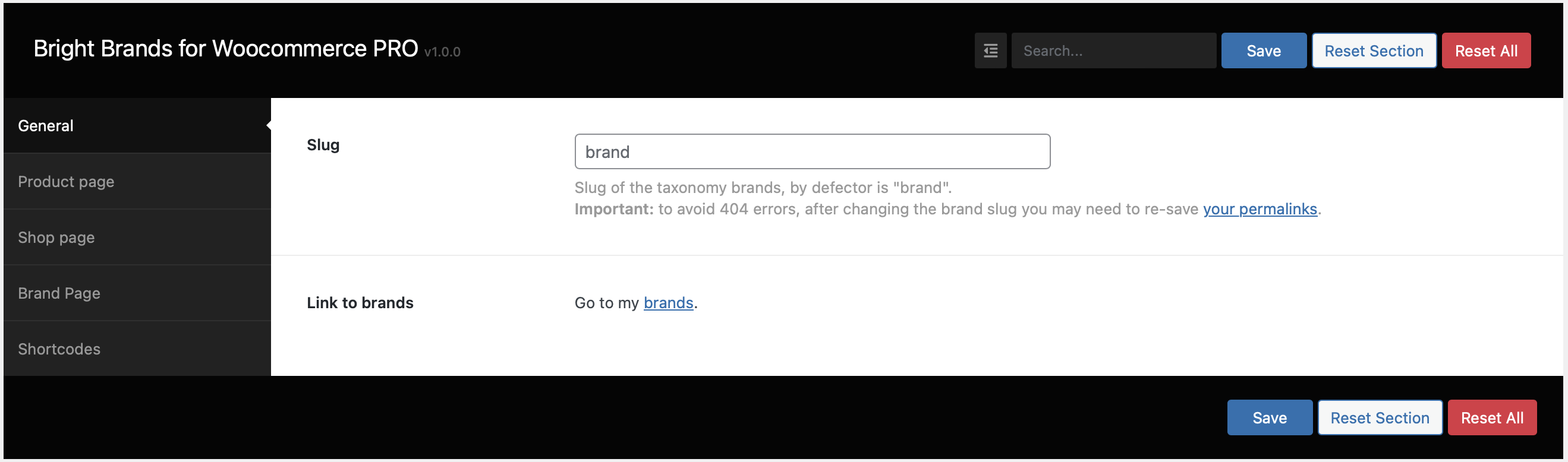
En la pestaña General puedes ver las opciones generales del plugin y configurarlas según tus necesidades.

Esta característica le permite añadir su propia taxonomía slug para las marcas, por defecto es "marca"
Nota importante: para evitar errores 404, cada vez que cambies el slug, tienes que volver a guardar tus permalinks.En la pestaña Página de producto, puede configurar el aspecto que deben tener las marcas en las páginas de sus productos que ya han elegido su marca.

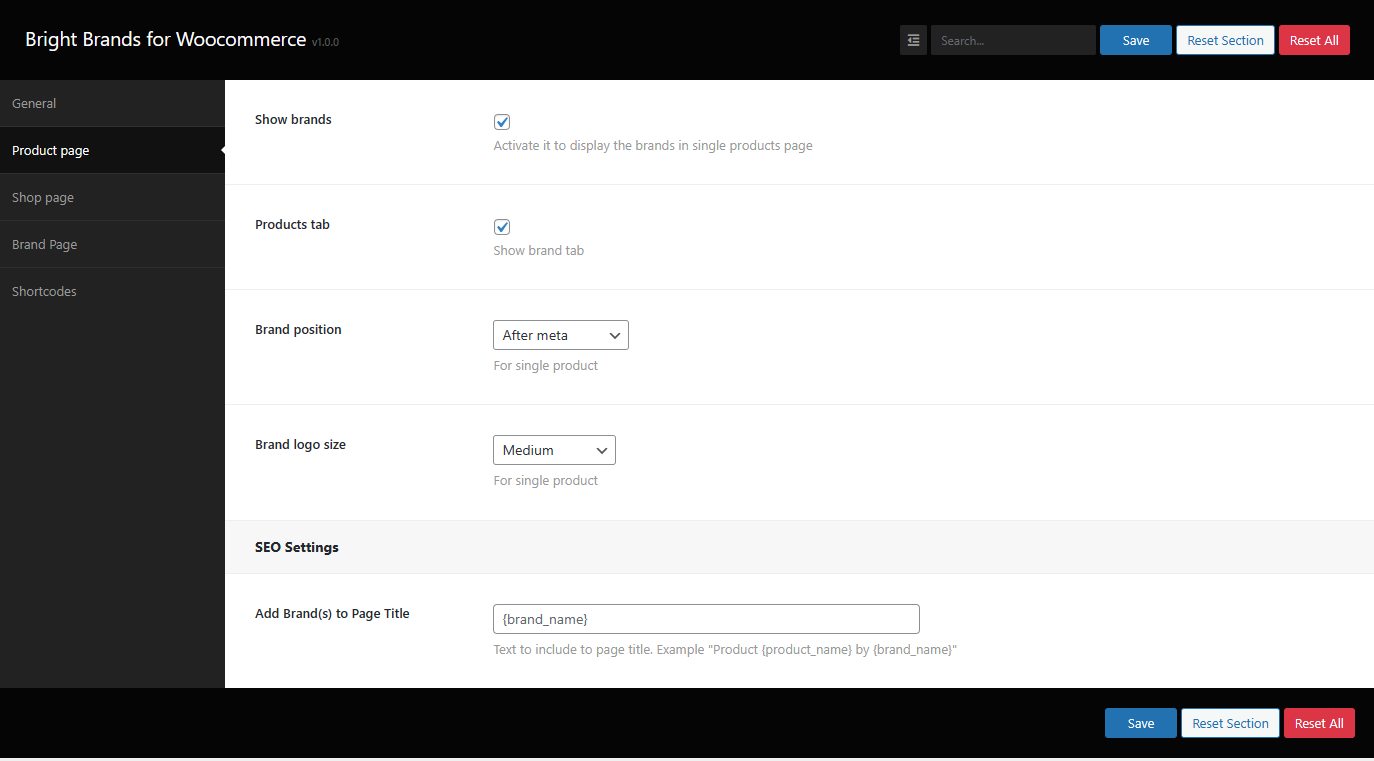
Si desea mostrar la marca del producto en las páginas de productos individuales, todo lo que tiene que hacer es activar esta opción
Actívelo para mostrar las marcas en la página de productos individuales

Active esta opción para mostrar la pestaña de marca en las páginas de productos individuales, dentro de esta pestaña los clientes verán información sobre la marca del producto.

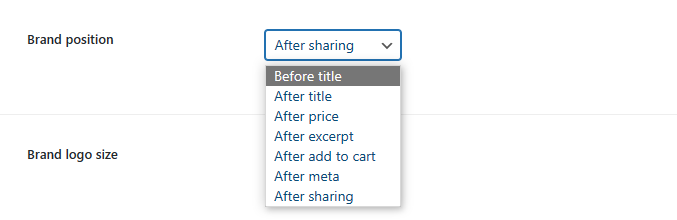
Con la opción Posición de la marca, puede elegir dónde mostrar la marca. Las opciones disponibles son

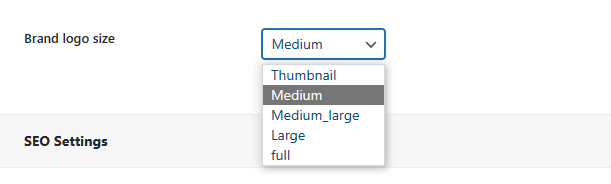
Con la opción Tamaño del logotipo de la marca, puede elegir el tamaño del logotipo en las páginas de productos individuales. Las opciones disponibles son

Texto a incluir en el título de la página. Ejemplo: "Producto {nombre_producto} de {nombre_marca}".

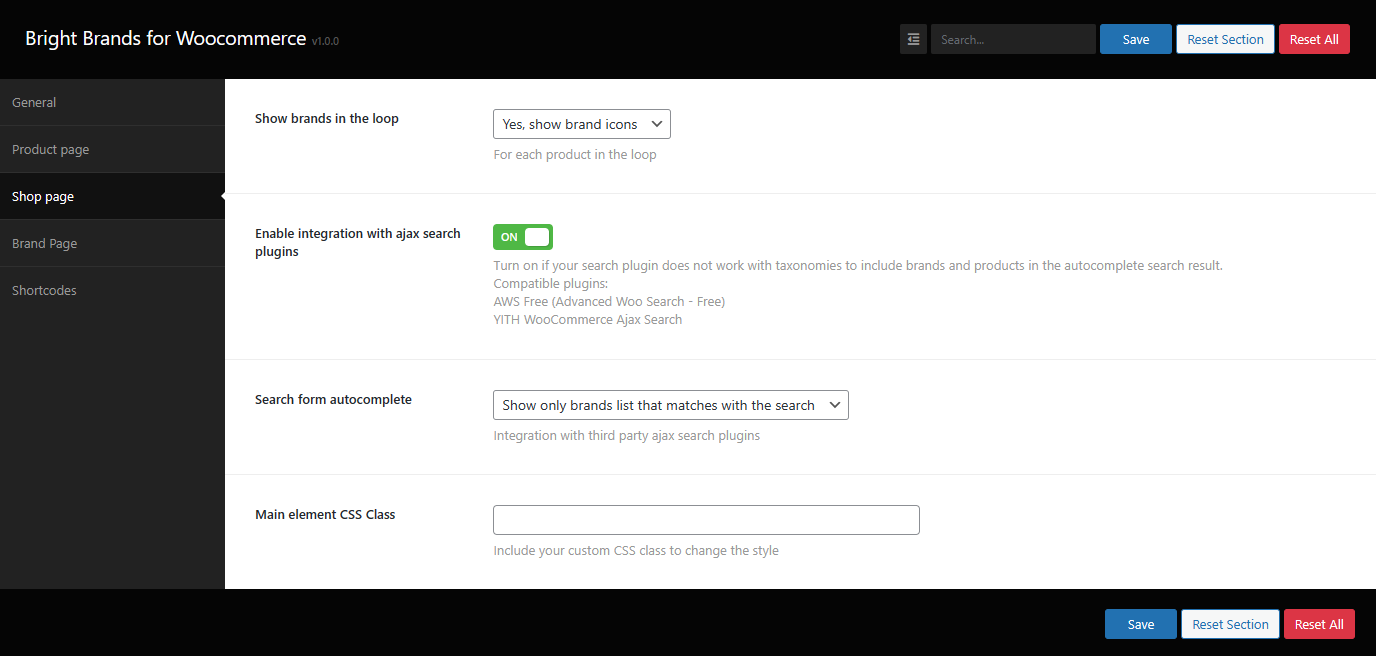
En la pestaña Página de la tienda, puede configurar el aspecto de las marcas en la página de la tienda

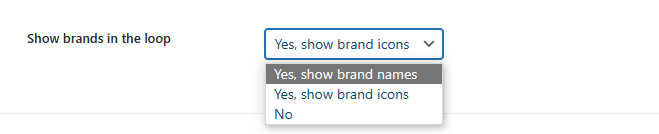
Aquí puede elegir si desea mostrar iconos o nombres de marca, o ninguno, en la página de su tienda.

Actívala si tu plugin de búsqueda no funciona con taxonomías para incluir marcas y productos en los resultados de búsqueda autocompletados.
Plugins compatibles:

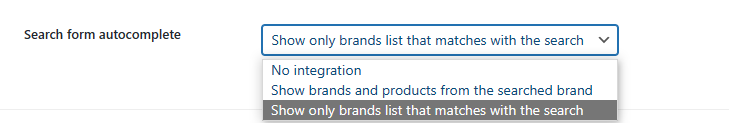
Elija qué mostrar cuando se integre con plugins de búsqueda Ajax de terceros. Las opciones disponibles son:

Incluya su clase CSS personalizada para modificar el estilo del elemento envoltorio de resultado en el autocompletar

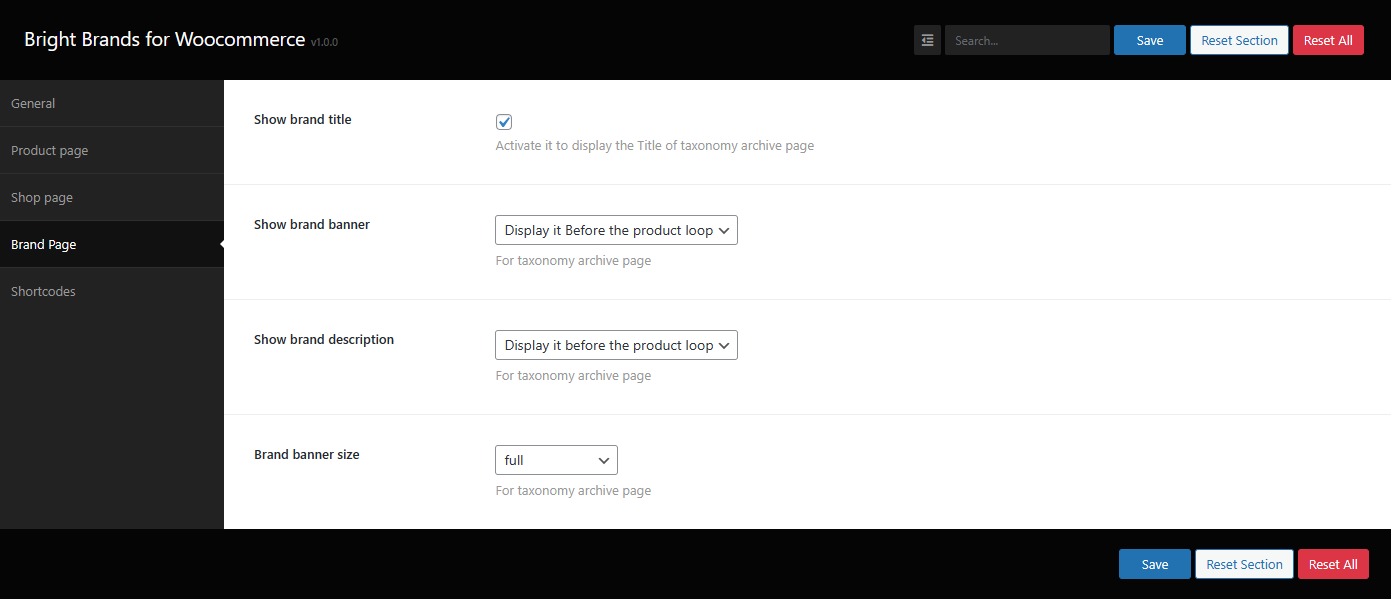
En la pestaña Página de marca, puede configurar cómo deben mostrar su información las páginas de marca

Actívelo para mostrar el título de la taxonomía en las páginas de la marca.

Con la opción Mostrar banner de marca, puede mostrar el banner de marca en las páginas de marca. Las opciones disponibles son:

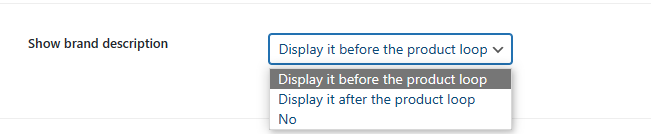
Para mostrar la descripción de la marca en las páginas de marca, utilice esta función. Las opciones disponibles son:

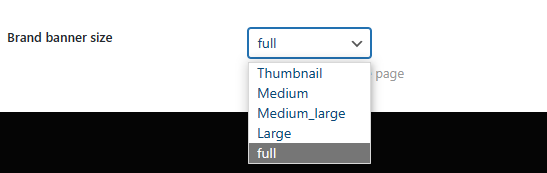
¿Quieres cambiar el tamaño del banner? Utilice esta función para ello. Las opciones disponibles son

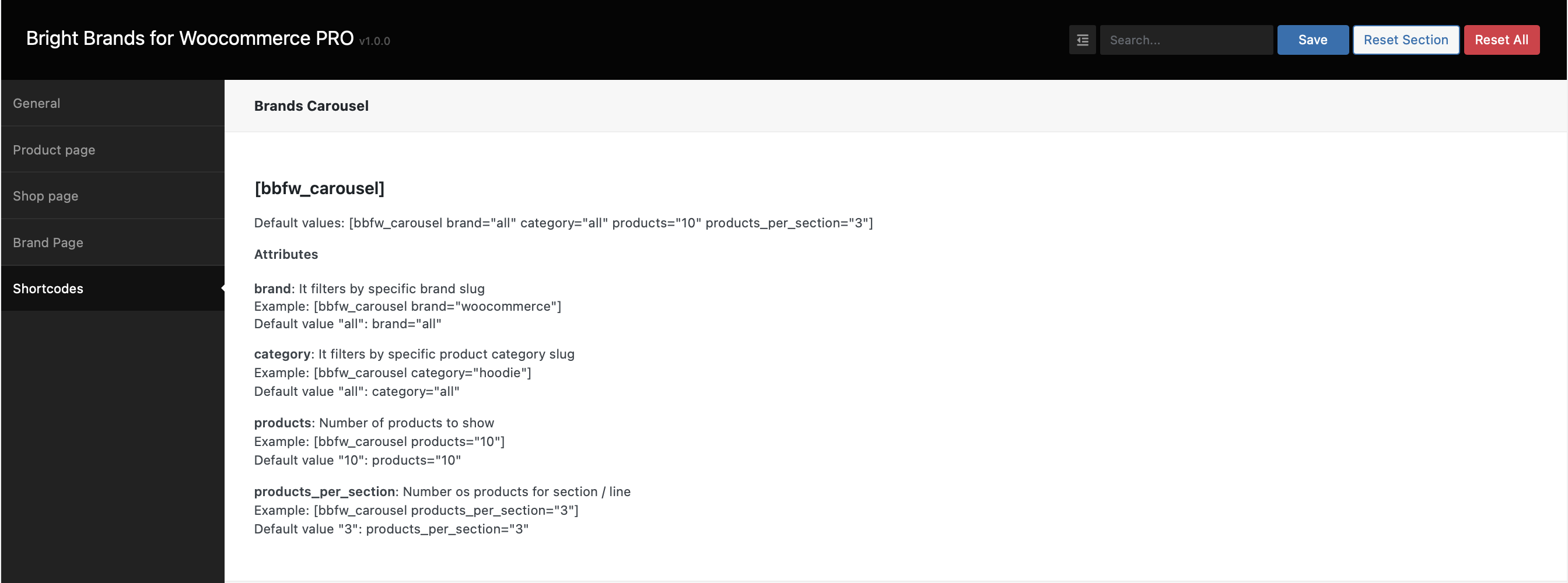
En la pestaña Shortcodes, verá los shortcodes disponibles para su tienda online.

Utilice el shortcode carrusel de marca para mostrar un carrusel atractivo y atractivo en cualquier lugar dentro de su tienda online. Además, puede aprovechar sus atributos para personalizarlo aún más de acuerdo a sus necesidades:

Utilice el shortcode de marcas favoritas para destacar sus marcas preferidas en cualquier página de su tienda online. Además, aprovecha sus atributos para adaptarlo a tus preferencias específicas

Utilice el shortcode Glosario alfabético de marcas para crear un índice alfabético de marcas que ofrezca una navegación cómoda para que los clientes exploren su oferta de marcas. Además, puede ajustar sus atributos para adaptarlos a sus preferencias específicas de presentación de marca.

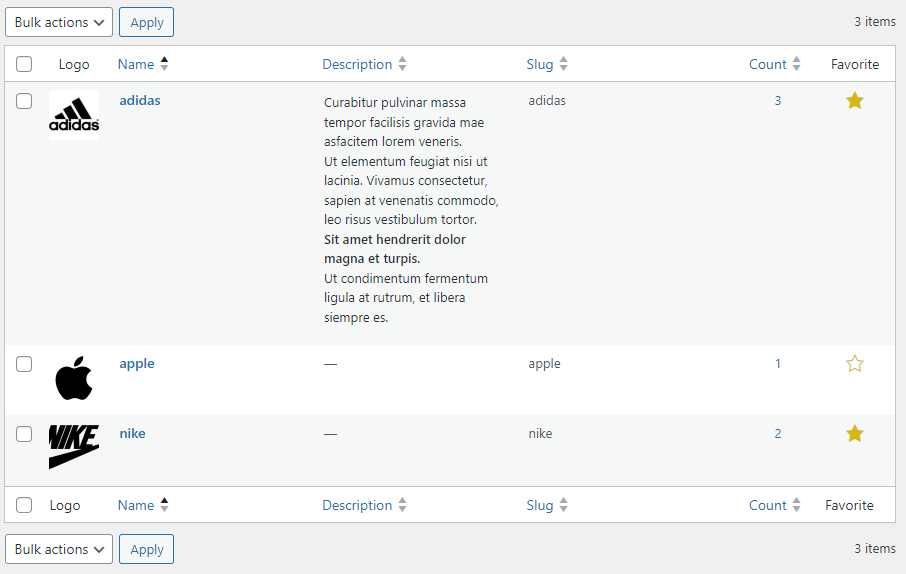
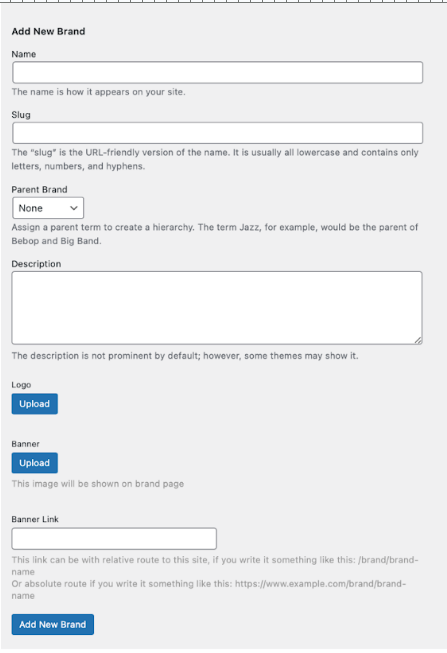
Vaya a la pestaña General y haga clic en la opción Ir a Mis Marcas. Aquí puede realizar las siguientes acciones:

En la versión Pro, puede añadir marcadores a sus favoritos para utilizarlos con el Shortcode Favoritos