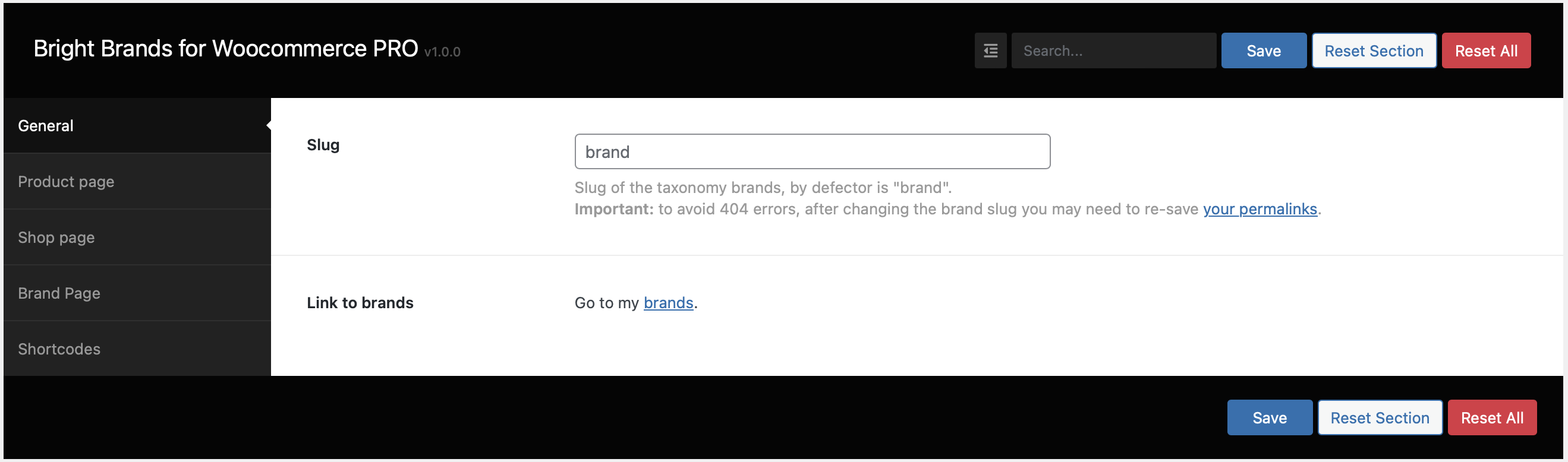
Dans l'onglet Général, vous pouvez voir les options générales du plugin et les configurer selon vos besoins.

Cette fonctionnalité vous permet d'ajouter votre propre nom de taxonomie pour les marques, par défaut "brand".
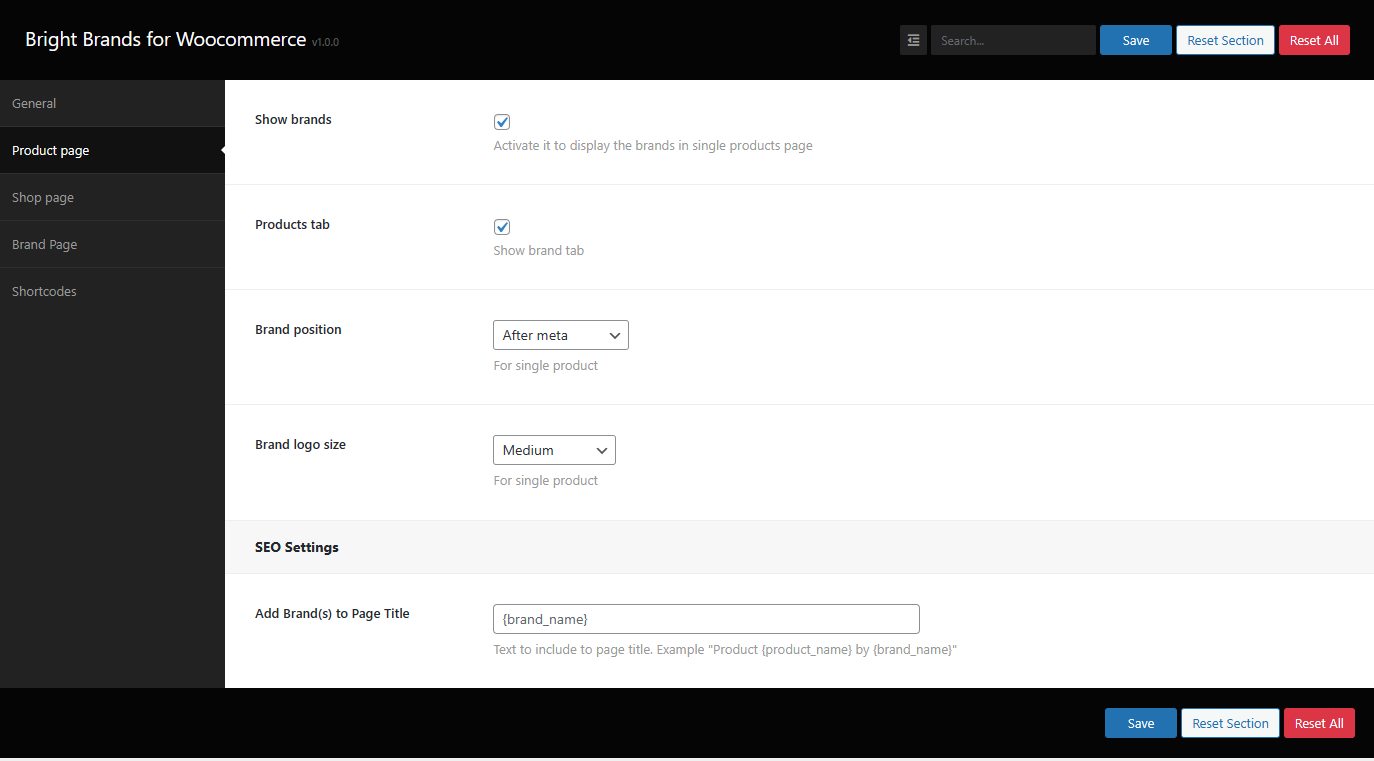
Note importante : pour éviter les erreurs 404, vous devez réenregistrer vos permaliens chaque fois que vous modifiez le slug.Dans l'onglet Page du produit, vous pouvez configurer l'apparence des marques sur les pages de vos produits qui ont déjà choisi leur marque.

Si vous souhaitez afficher la marque du produit sur les pages des produits individuels, il vous suffit d'activer cette option.
Activez-la pour afficher les marques dans la page des produits uniques

Activez cette option pour afficher l'onglet de la marque sur les pages individuelles des produits. Dans cet onglet, les clients verront des informations sur la marque du produit.

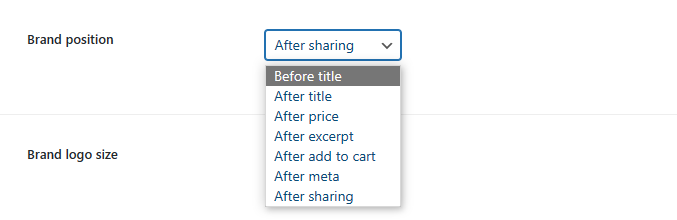
L'option Position de la marque permet de choisir l'endroit où la marque doit être affichée. Les options disponibles sont les suivantes

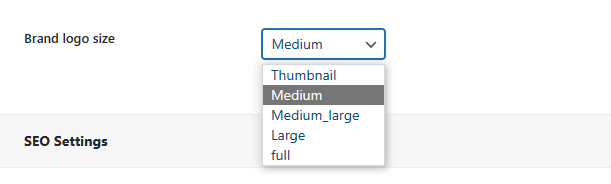
L'option Taille du logo de la marque vous permet de choisir la taille du logo sur les pages des produits individuels. Les options disponibles sont les suivantes

Texte à inclure dans le titre de la page. Exemple "Produit {nom_du_produit} par {nom_de_la_marque}"

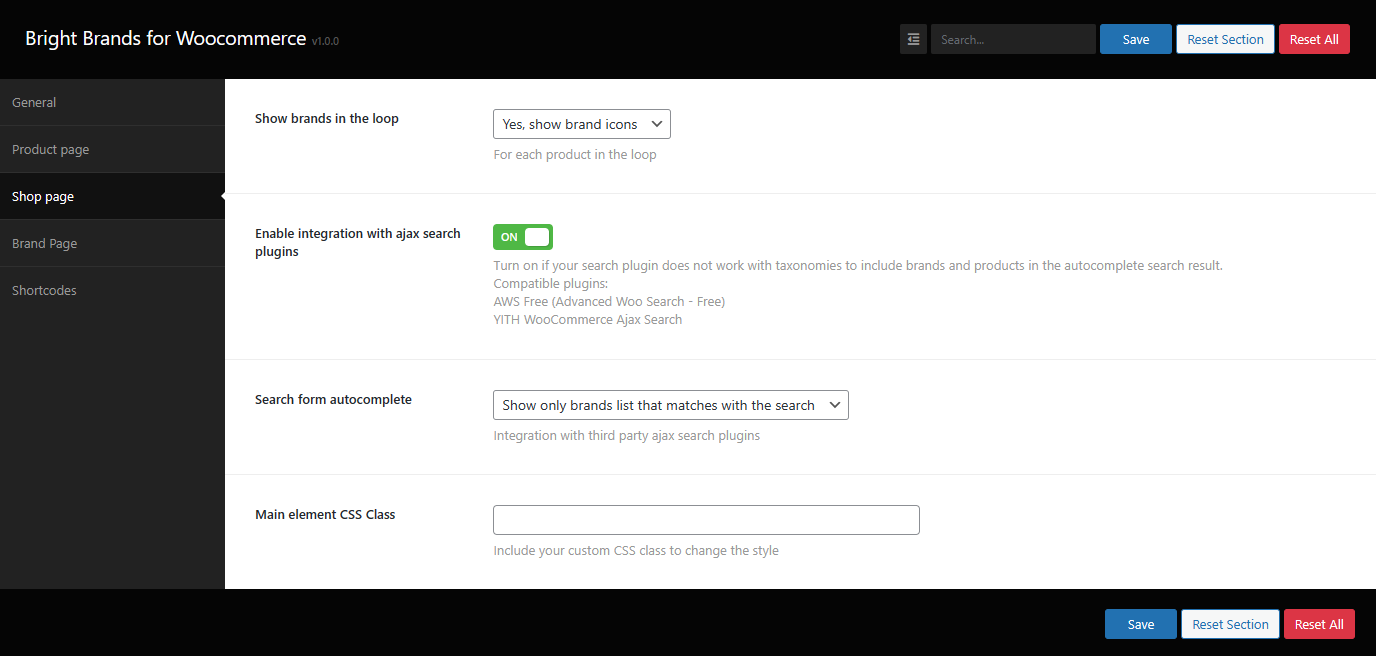
Dans l'onglet Page de la boutique, vous pouvez configurer l'apparence des marques sur la page de la boutique.

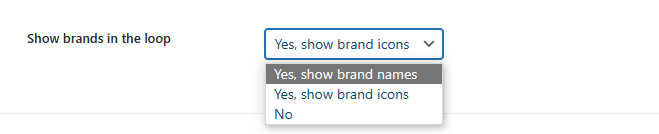
Vous pouvez ici choisir d'afficher les icônes ou les noms de marque, ou rien du tout, sur la page de votre boutique.

Activez-la si votre plugin de recherche ne fonctionne pas avec les taxonomies pour inclure les marques et les produits dans les résultats de la recherche par autocomplétion.
Plugins compatibles :

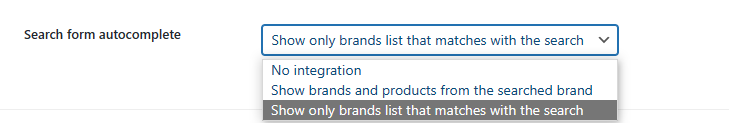
Choisissez ce qui doit être affiché lors de l'intégration avec des plugins de recherche Ajax tiers. Les options disponibles sont les suivantes :

Incluez votre classe CSS personnalisée pour modifier le style de l'élément de l'enveloppe du résultat sur l'autocomplétion.

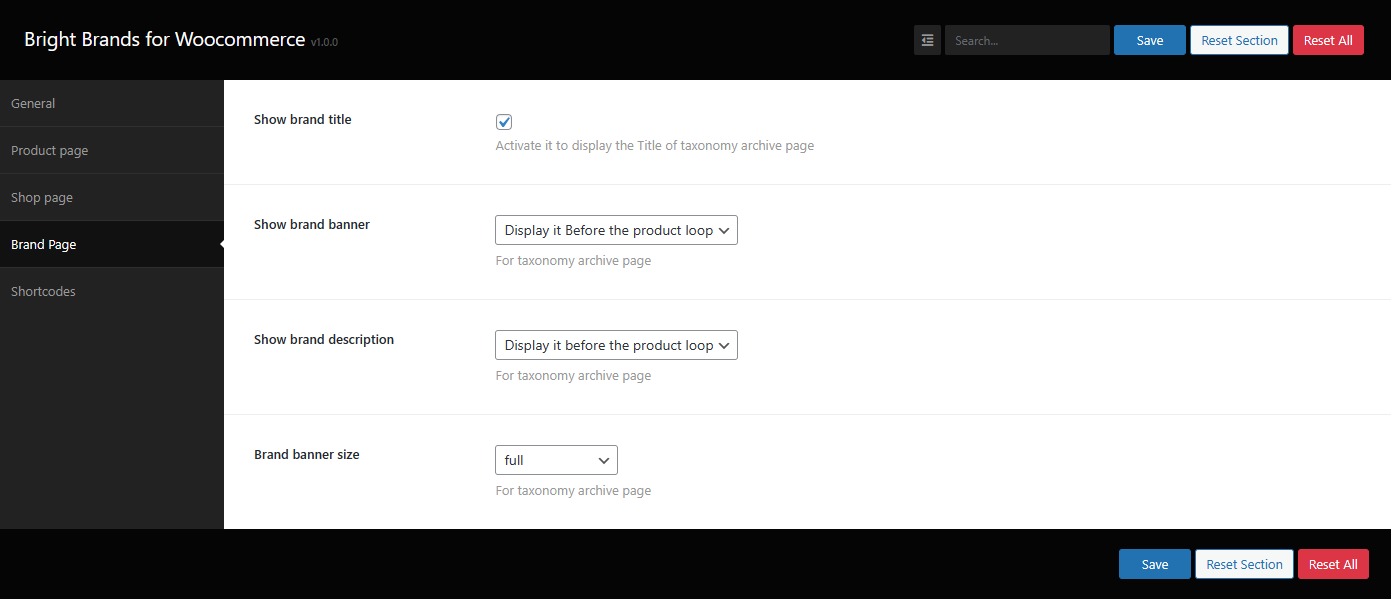
Dans l'onglet Page de marque, vous pouvez configurer la manière dont les pages de marque doivent afficher leurs informations

Activez-la pour afficher le titre de la taxonomie sur les pages de la marque !

L'option Afficher la bannière de la marque permet d'afficher la bannière de la marque sur les pages de la marque. Les options disponibles sont les suivantes :

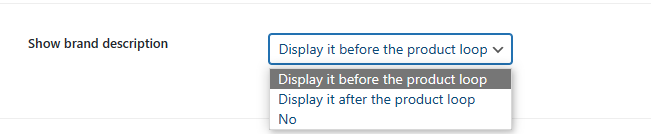
Cette fonction permet d'afficher la description de la marque sur les pages qui lui sont consacrées. Les options disponibles sont les suivantes :

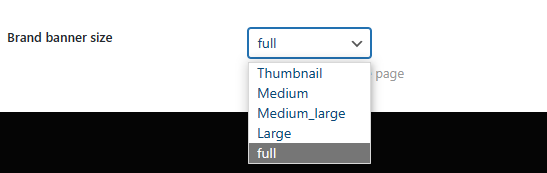
Vous souhaitez modifier la taille de la bannière ? Utilisez cette fonction pour cela. Les options disponibles sont

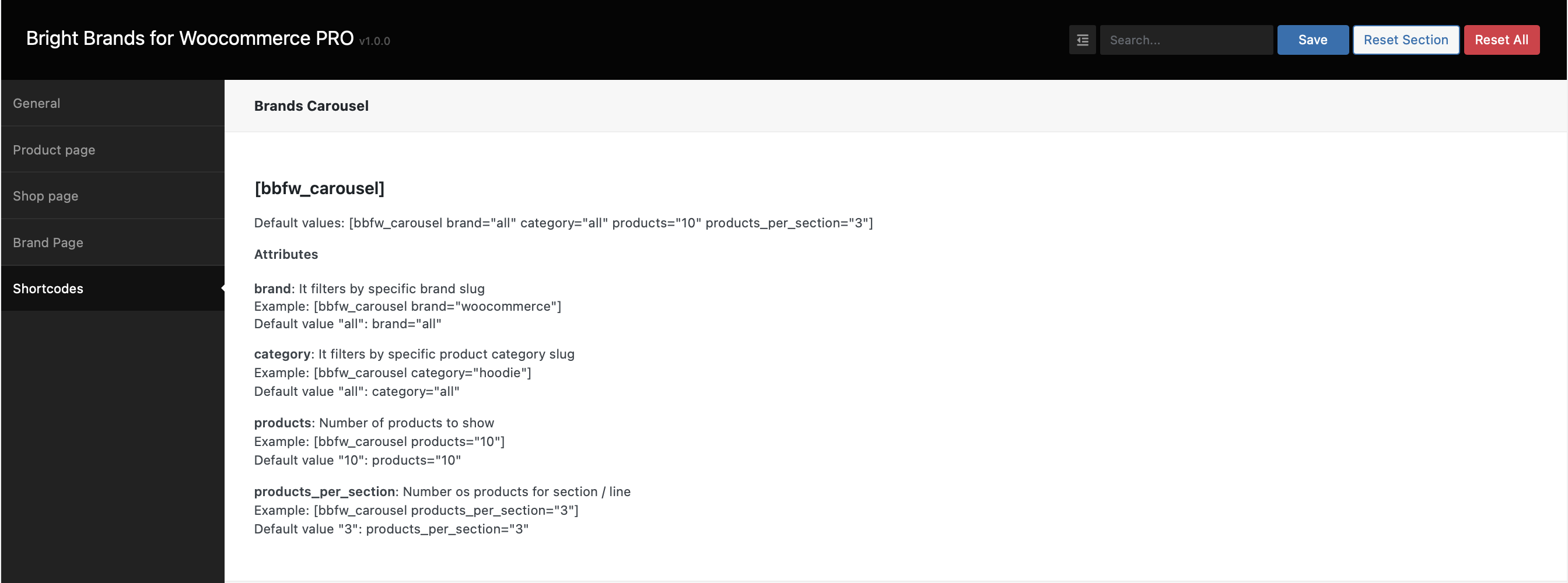
Sur l'onglet Shortcodes, vous verrez les shortcodes disponibles pour votre boutique en ligne !

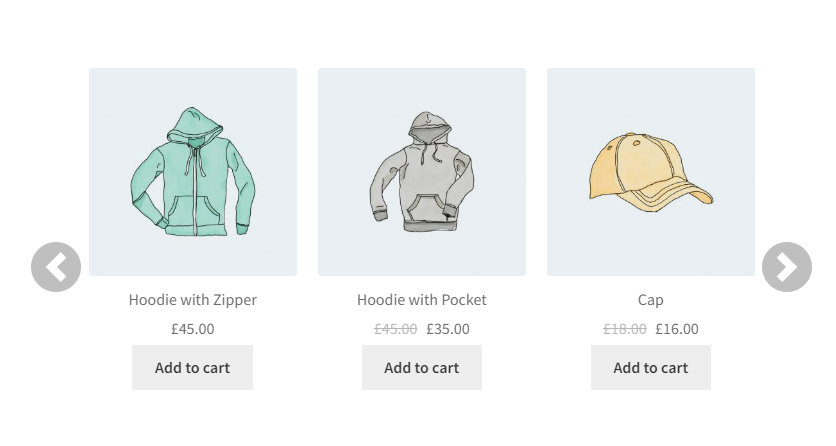
Utilisez le shortcode brand carousel pour présenter un carrousel attrayant et captivant n'importe où dans votre boutique en ligne. En outre, vous pouvez tirer parti de ses attributs pour le personnaliser davantage en fonction de vos besoins :

Utilisez le shortcode "marques préférées" pour mettre en avant vos marques préférées sur n'importe quelle page de votre boutique en ligne. De plus, exploitez ses attributs pour l'adapter à vos préférences spécifiques

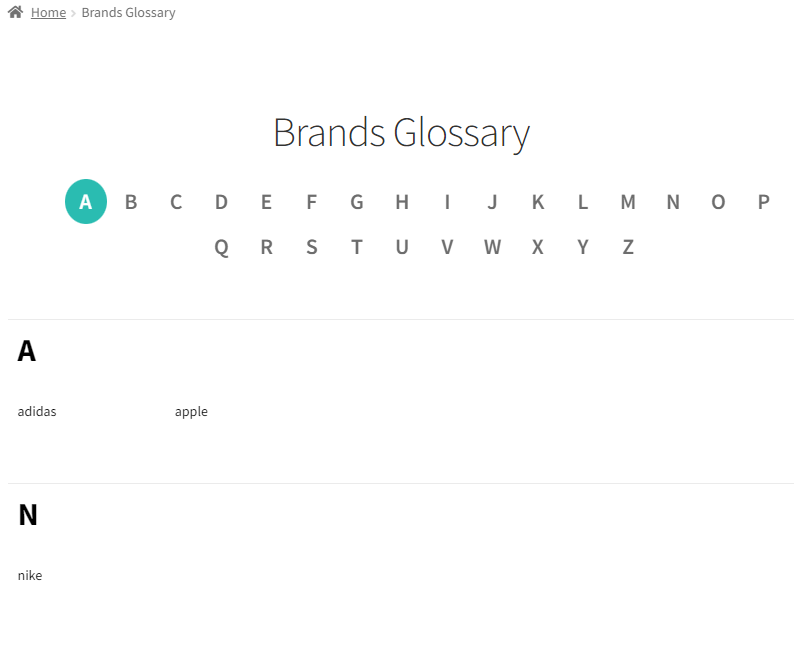
Utilisez le shortcode Glossaire alphabétique des marques pour créer un index alphabétique des marques, offrant aux clients une navigation pratique pour explorer vos offres de marques. En outre, vous pouvez adapter ses attributs à vos préférences en matière de présentation des marques.

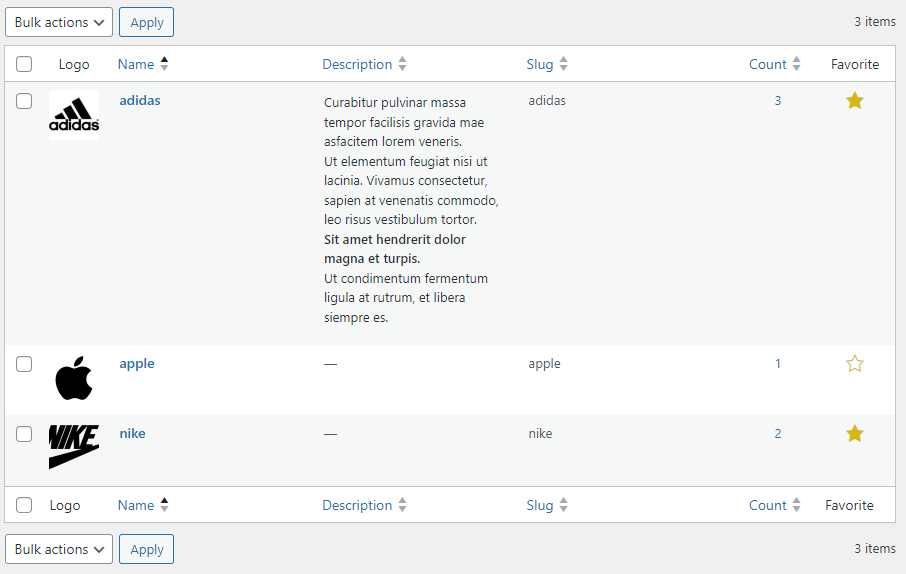
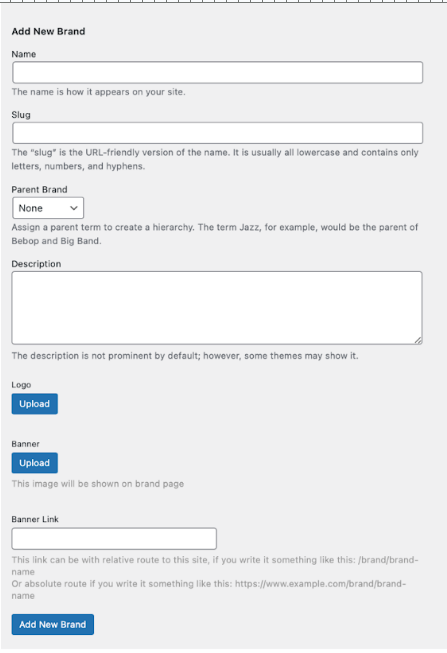
Accédez à l'onglet Général et cliquez sur l'option Aller à mes marques. Ici, vous pouvez effectuer les actions suivantes :

Dans la version Pro, vous pouvez ajouter des signets à vos favoris pour les utiliser avec le Shortcode Favorites.