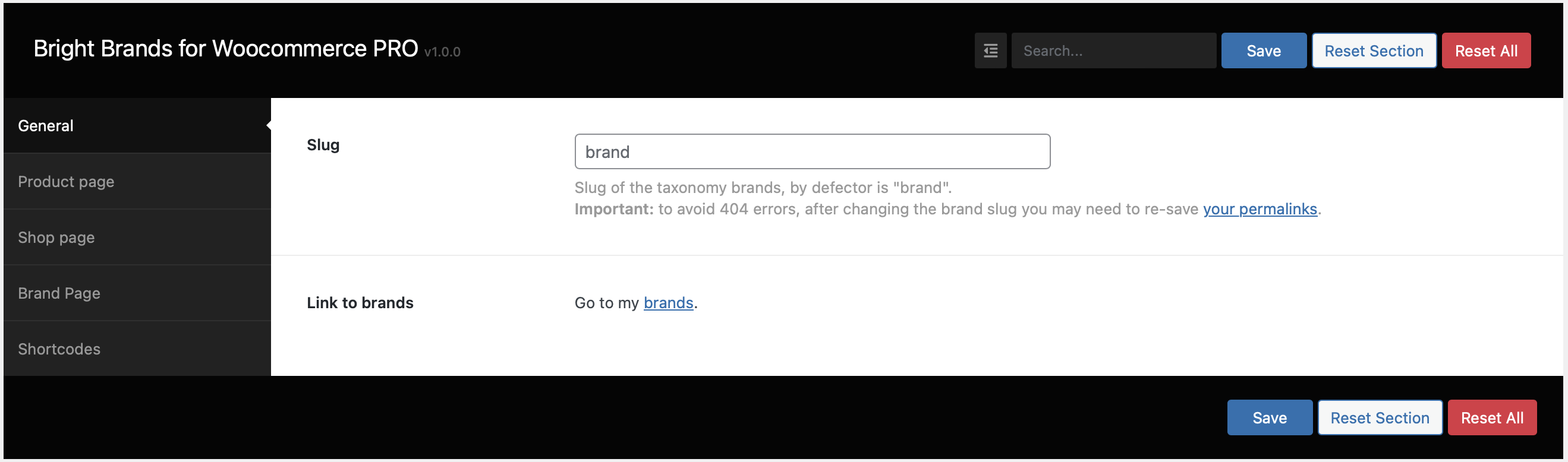
Auf der Registerkarte Allgemein können Sie die allgemeinen Optionen des Plugins einsehen und nach Ihren Bedürfnissen konfigurieren.

Mit dieser Funktion können Sie Ihren eigenen Taxonomie-Slug für Marken hinzufügen, der standardmäßig "Marke" lautet.
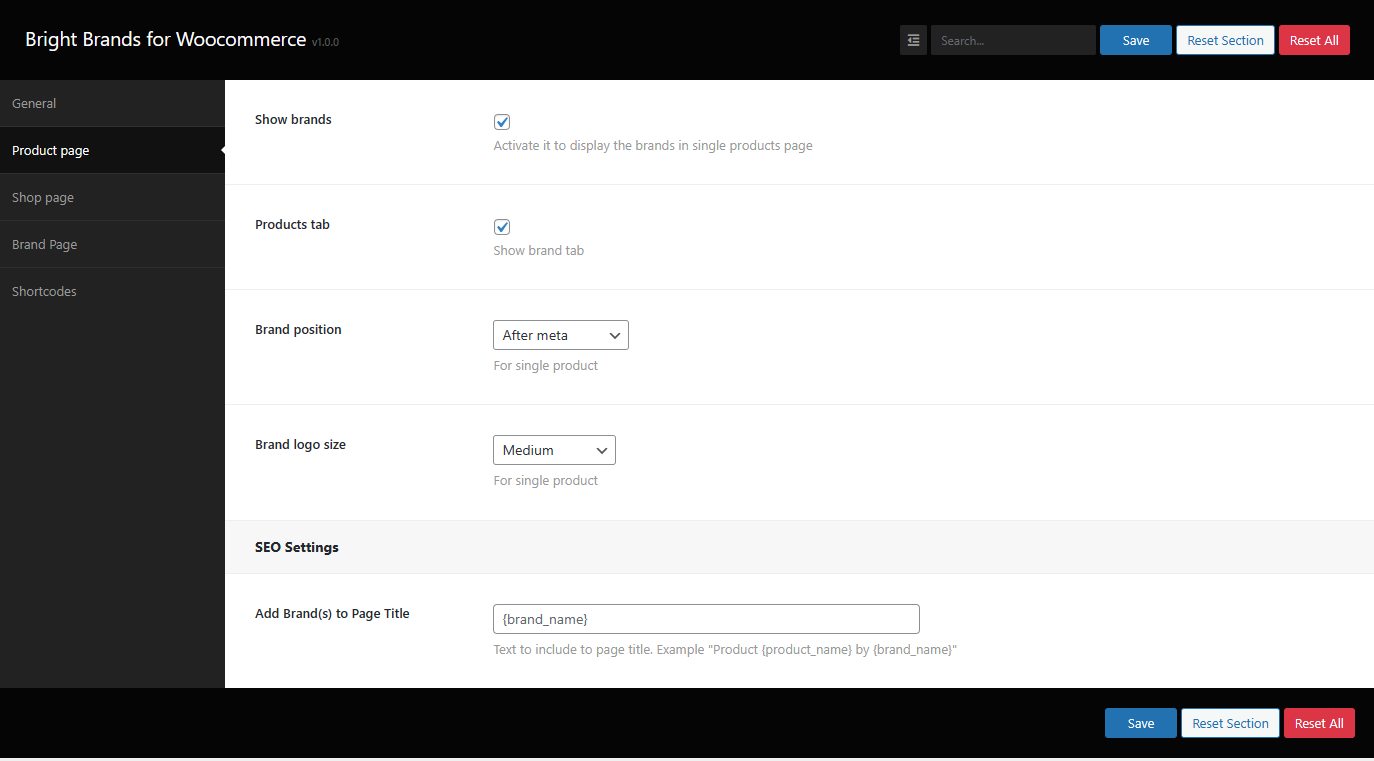
Wichtiger Hinweis: Um 404-Fehler zu vermeiden, müssen Sie jedes Mal, wenn Sie den Slug ändern, Ihre Permalinks neu speichern.Auf der Registerkarte "Produktseite" können Sie konfigurieren, wie Marken auf den Seiten Ihrer Produkte aussehen sollen, für die bereits eine Marke ausgewählt wurde.

Wenn Sie die Produktmarke auf einzelnen Produktseiten anzeigen möchten, müssen Sie nur diese Option aktivieren
Aktivieren Sie es, um die Marken auf der Seite mit den einzelnen Produkten anzuzeigen

Aktivieren Sie diese Option, um die Registerkarte "Marke" auf den einzelnen Produktseiten anzuzeigen. In dieser Registerkarte sehen die Kunden Informationen über die Produktmarke.

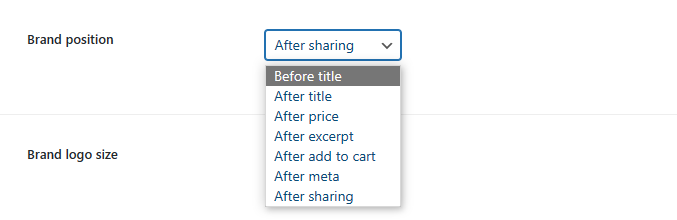
Mit der Option Markenposition können Sie wählen, wo die Marke angezeigt werden soll. Die verfügbaren Optionen sind

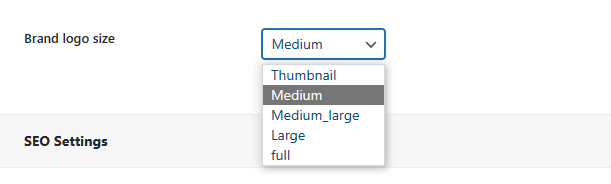
Mit der Option Markenlogogröße können Sie die Logogröße auf einzelnen Produktseiten auswählen. Die verfügbaren Optionen sind

Text, der in den Seitentitel aufgenommen werden soll. Beispiel "Produkt {Produktname} von {Markenname}"

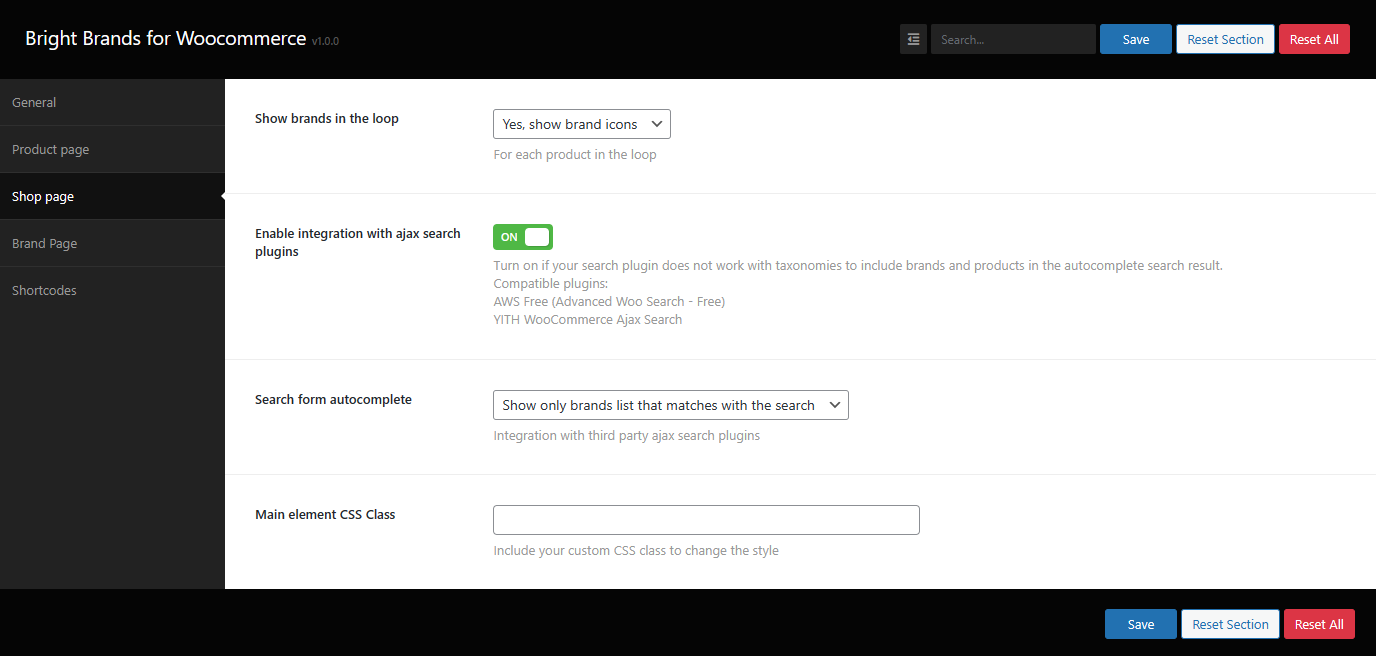
Auf der Registerkarte Shop-Seite können Sie konfigurieren, wie Marken auf der Shop-Seite aussehen sollen

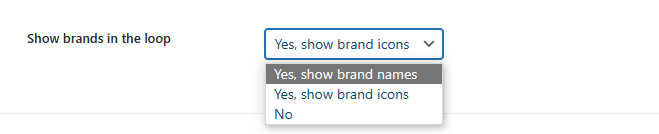
Hier können Sie wählen, ob Markensymbole oder Markennamen oder gar keine auf Ihrer Shop-Seite angezeigt werden sollen

Schalten Sie es ein, wenn Ihr Such-Plugin nicht mit Taxonomien arbeitet, um Marken und Produkte in die Autovervollständigungs-Suchergebnisse aufzunehmen
Kompatible Plugins:

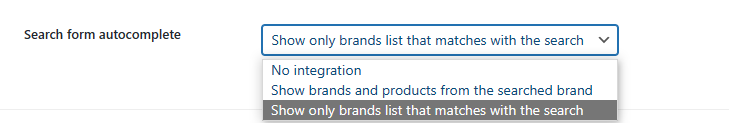
Wählen Sie, was bei der Integration mit Ajax-Such-Plugins von Drittanbietern angezeigt werden soll. Die verfügbaren Optionen sind:

Fügen Sie Ihre benutzerdefinierte CSS-Klasse ein, um den Stil des Ergebnis-Wrapper-Elements bei der automatischen Vervollständigung zu ändern

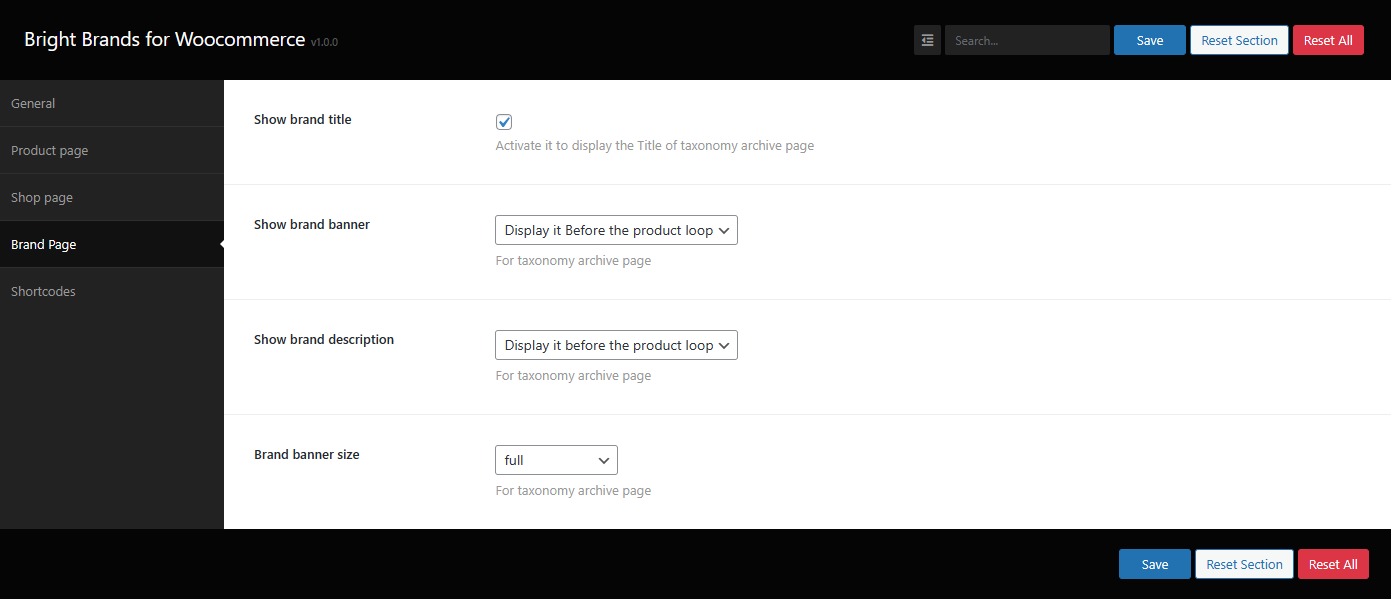
Auf der Registerkarte Markenseite können Sie konfigurieren, wie Markenseiten ihre Informationen anzeigen sollen

Aktivieren Sie es, um den Taxonomie-Titel auf Markenseiten anzuzeigen!

Mit der Option Markenbanner anzeigen können Sie das Markenbanner auf Markenseiten anzeigen. Die verfügbaren Optionen sind:

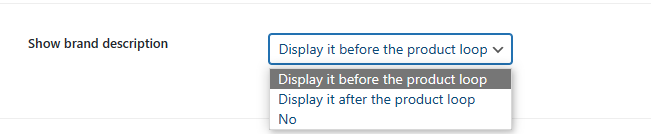
Verwenden Sie diese Funktion, um die Markenbeschreibung auf Markenseiten anzuzeigen. Die verfügbaren Optionen sind:

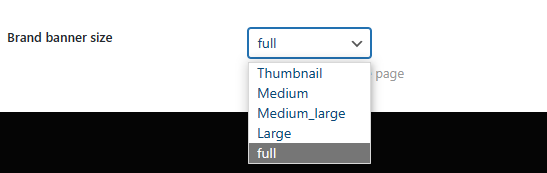
Möchten Sie die Größe des Banners ändern? Verwenden Sie dazu diese Funktion. Die verfügbaren Optionen sind

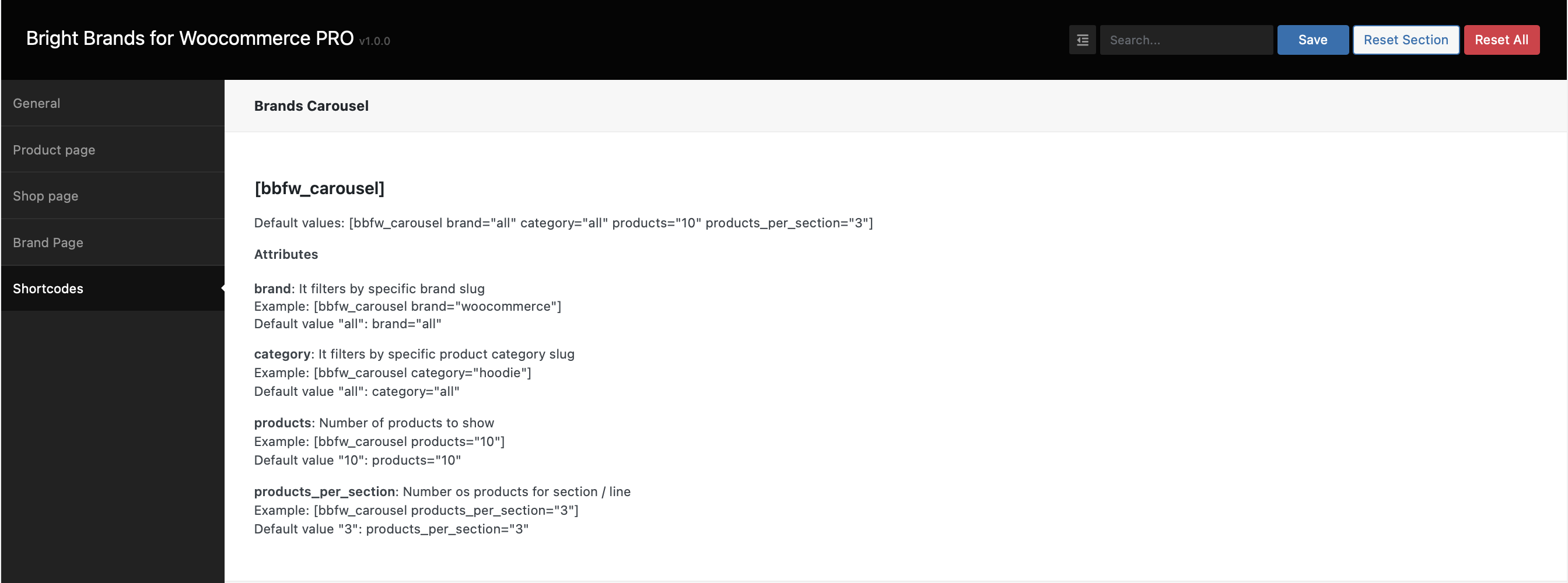
Auf der Registerkarte Shortcodes sehen Sie die verfügbaren Shortcodes für Ihr Online-Geschäft!

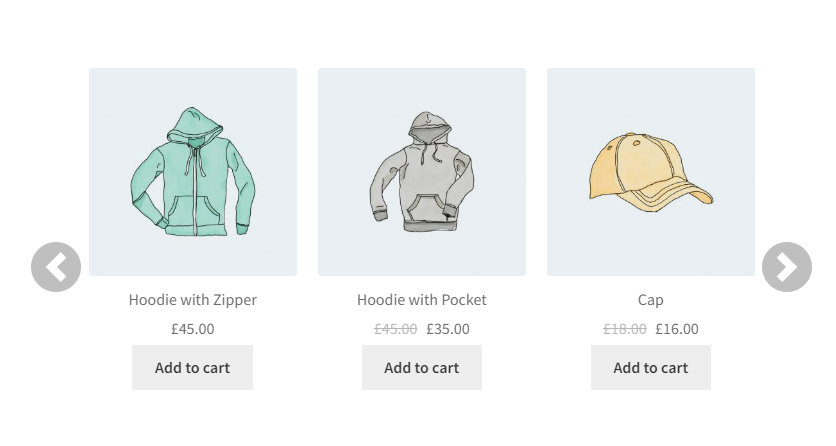
Nutzen Sie den Marken-Karussell-Shortcode, um ein attraktives und ansprechendes Karussell überall in Ihrem Online-Shop zu präsentieren. Außerdem können Sie seine Attribute nutzen, um es weiter an Ihre Anforderungen anzupassen:

Verwenden Sie den Shortcode für Lieblingsmarken, um Ihre bevorzugten Marken auf jeder Seite Ihres Online-Shops hervorzuheben. Nutzen Sie außerdem die Attribute des Shortcodes, um ihn an Ihre spezifischen Vorlieben anzupassen

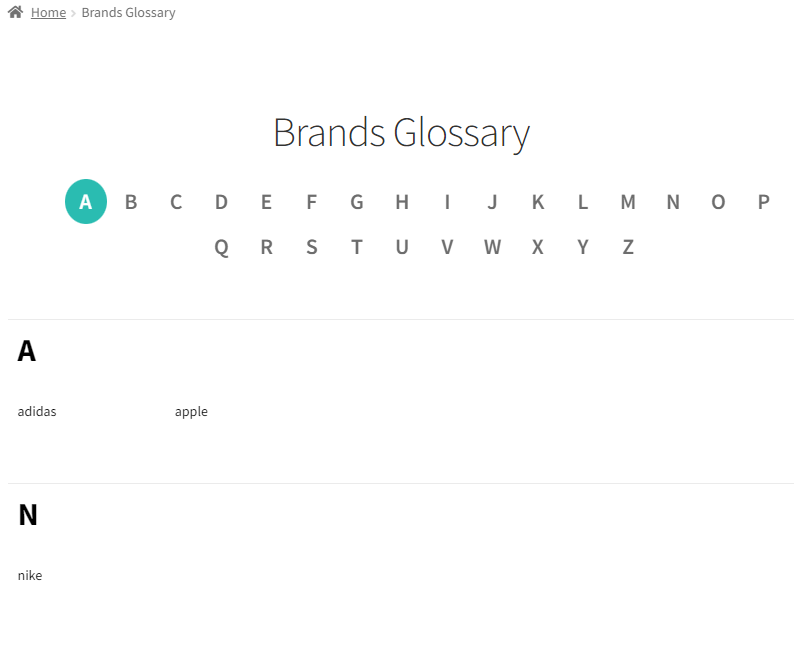
Verwenden Sie den Shortcode Alphabetisches Markenglossar, um einen alphabetischen Markenindex zu erstellen, der Ihren Kunden eine bequeme Navigation durch Ihr Markenangebot bietet. Darüber hinaus können Sie die Attribute an Ihre spezifischen Markenpräsentationspräferenzen anpassen

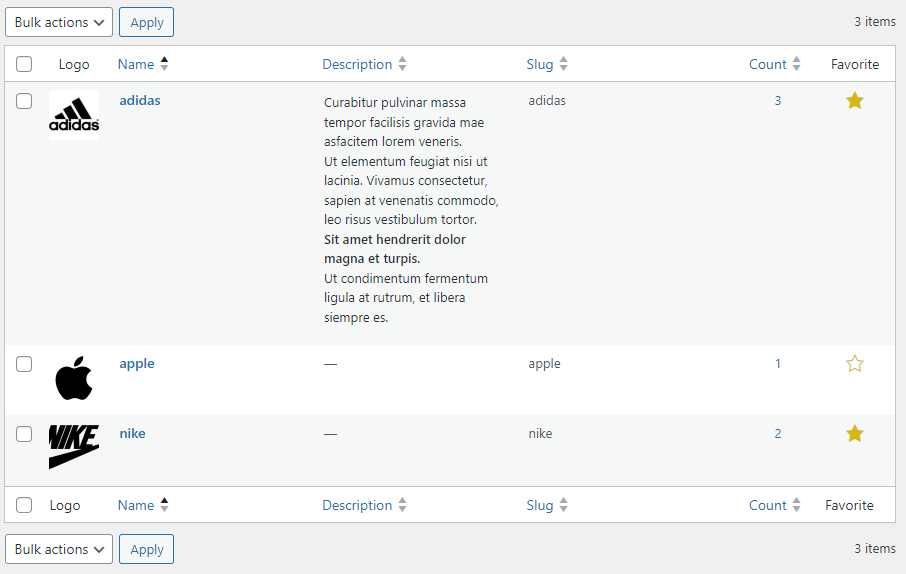
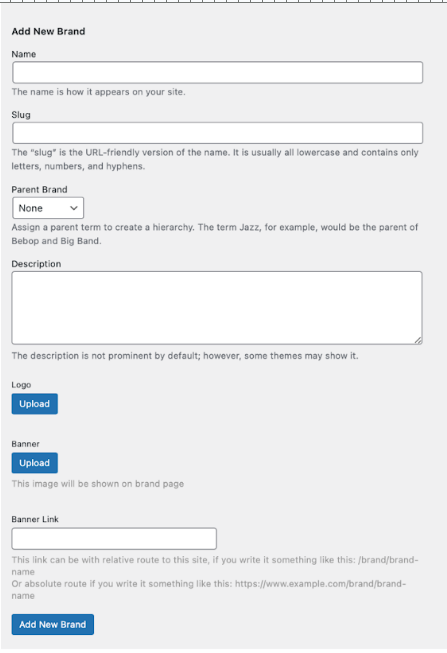
Navigieren Sie zur Registerkarte Allgemein und klicken Sie auf die Option Zu meinen Marken gehen. Hier können Sie die folgenden Aktionen durchführen:

In der Pro-Version können Sie Lesezeichen zu Ihren Favoriten hinzufügen, um sie mit dem Shortcode Favorites