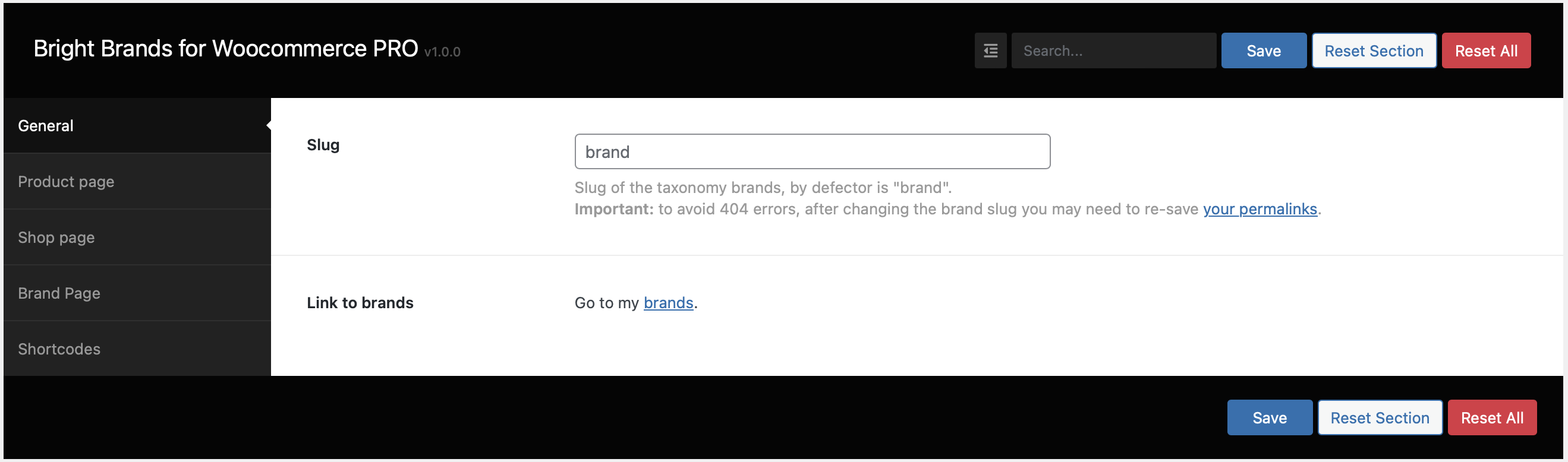
Generalタブでは、プラグインの一般的なオプションを見ることができ、必要に応じて設定することができます。

この機能により、ブランド用の独自のタクソノミースラッグを追加することができます。
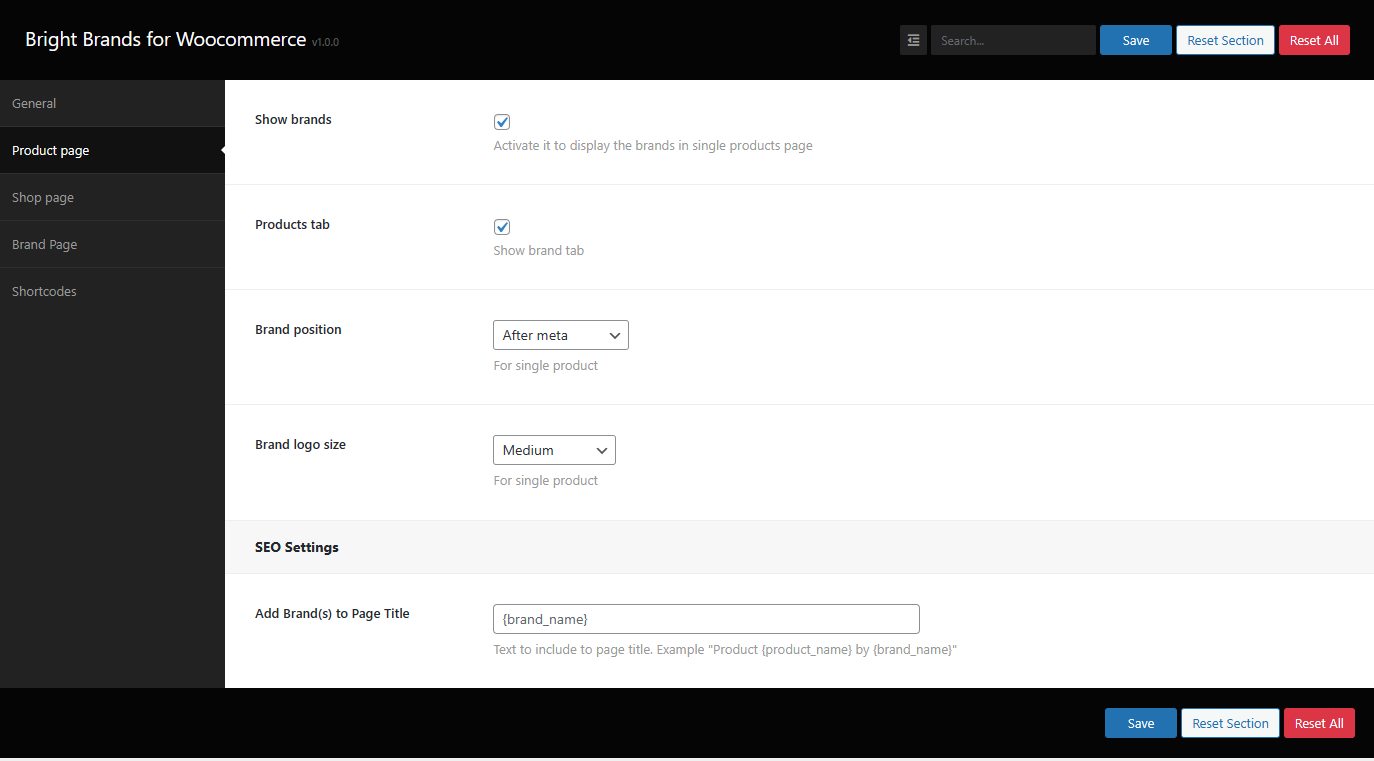
重要:404エラーを避けるため、スラッグを変更するたびにパーマリンクを再保存する必要があります。商品ページ]タブでは、すでにブランドを選択した商品のページでブランドがどのように表示されるかを設定できます。

単一商品ページに商品ブランドを表示したい場合は、このオプションを有効にするだけです。
単一製品ページにブランドを表示するために有効にします。

個々の商品ページにブランドタブを表示するには、このオプションを有効にします。

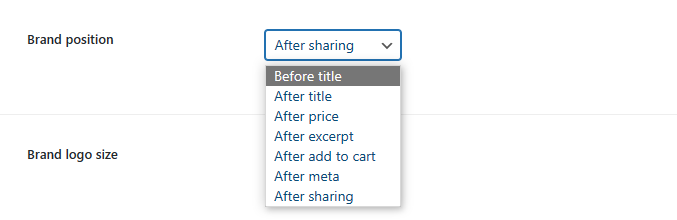
ブランド位置オプションで、ブランドを表示する場所を選択できます。利用可能なオプションは次のとおりです。

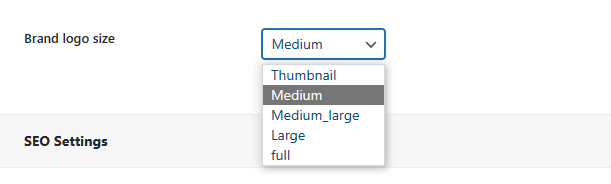
ブランドロゴサイズオプションを使用すると、単一の製品ページのロゴサイズを選択することができます。利用可能なオプションは以下の通りです。

ページタイトルに含めるテキスト。例 "{ブランド名}の{商品名}"

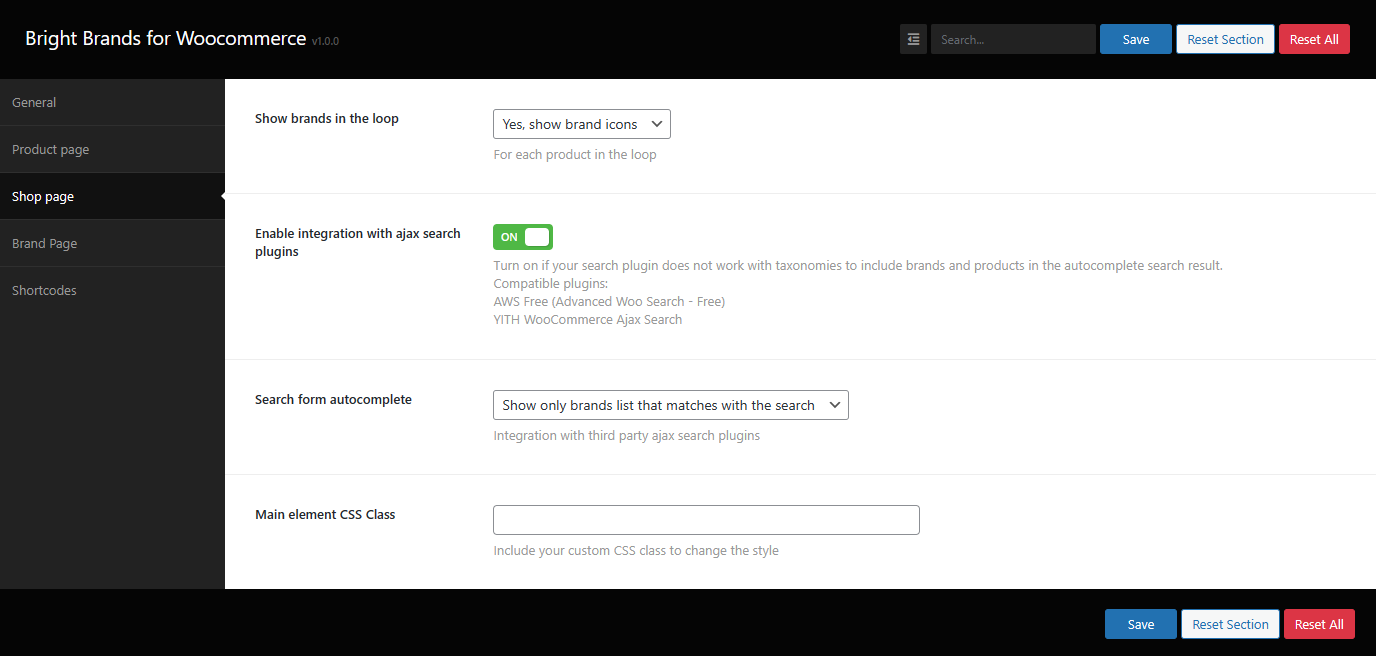
ショップページタブでは、ショップページでのブランドの見せ方を設定することができます。

ここでは、ショップページにブランドアイコンまたはブランド名を表示するかどうかを選択できます。

検索プラグインがタクソノミと連動しない場合、この機能をオンにすると、オートコンプリートの検索結果にブランドや商品が含まれるようになります。
互換性のあるプラグイン:

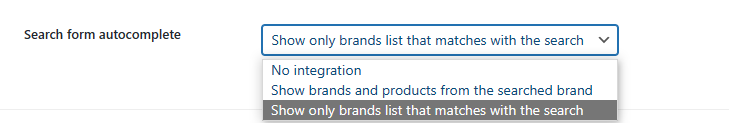
サードパーティのAjax検索プラグインと統合する際に表示する内容を選択します。利用可能なオプションは以下の通りです:

オートコンプリートの結果ラッパー要素のスタイルを変更するために、カスタムCSSクラスを含めます。

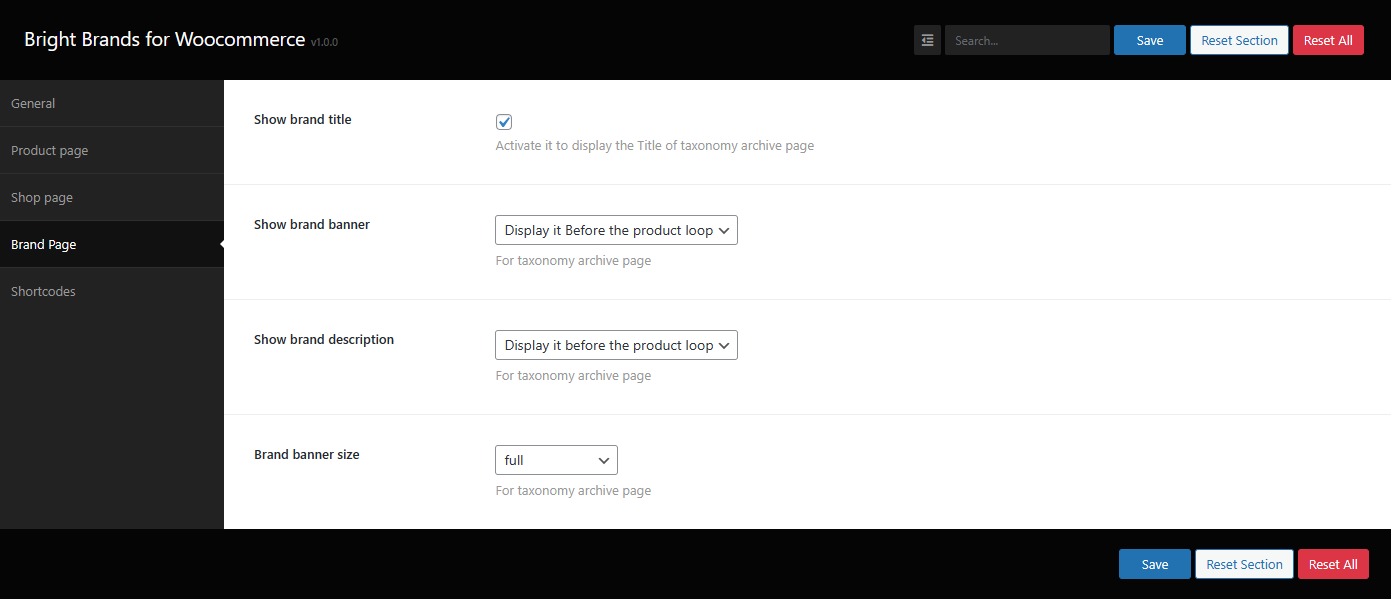
ブランドページ]タブでは、ブランドページの情報表示方法を設定できます。

ブランドページにタクソノミーのタイトルを表示するには、この機能を有効にします!

ブランドバナーを表示」オプションを使用すると、ブランドページにブランドバナーを表示できます。利用可能なオプションは以下の通りです:

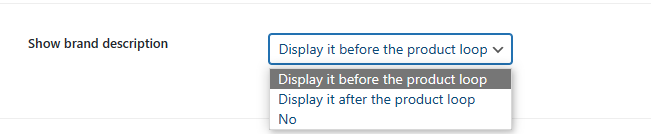
ブランドページにブランドの説明を表示するには、この機能を使用します。利用可能なオプションは以下の通りです:

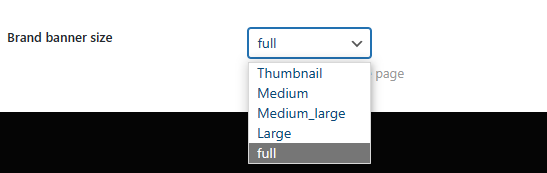
バナーサイズを変更したいですか?その場合はこの機能をご利用ください。利用可能なオプションは

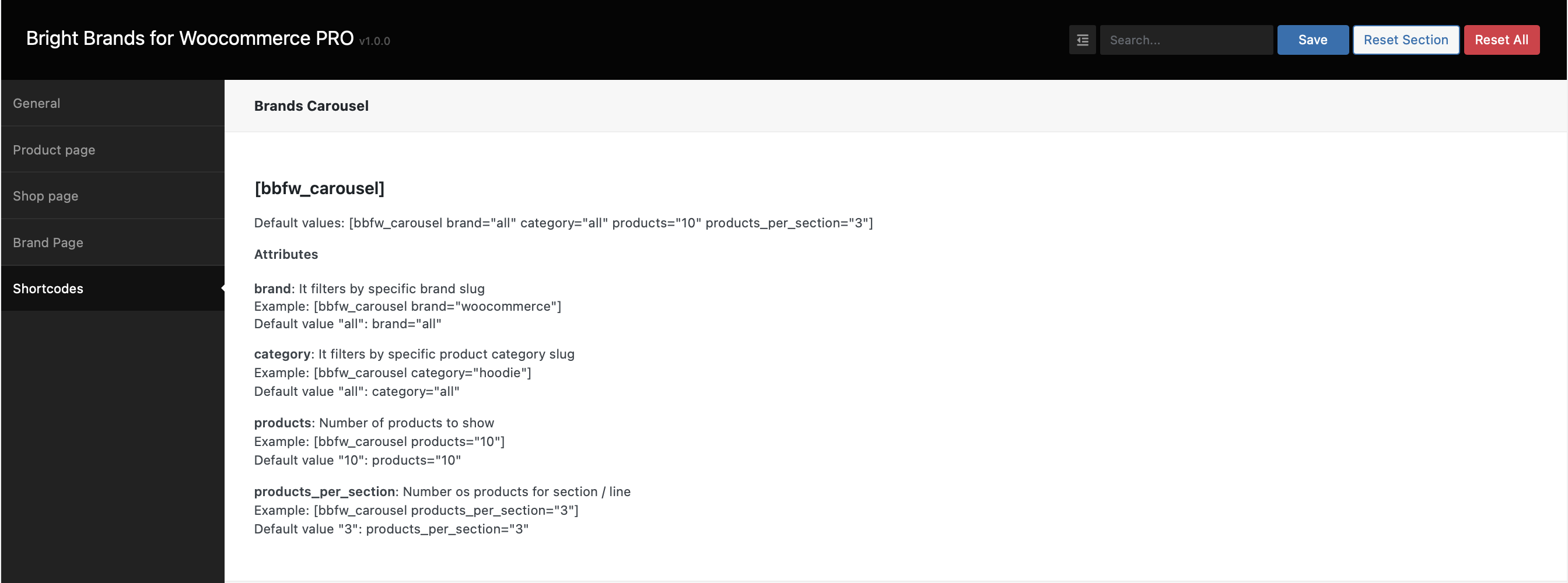
ショートコードタブでは、あなたのオンラインストアで利用可能なショートコードが表示されます!

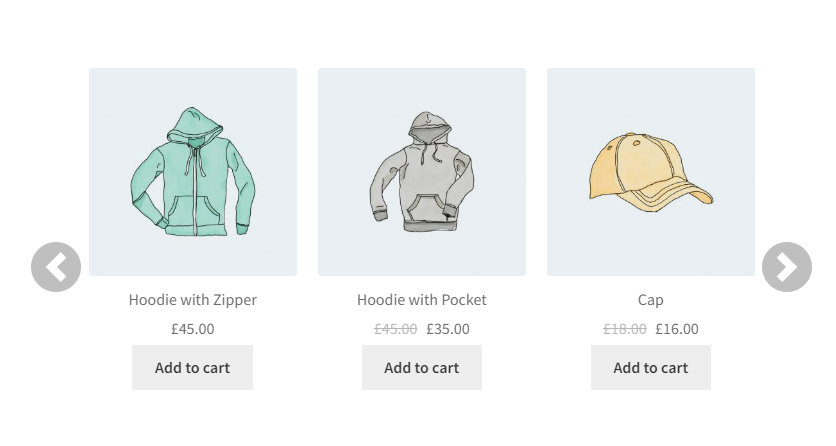
ブランドカルーセルショートコードを利用すれば、オンラインストア内のどこにでも魅力的で魅力的なカルーセルを表示することができます。さらに、その属性を活用して、要件に応じてさらにカスタマイズすることができます:

お気に入りのブランドショートコードを使えば、あなたのオンラインストアのどのページでも、お気に入りのブランドを目立たせることができます。さらに、その属性を利用して、あなたの特定の好みに合わせてカスタマイズしましょう。

アルファベット順ブランド用語集ショートコードを利用して、アルファベット順のブランド索引を作成し、顧客がブランド商品を探すのに便利なナビゲーションを提供しましょう。さらに、特定のブランドプレゼンテーションの好みに合わせて属性を微調整することができます。

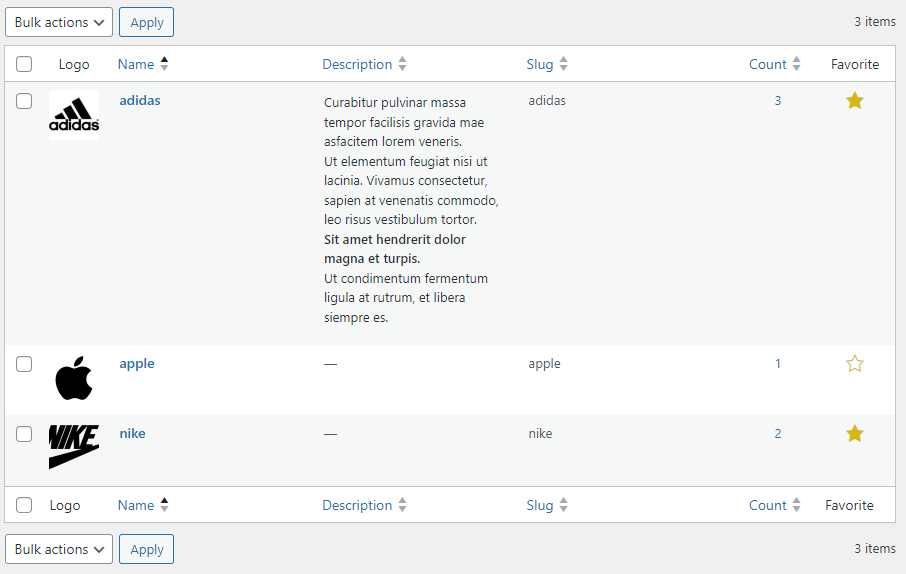
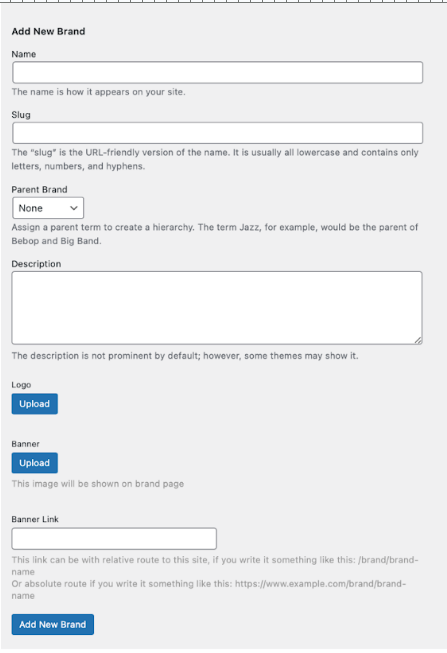
General]タブに移動し、[Go to My Brands]オプションをクリックします。ここで、以下のアクションを実行できます:

プロバージョンでは、ショートコードのお気に入りで使用するブックマークをお気に入りに追加することができます。