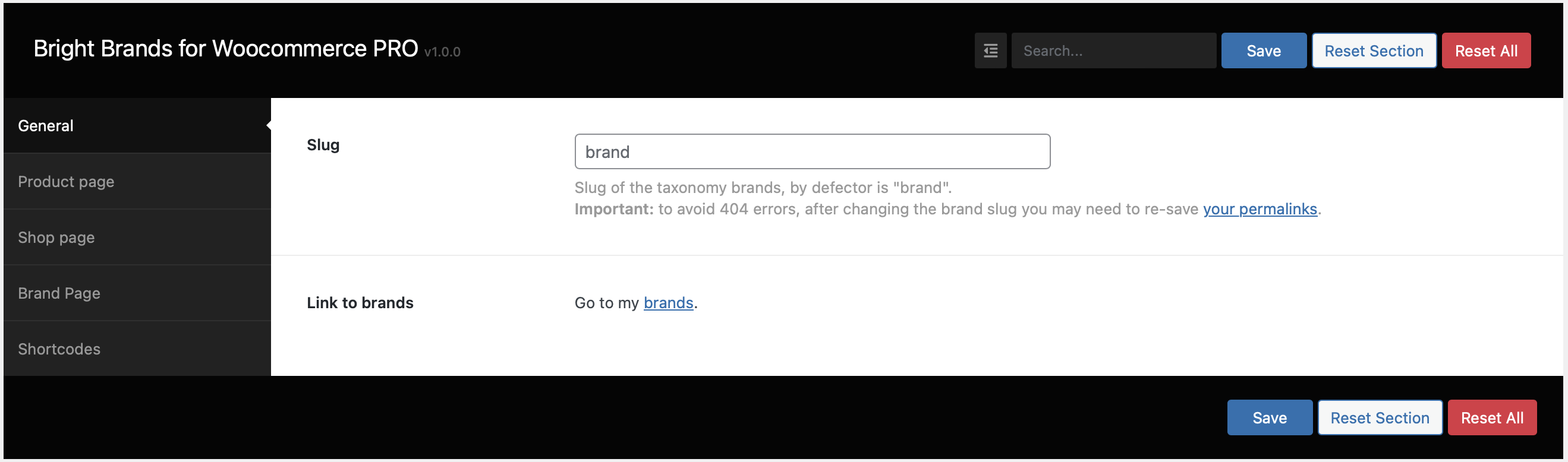
On the General tab you can see the general options of the plugin and configure them according to your needs.

This feature allows you to add your own taxonomy slug for brands, by default is “brand”
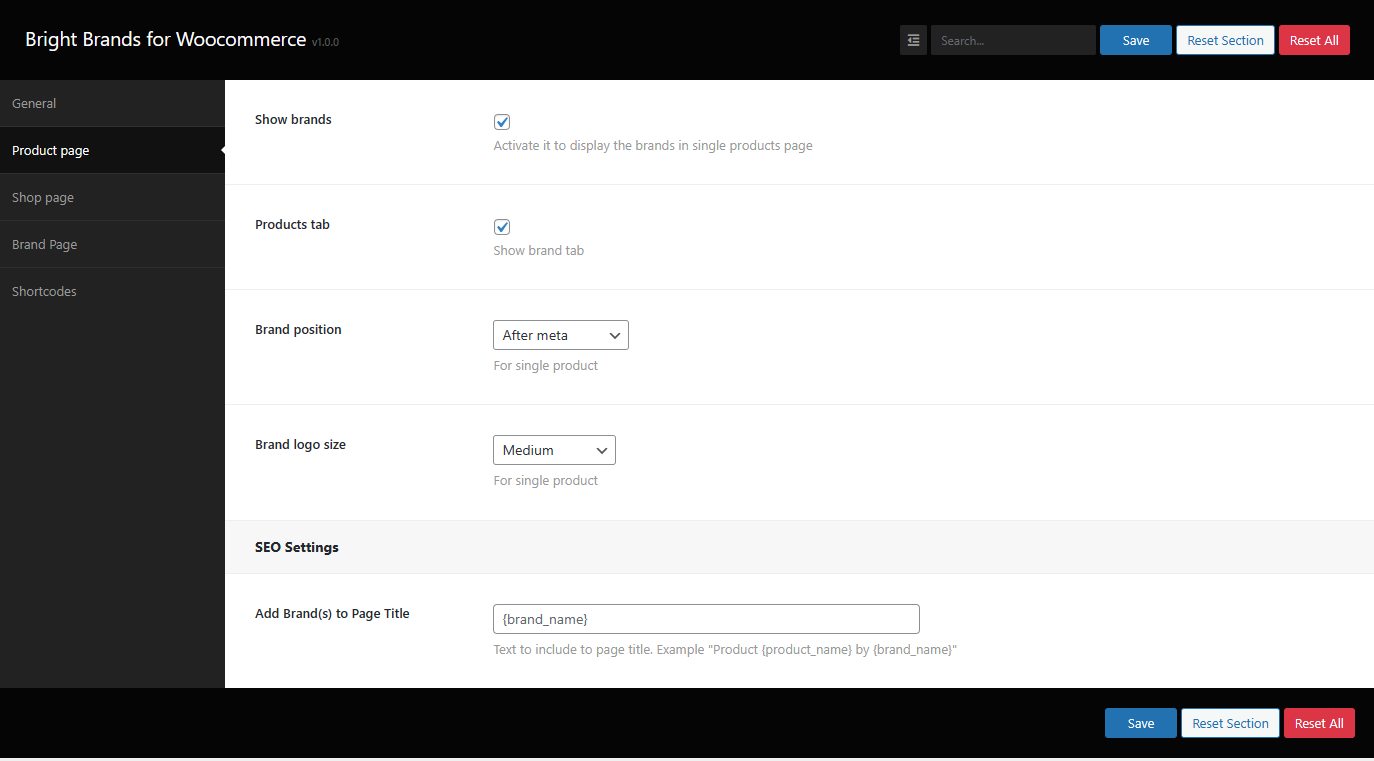
Important note: to avoid 404 errors, every time you change the slug, you need to re-save your permalinks.On the Product page tab, you can configure how brands should look on the pages of your products that have already chosen their brand.

If you want to display the product brand on single product pages, all you need to do is activate this option
Activate it to display the brands in single products page

Enable this option to display the brand tab on individual product pages, within this tab customers will see information about the product brand

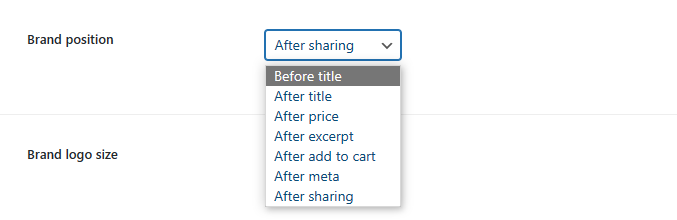
With the Brand position option, you can choose where to display the brand. The available options are

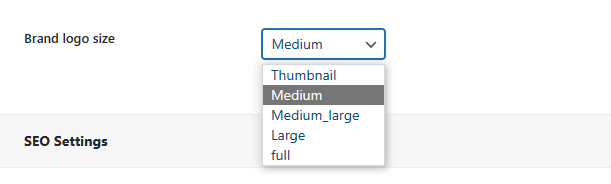
With the Brand logo size option, you can choose the logo size on single product pages. The available options are

Text to include to page title. Example “Product {product_name} by {brand_name}”

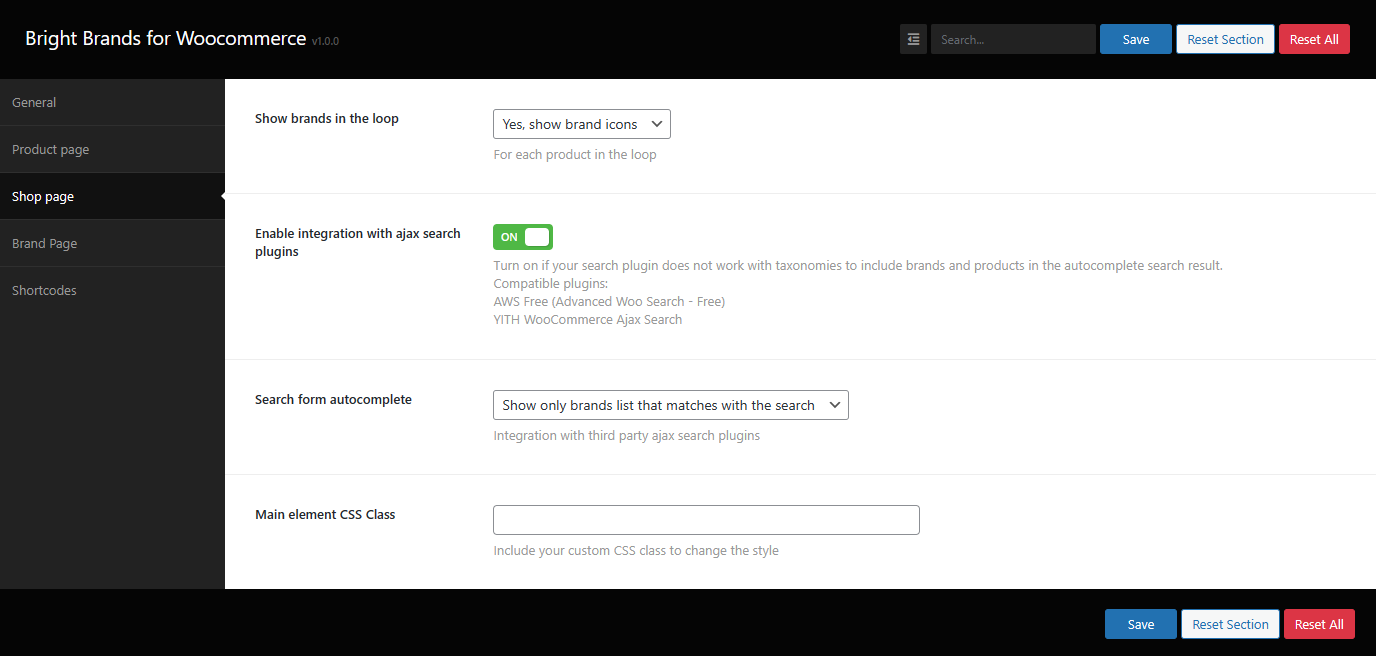
On the Shop page tab, you can configure how brands should look on the shop page

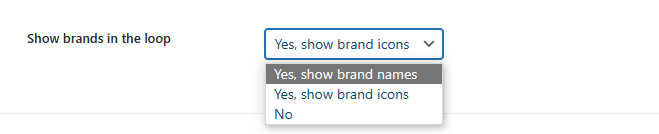
Here you can choose whether to display brand icons or brand names, or none at all, on your shop page

Turn it on if your search plugin does not work with taxonomies to include brands and products in the autocomplete search results
Compatible plugins:

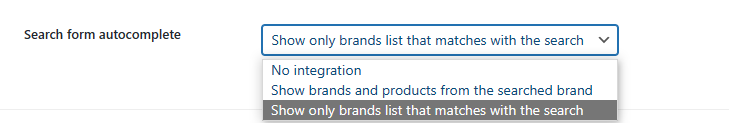
Choose what to display when integrating with third-party Ajax search plugins. The available options are:

Include your custom CSS class to modify the style of the result wrapper element on the autocomplete

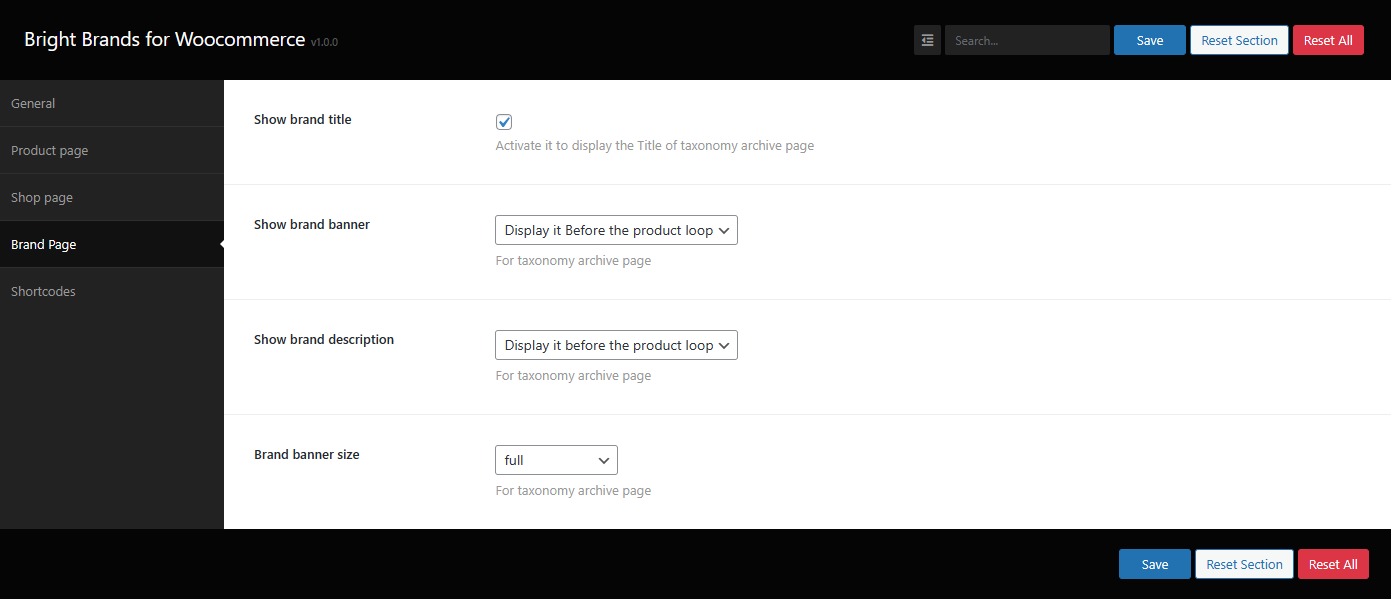
On the Brand page tab, you can configure how brand pages should display their information

Activate it to display the taxonomy title on brand pages!

With Show brand banner option, you can display the brand banner on brand pages. The available options are:

To display the brand description on brand pages use this feature. The available options are:

Do you want to change the banner size? Use this feature for that. The available options are

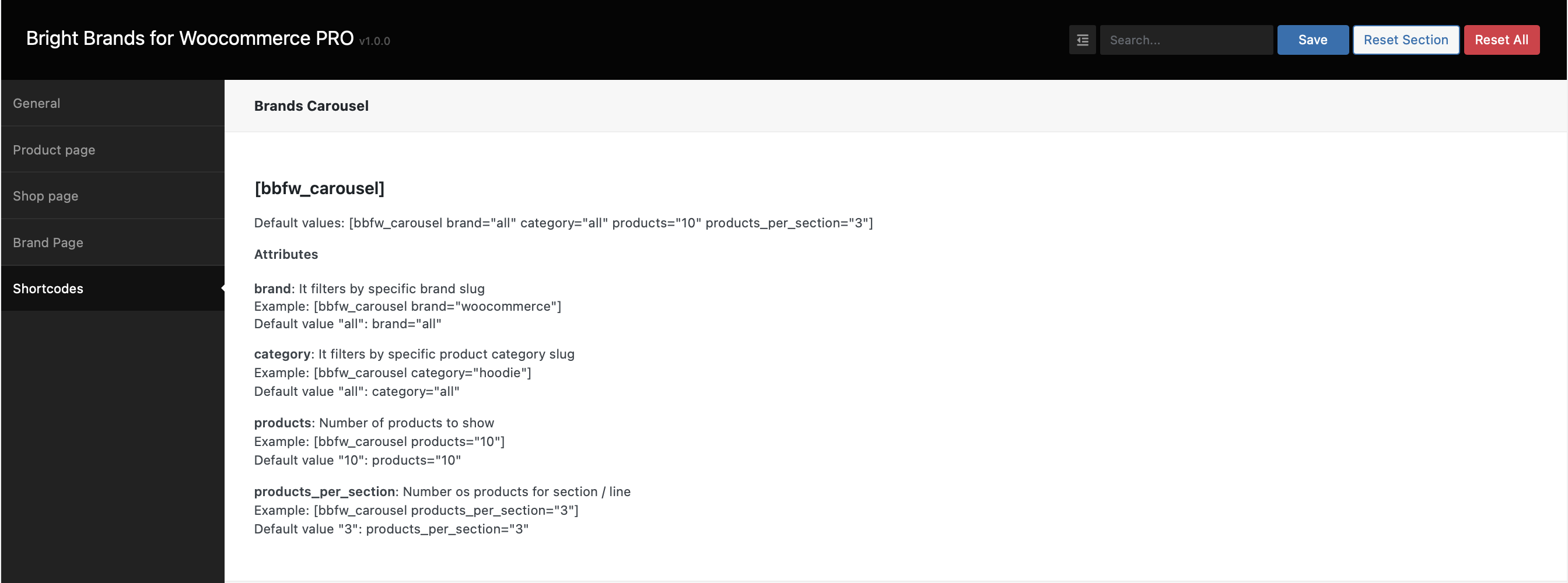
On the Shortcodes tab, you will see the shortcodes availables for you store online !

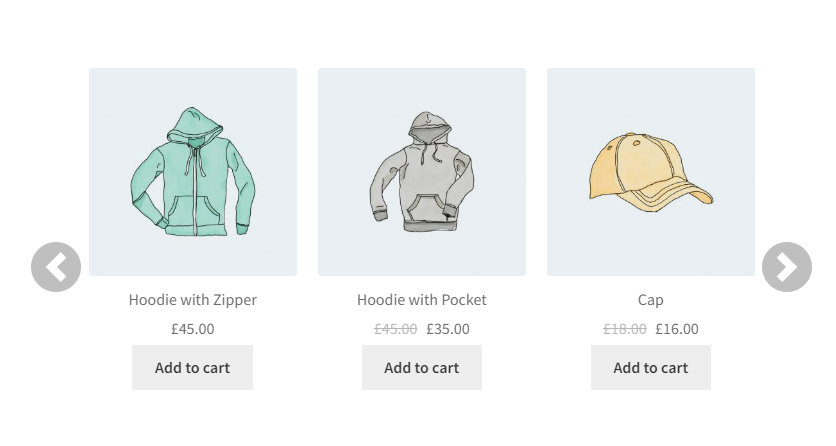
Utilize the brand carousel shortcode to showcase an attractive and engaging carousel anywhere within your online store. Additionally, you can leverage its attributes to further customize it according to your requirements:

Employ the favorite brands shortcode to feature your preferred brands prominently on any page of your online store. Moreover, harness its attributes to tailor it to your specific preferences

Utilize the Alphabetical Brand Glossary shortcode to create an alphabetical index of brands, offering convenient navigation for customers to explore your brand offerings. Furthermore, you can fine-tune its attributes to align with your specific brand presentation preferences

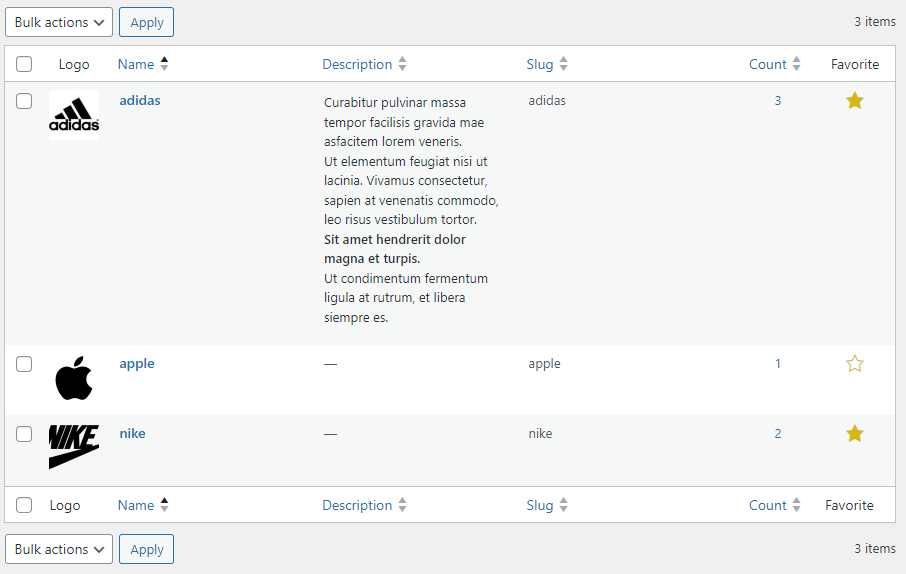
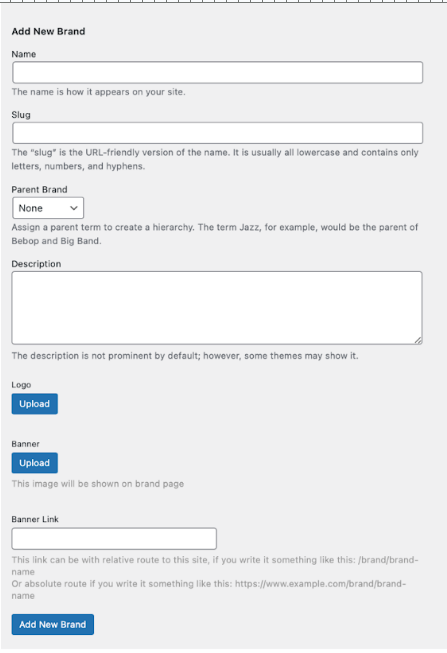
Navigate to the General tab and click on the Go to My Brands option. Here, you can perform the following actions:

In the Pro version, you can add bookmarks to your favorites for use with the Shortcode Favorites