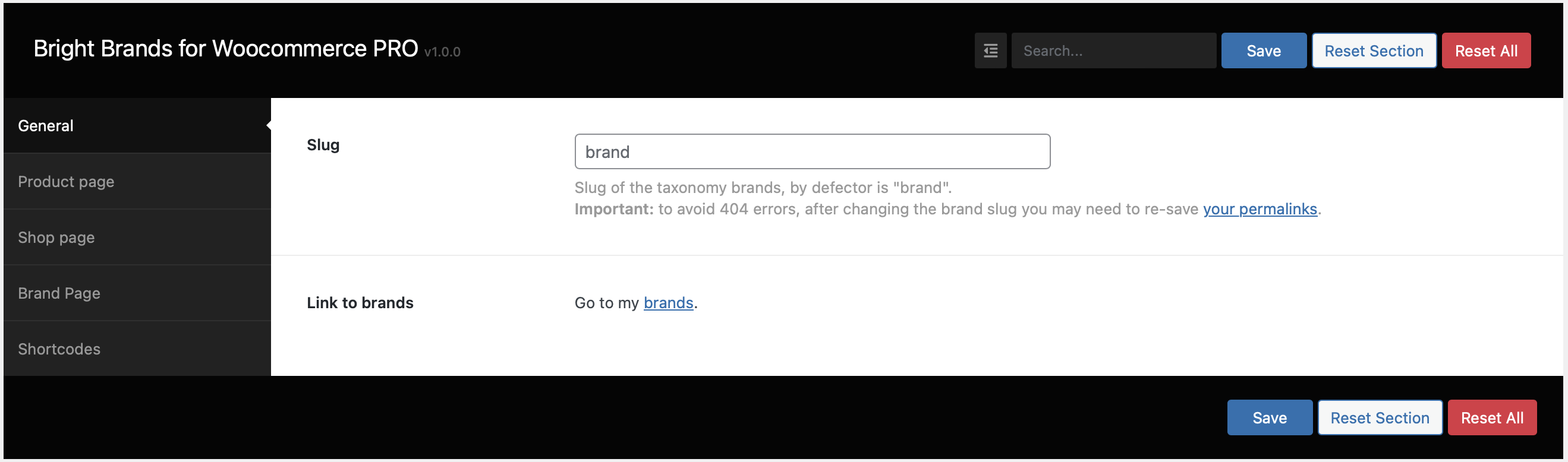
Nella scheda Generale è possibile visualizzare le opzioni generali del plugin e configurarle in base alle proprie esigenze.

Questa funzione consente di aggiungere il proprio slug di tassonomia per i marchi, per impostazione predefinita è "brand".
Nota importante: per evitare errori 404, ogni volta che si cambia lo slug è necessario salvare nuovamente i permalink.Nella scheda Pagina prodotto, è possibile configurare l'aspetto dei marchi nelle pagine dei prodotti che hanno già scelto il loro marchio.

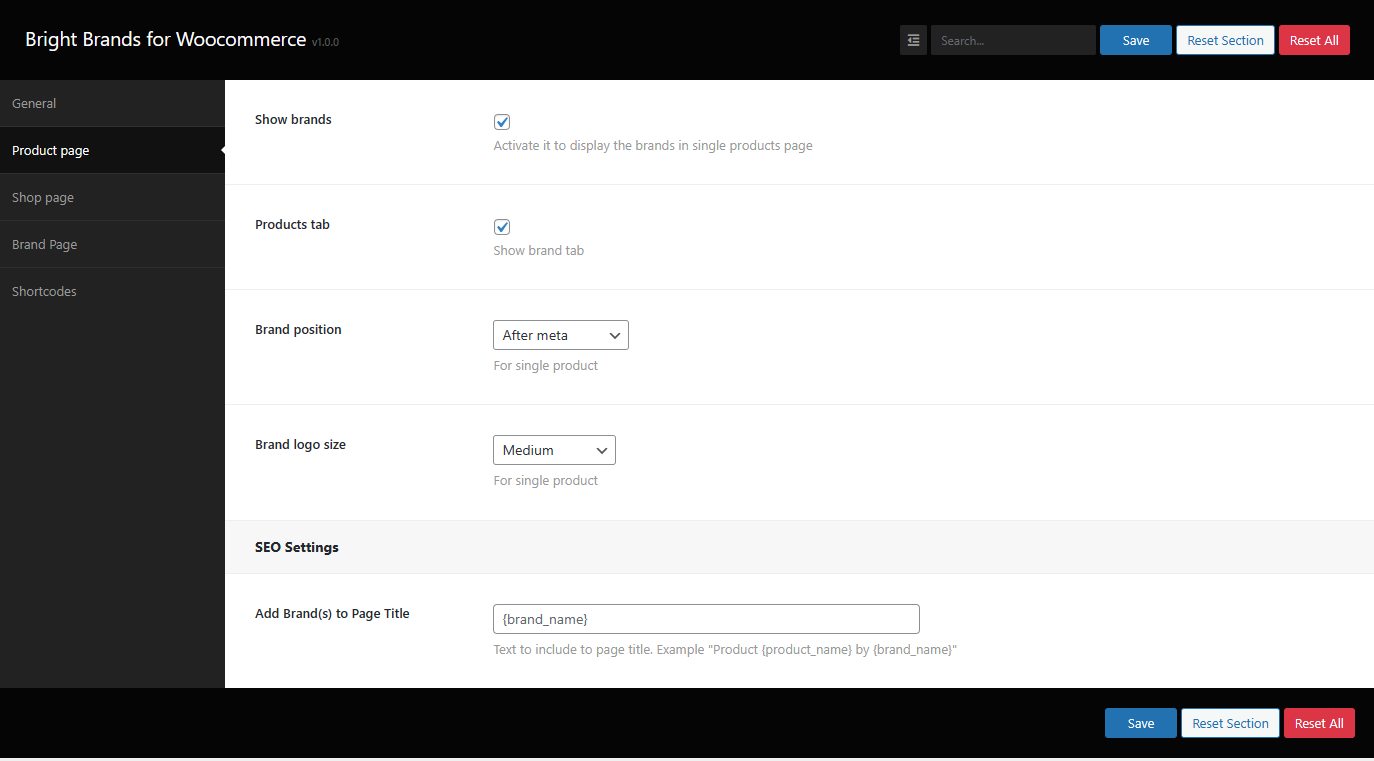
Se si desidera visualizzare il marchio del prodotto sulle pagine dei singoli prodotti, è sufficiente attivare questa opzione
Attivatelo per visualizzare i marchi nella pagina dei singoli prodotti.

Abilitare questa opzione per visualizzare la scheda del marchio sulle pagine dei singoli prodotti, all'interno della quale i clienti vedranno informazioni sul marchio del prodotto.

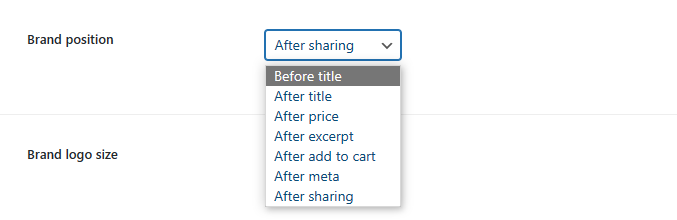
Con l'opzione Posizione del marchio, è possibile scegliere dove visualizzare il marchio. Le opzioni disponibili sono

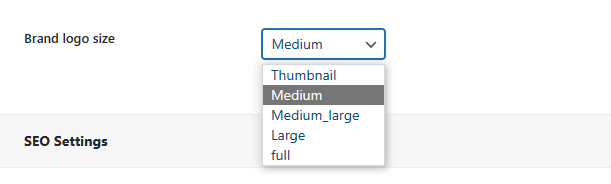
Con l'opzione Dimensione del logo del marchio, è possibile scegliere la dimensione del logo nelle pagine dei singoli prodotti. Le opzioni disponibili sono

Testo da includere nel titolo della pagina. Esempio "Prodotto {nome_prodotto} di {nome_marca}".

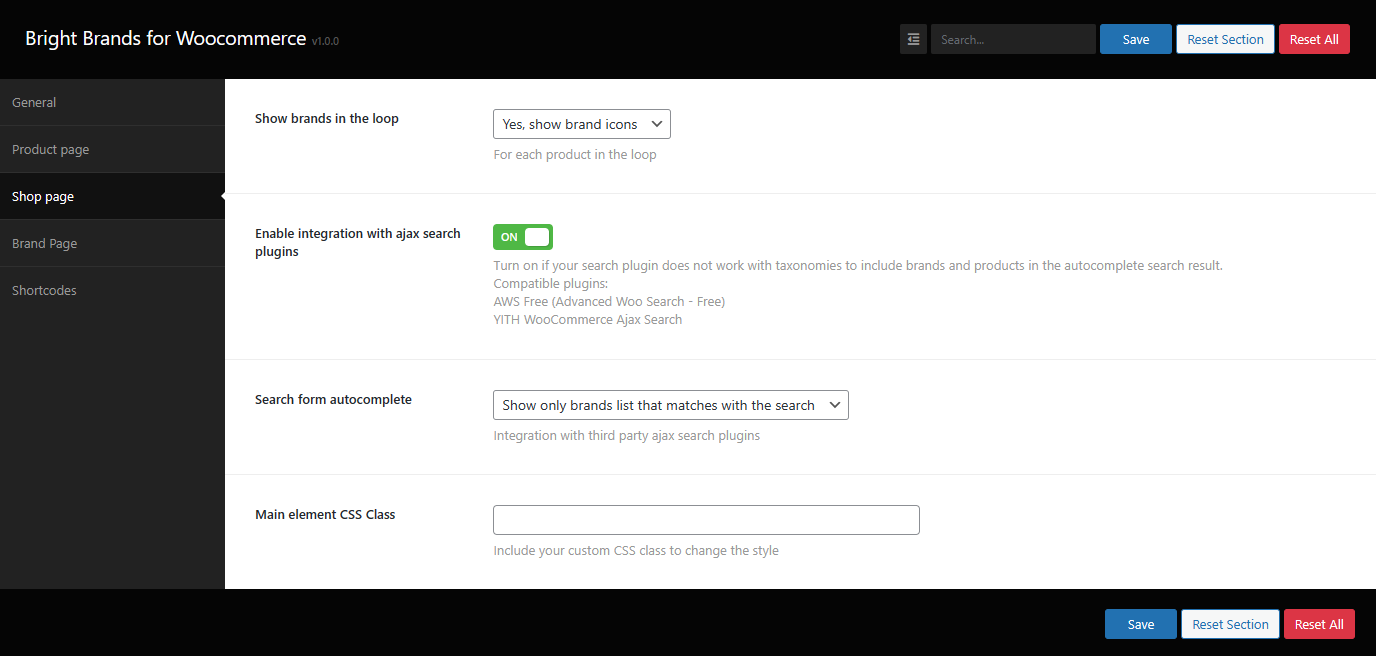
Nella scheda Pagina del negozio è possibile configurare l'aspetto dei marchi nella pagina del negozio.

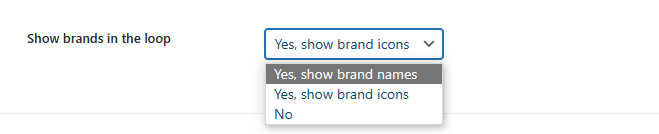
Qui si può scegliere se visualizzare le icone dei marchi o i nomi dei marchi, o se non visualizzarli affatto, sulla pagina del negozio.

Attivatelo se il vostro plugin di ricerca non funziona con le tassonomie per includere marchi e prodotti nei risultati di ricerca del completamento automatico.
Plugin compatibili:

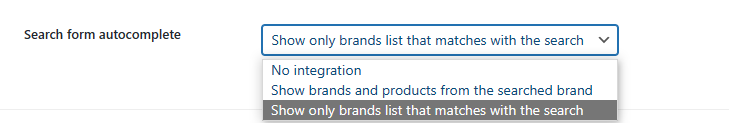
Scegliere cosa visualizzare quando ci si integra con plugin di ricerca Ajax di terze parti. Le opzioni disponibili sono:

Includere la classe CSS personalizzata per modificare lo stile dell'elemento wrapper dei risultati nel completamento automatico

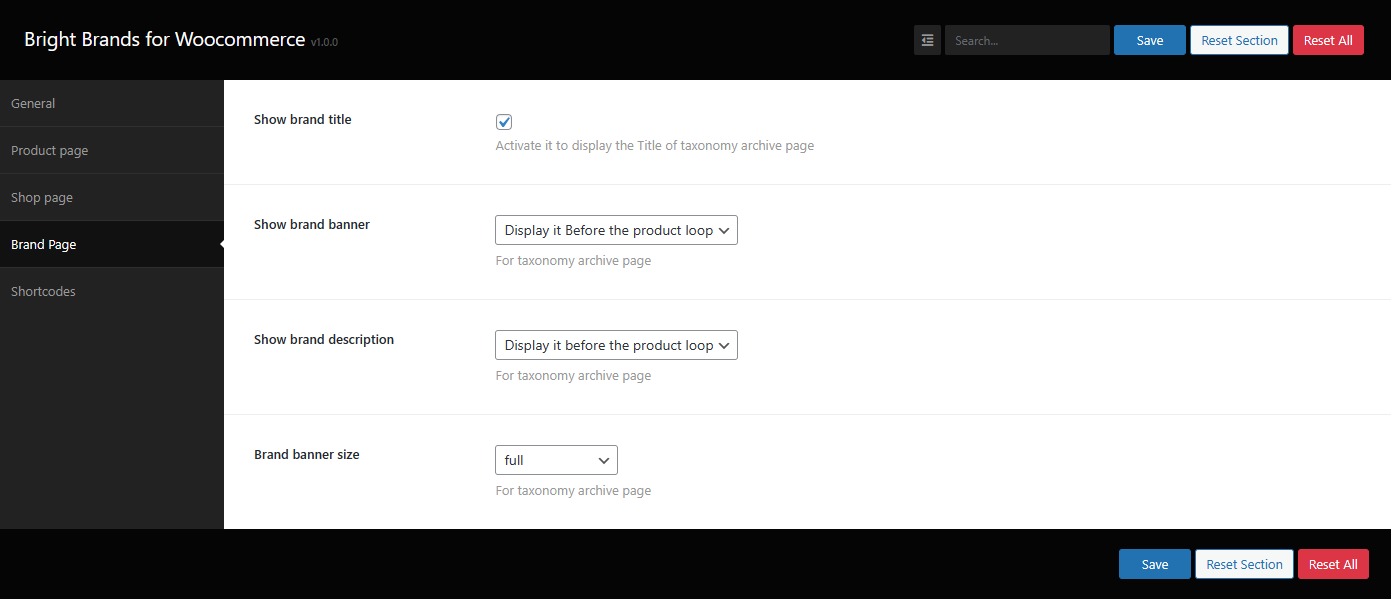
Nella scheda Pagina del marchio, è possibile configurare il modo in cui le pagine del marchio devono visualizzare le loro informazioni.

Attivatelo per visualizzare il titolo della tassonomia sulle pagine del marchio!

Con l'opzione Mostra banner del marchio, è possibile visualizzare il banner del marchio sulle pagine del marchio. Le opzioni disponibili sono:

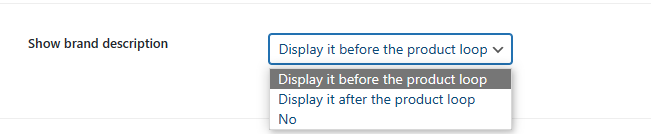
Per visualizzare la descrizione del marchio nelle pagine del marchio, utilizzare questa funzione. Le opzioni disponibili sono:

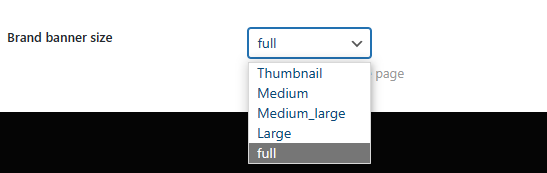
Volete modificare le dimensioni del banner? Utilizzate questa funzione. Le opzioni disponibili sono

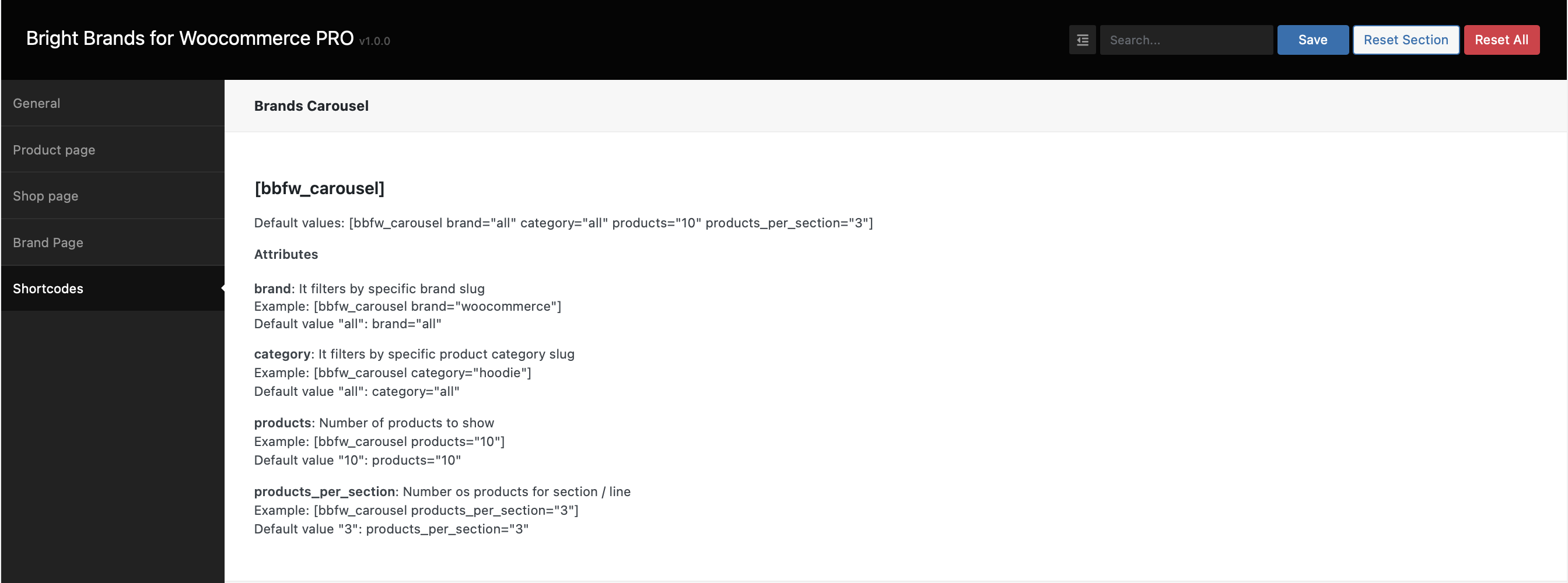
Nella scheda Shortcodes, vedrete gli shortcodes disponibili per il vostro negozio online!

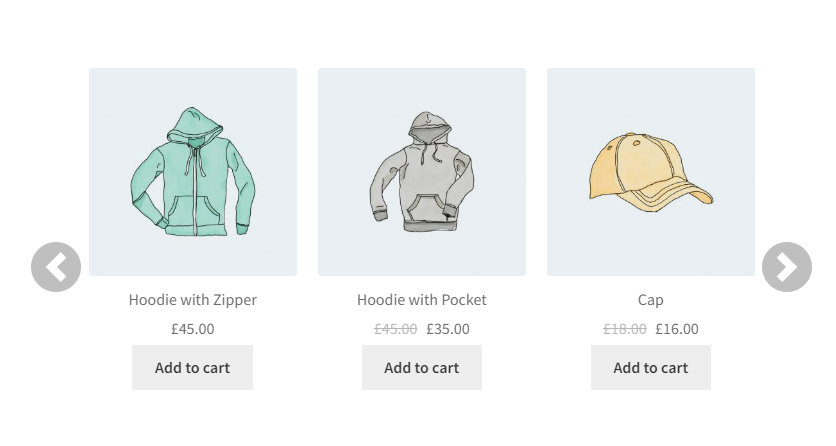
Utilizzate lo shortcode del carosello del marchio per mostrare un carosello attraente e accattivante in qualsiasi punto del vostro negozio online. Inoltre, è possibile sfruttare i suoi attributi per personalizzarlo ulteriormente in base alle proprie esigenze:

Utilizzate lo shortcode dei marchi preferiti per mettere in evidenza i vostri marchi preferiti su qualsiasi pagina del vostro negozio online. Inoltre, sfruttate i suoi attributi per adattarlo alle vostre preferenze specifiche.

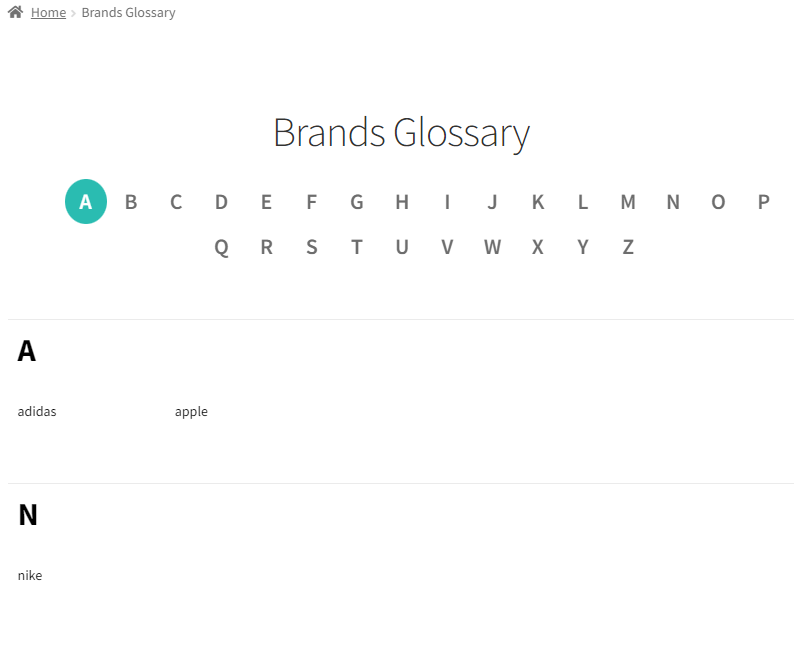
Utilizzate lo shortcode Alphabetical Brand Glossary per creare un indice alfabetico dei marchi, offrendo ai clienti una comoda navigazione per esplorare le offerte dei vostri marchi. Inoltre, è possibile regolare con precisione i suoi attributi per allinearsi alle preferenze specifiche di presentazione del marchio.

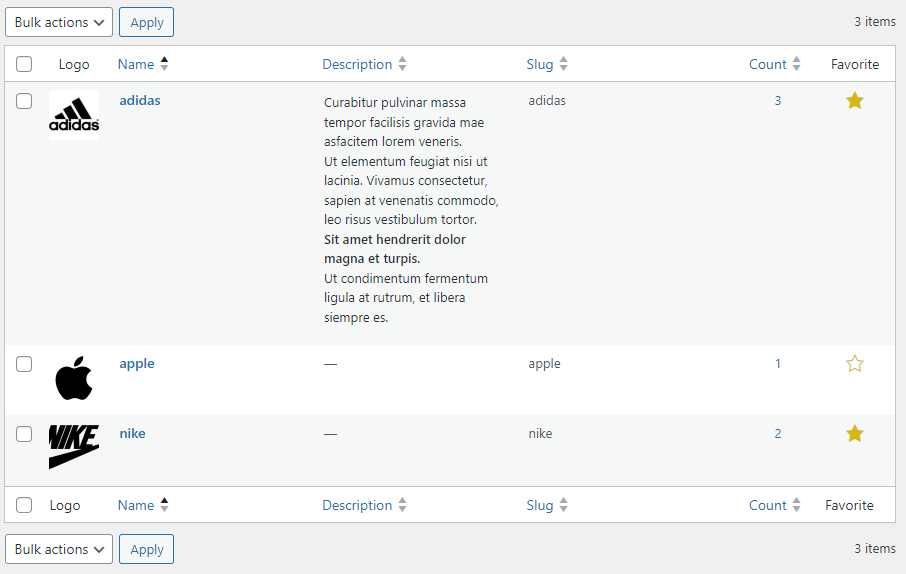
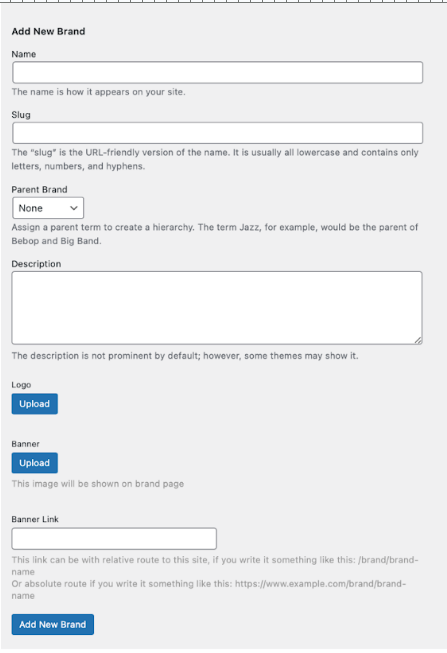
Passare alla scheda Generale e fare clic sull'opzione Vai ai miei marchi. Qui è possibile eseguire le seguenti azioni:

Nella versione Pro, è possibile aggiungere segnalibri ai preferiti da utilizzare con lo Shortcode Favorites.