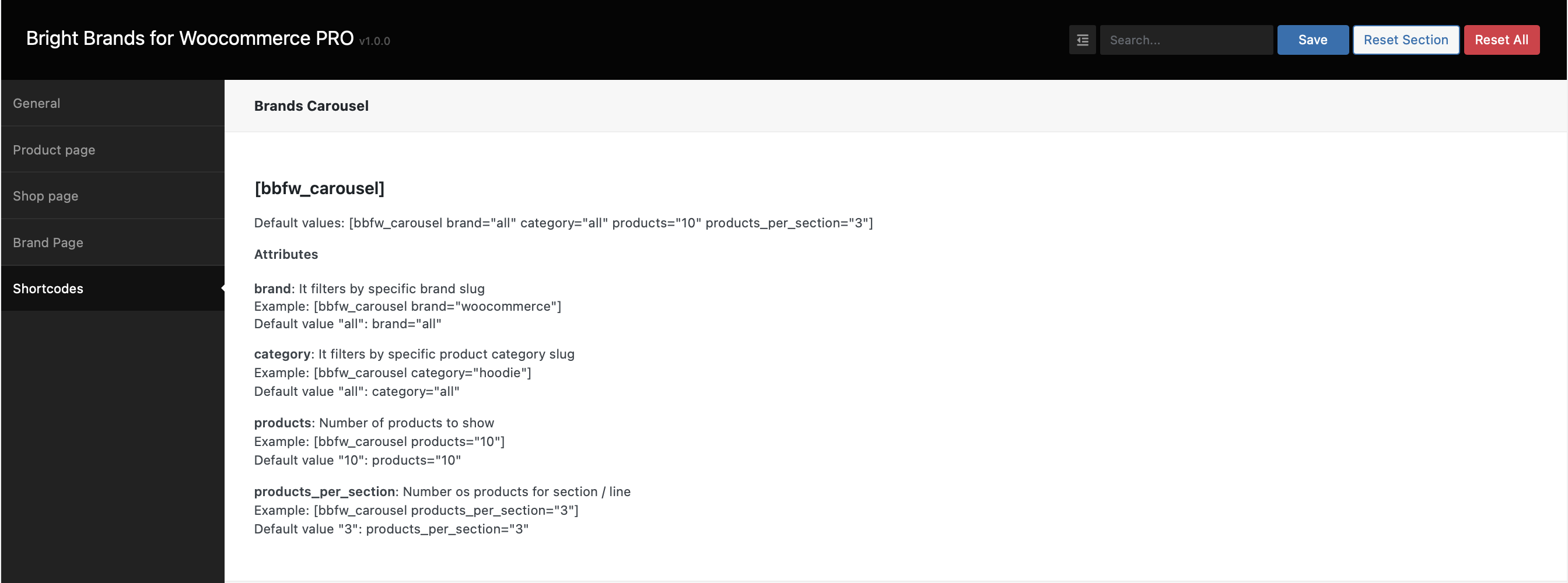
Na guia Shortcodes, você verá os códigos de acesso disponíveis para sua loja on-line!

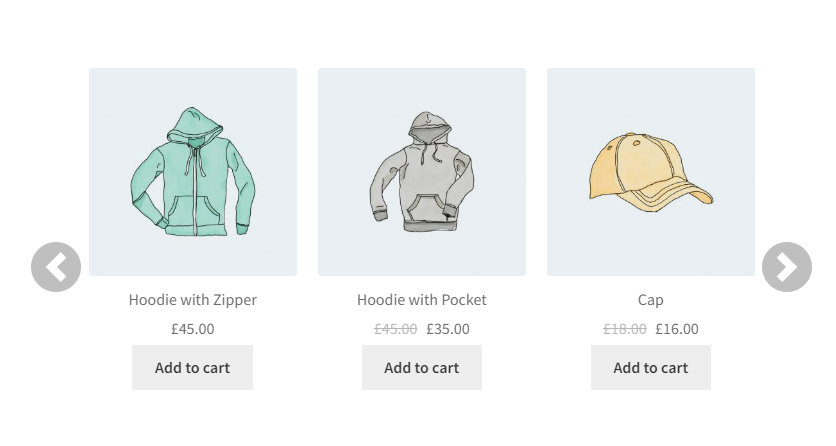
Utilize o shortcode do carrossel da marca para exibir um carrossel atraente e envolvente em qualquer lugar de sua loja on-line. Além disso, você pode aproveitar seus atributos para personalizá-lo ainda mais de acordo com suas necessidades:

Use o shortcode de marcas favoritas para apresentar suas marcas preferidas com destaque em qualquer página de sua loja on-line. Além disso, aproveite seus atributos para adaptá-lo às suas preferências específicas

Utilize o shortcode Alphabetical Brand Glossary para criar um índice alfabético de marcas, oferecendo uma navegação conveniente para os clientes explorarem as ofertas de sua marca. Além disso, você pode ajustar seus atributos para que se alinhem às suas preferências específicas de apresentação da marca

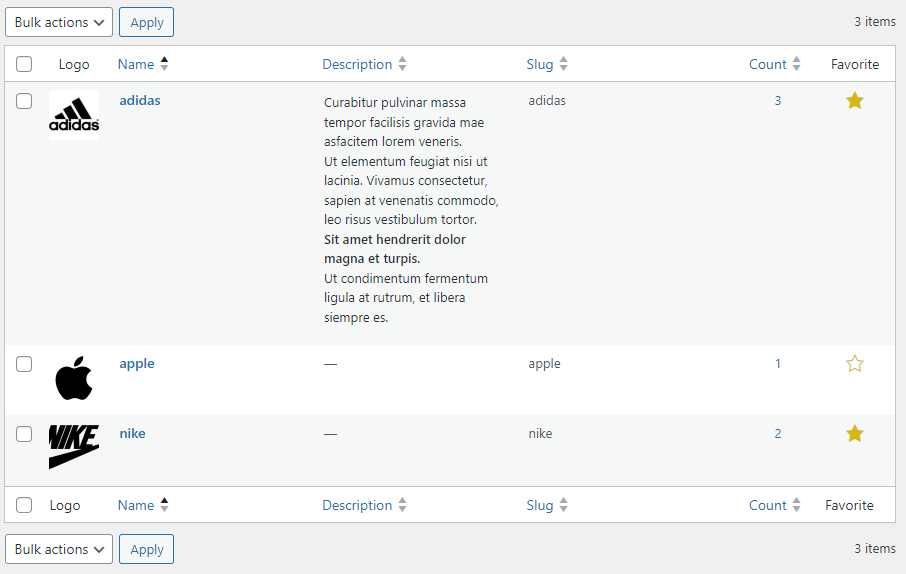
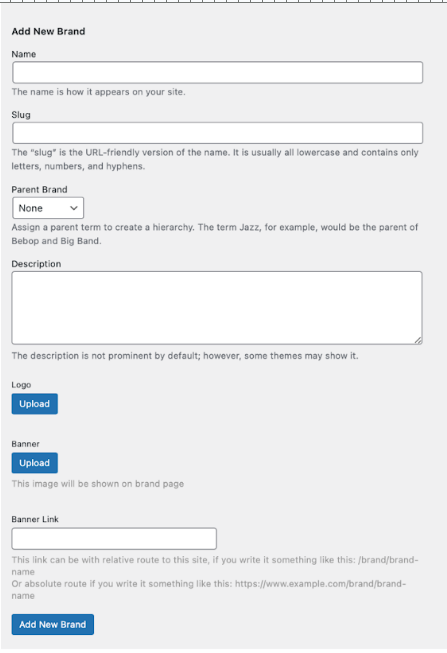
Navegue até a guia General (Geral) e clique na opção Go to My Brands (Ir para minhas marcas). Aqui, você pode executar as seguintes ações:

Na versão Pro, você pode adicionar marcadores aos seus favoritos para uso com o Shortcode Favorites