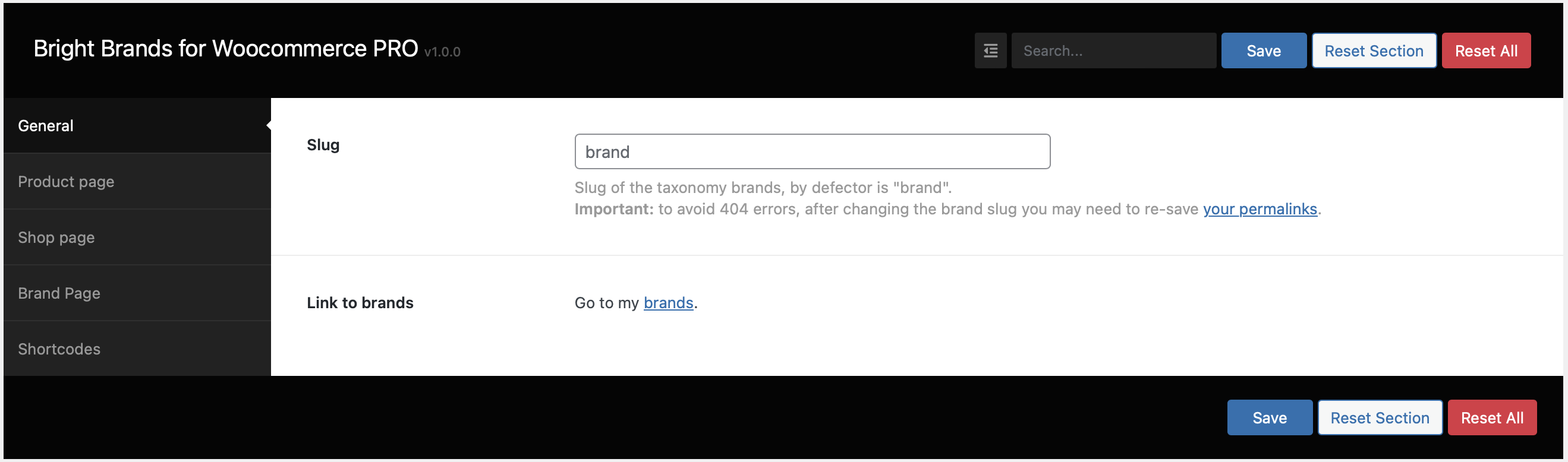
Op het tabblad Algemeen kun je de algemene opties van de plugin zien en deze naar wens configureren.

Met deze functie kun je je eigen taxonomy slug voor merken toevoegen, standaard is dit "merk".
Belangrijke opmerking: om 404-fouten te voorkomen, moet je elke keer dat je de slug wijzigt, je permalinks opnieuw opslaan.Op het tabblad Productpagina kun je instellen hoe merken eruit moeten zien op de pagina's van je producten die hun merk al hebben gekozen.

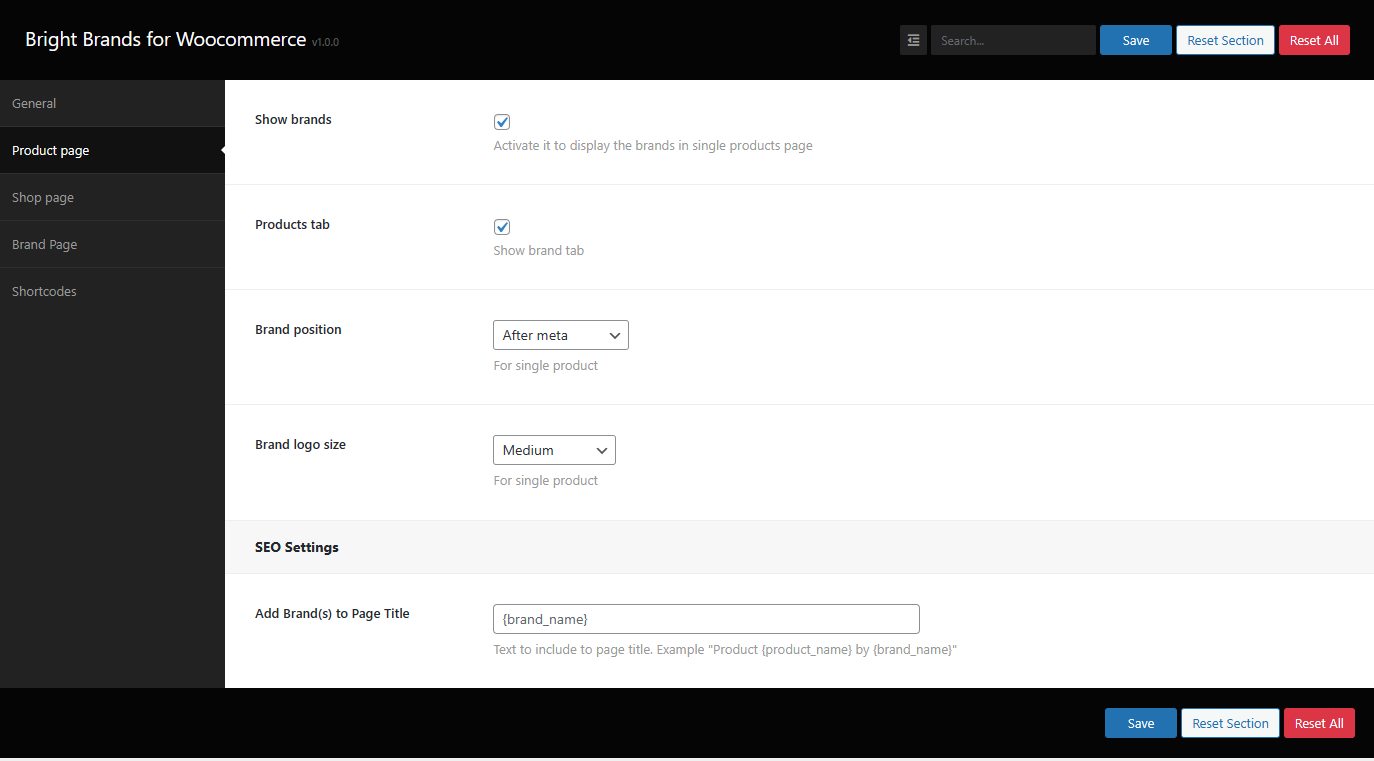
Als je het productmerk wilt weergeven op afzonderlijke productpagina's, hoef je alleen maar deze optie te activeren
Activeren om de merken weer te geven op de pagina met afzonderlijke producten

Schakel deze optie in om het tabblad Merk weer te geven op individuele productpagina's. Op dit tabblad zien klanten informatie over het productmerk.

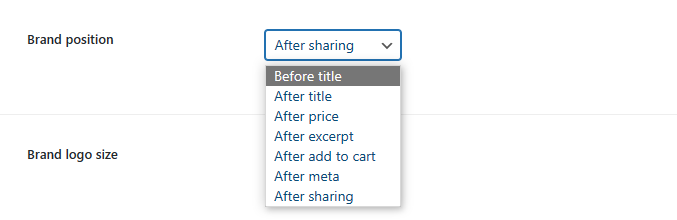
Met de optie Merkpositie kun je kiezen waar het merk moet worden weergegeven. De beschikbare opties zijn

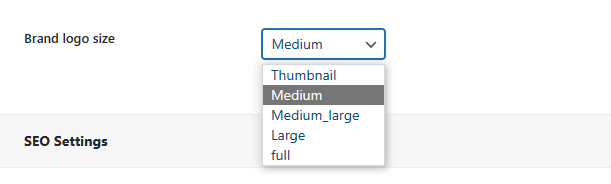
Met de optie Grootte merklogo kun je de grootte van het logo op afzonderlijke productpagina's kiezen. De beschikbare opties zijn

Tekst om op te nemen in de paginatitel. Voorbeeld "Product {product_naam} van {merk_naam}".

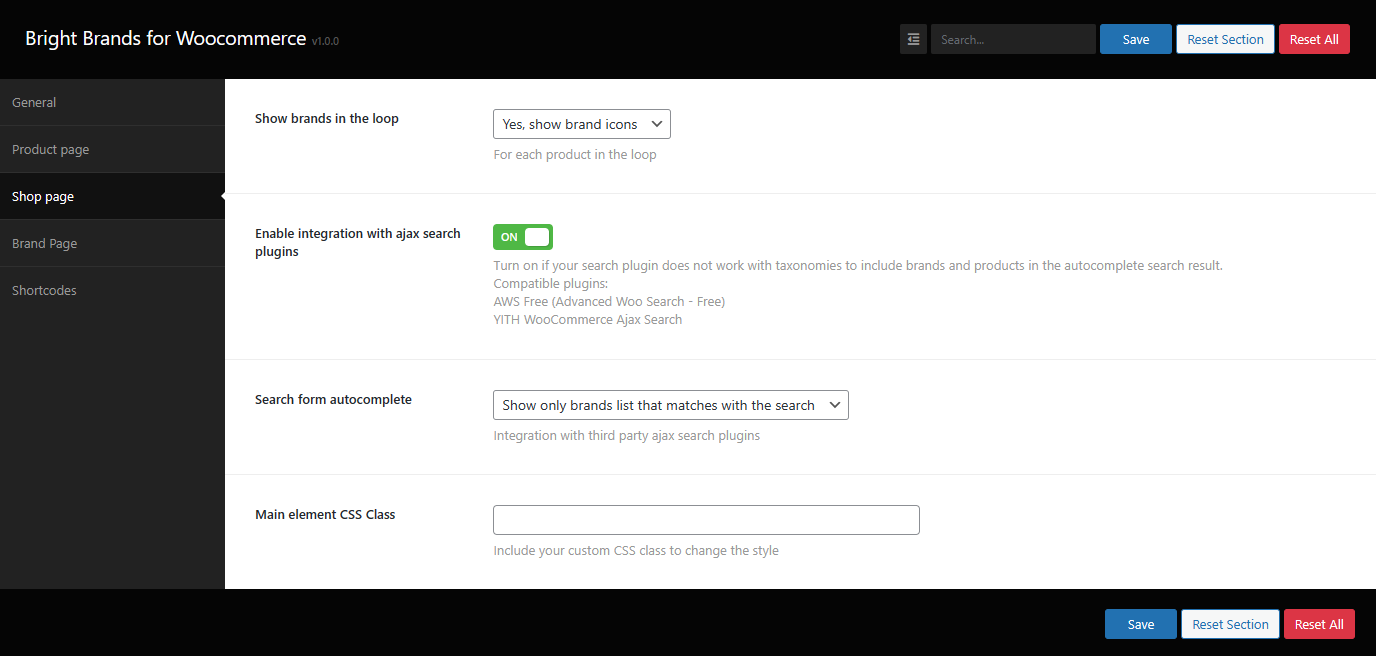
Op het tabblad Winkelpagina kun je instellen hoe merken eruit moeten zien op de winkelpagina

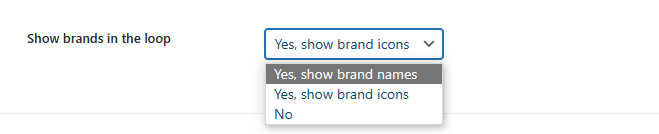
Hier kun je kiezen of je merkiconen of merknamen, of helemaal geen, wilt weergeven op je winkelpagina.

Zet het aan als je zoekplugin niet werkt met taxonomieën om merken en producten op te nemen in de autocomplete zoekresultaten
Compatibele plugins:

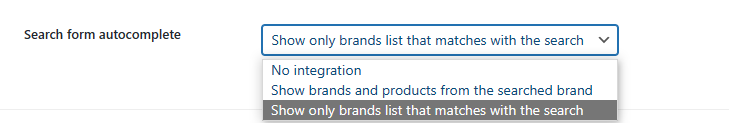
Kies wat moet worden weergegeven bij integratie met Ajax-zoekplugins van derden. De beschikbare opties zijn:

Neem uw aangepaste CSS-klasse op om de stijl van het wrapper-element van het resultaat op de autocomplete aan te passen

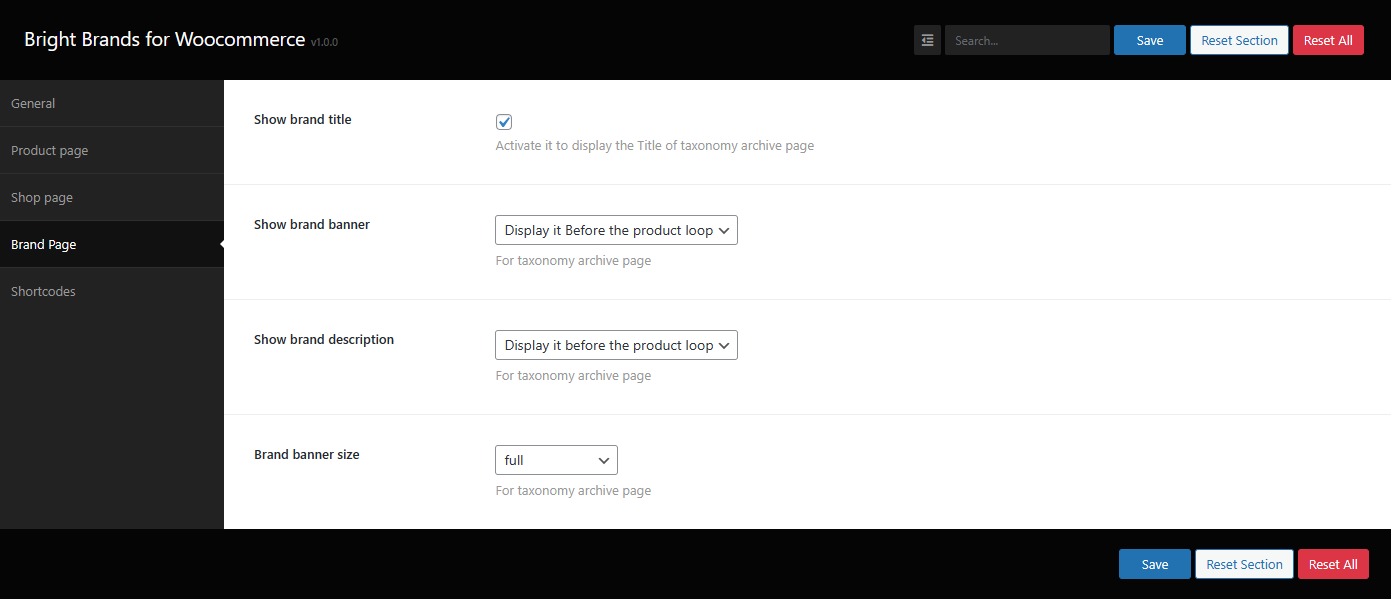
Op het tabblad Merkpagina kunt u configureren hoe merkpagina's hun informatie moeten weergeven

Activeer deze optie om de taxonomietitel weer te geven op merkpagina's!

Met de optie Toon merkbanner kun je de merkbanner weergeven op merkpagina's. De beschikbare opties zijn:

Gebruik deze functie om de merkbeschrijving op merkpagina's weer te geven. De beschikbare opties zijn:

Wil je het bannerformaat wijzigen? Gebruik daarvoor deze functie. De beschikbare opties zijn

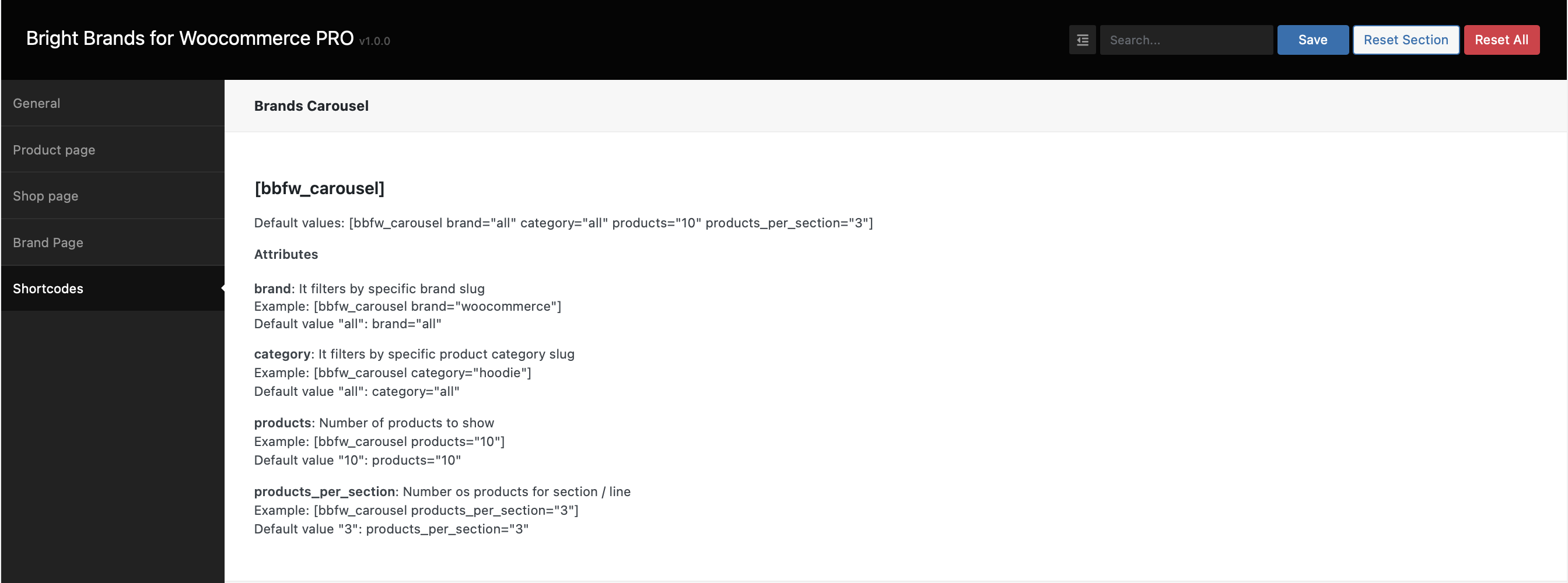
Op het tabblad Shortcodes ziet u de beschikbare shortcodes voor uw online winkel!

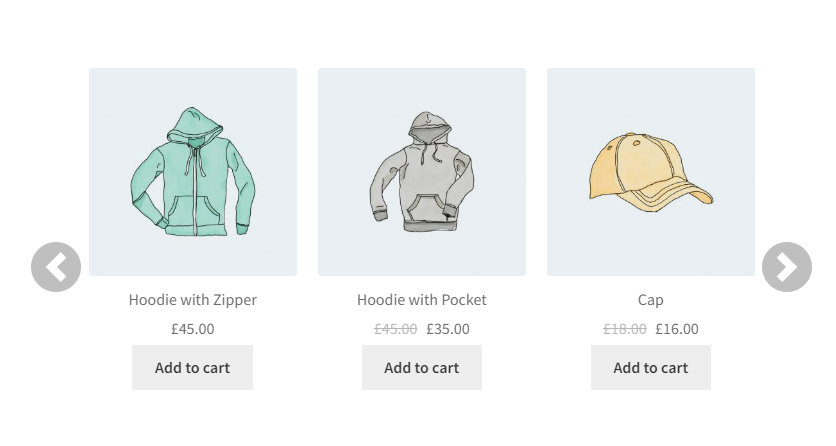
Gebruik de shortcode Merkcarrousel om overal in je webwinkel een aantrekkelijke en aantrekkelijke carrousel te laten zien. Bovendien kun je de attributen gebruiken om de carrousel verder aan te passen aan je wensen:

Gebruik de shortcode voor favoriete merken om je favoriete merken prominent op elke pagina van je webwinkel te tonen. Gebruik bovendien de attributen om het aan te passen aan je specifieke voorkeuren

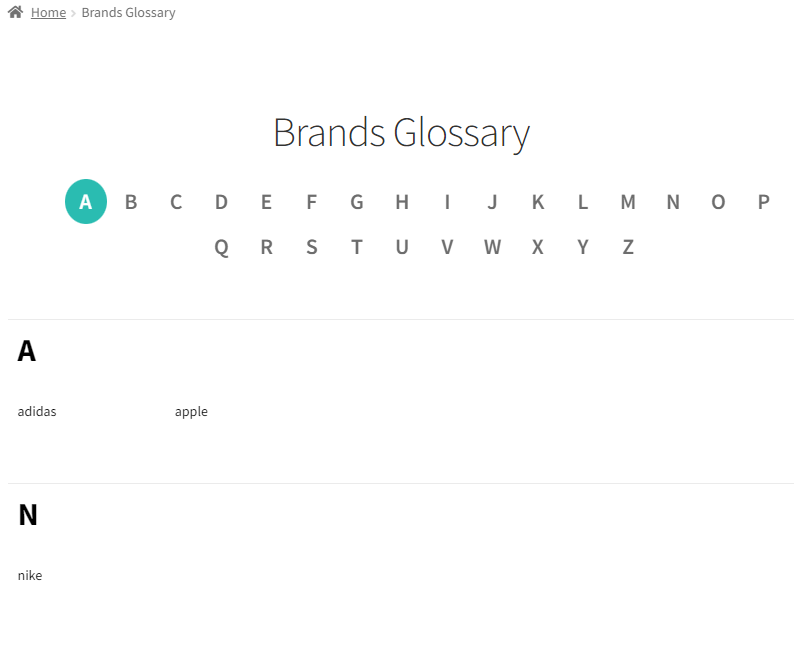
Gebruik de shortcode Alphabetical Brand Glossary om een alfabetische index van merken te maken, zodat klanten gemakkelijk door uw merkaanbod kunnen navigeren. Bovendien kunt u de attributen afstemmen op uw specifieke voorkeuren voor merkpresentatie

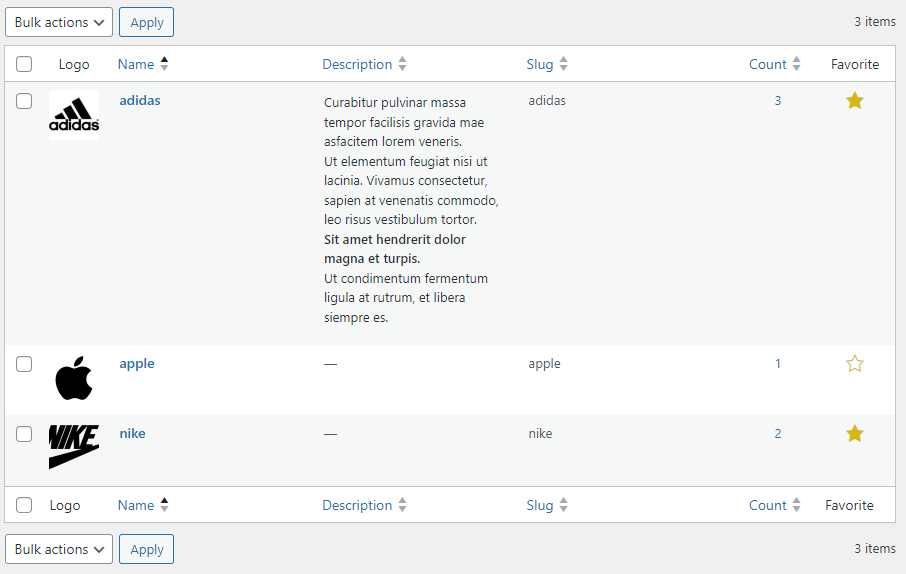
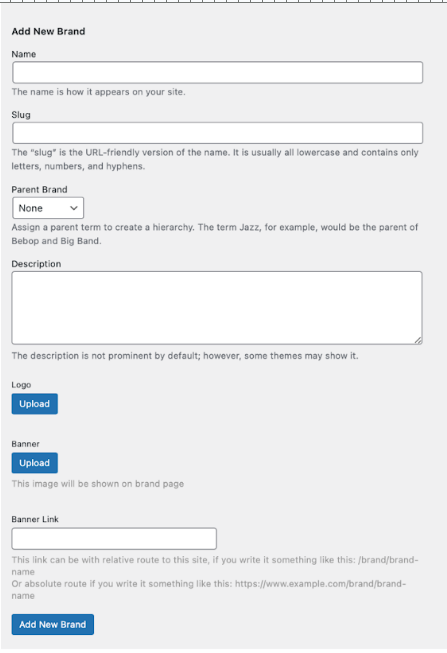
Navigeer naar het tabblad Algemeen en klik op de optie Ga naar mijn merken. Hier kunt u de volgende acties uitvoeren:

In de Pro-versie kun je bladwijzers toevoegen aan je favorieten voor gebruik met de Shortcode Favorites