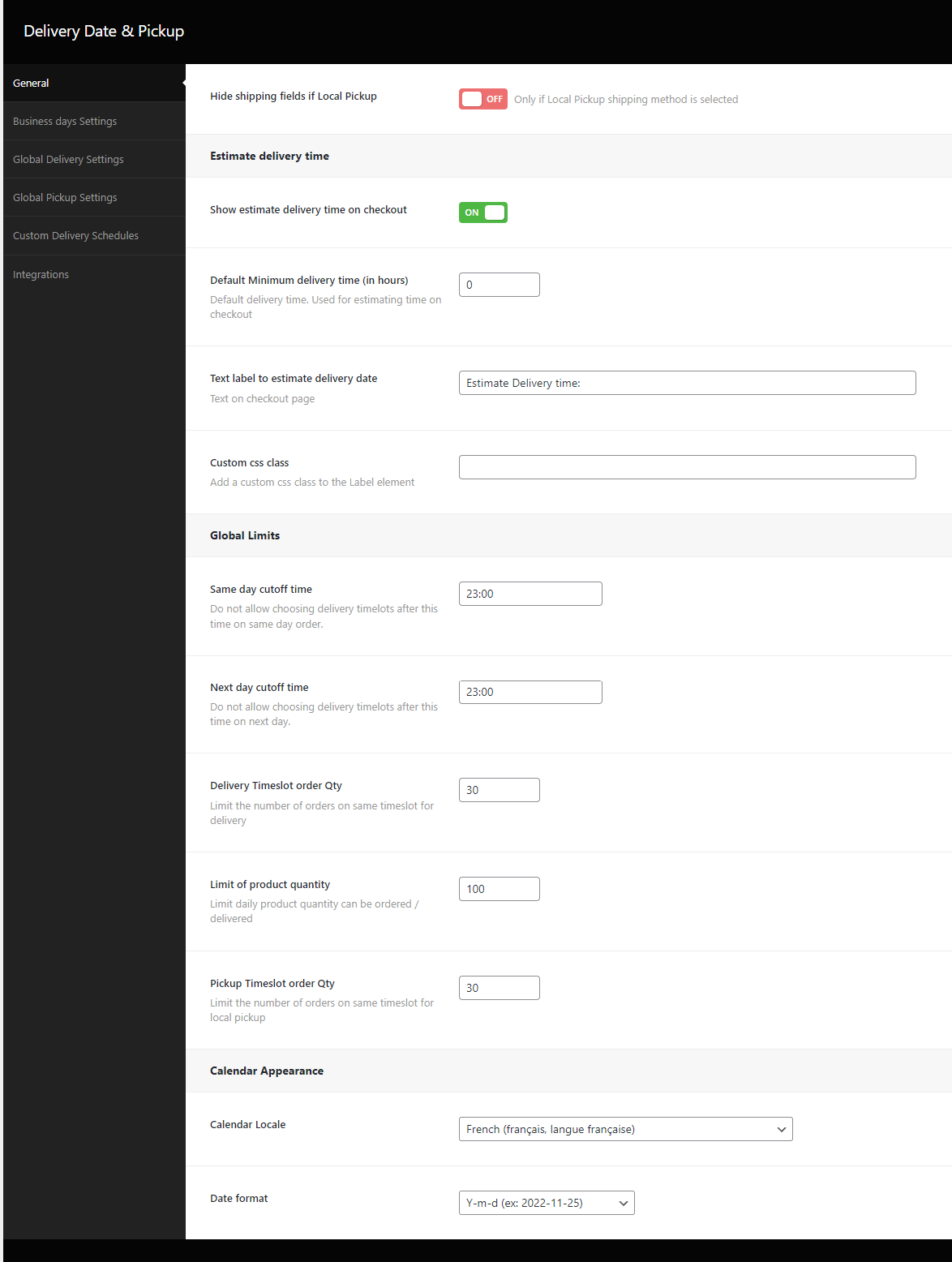
On the General tab you can see the general options of the plugin and configure the global behaviour..

It will hide the shipping fields when Local Pickup shipping method is selected

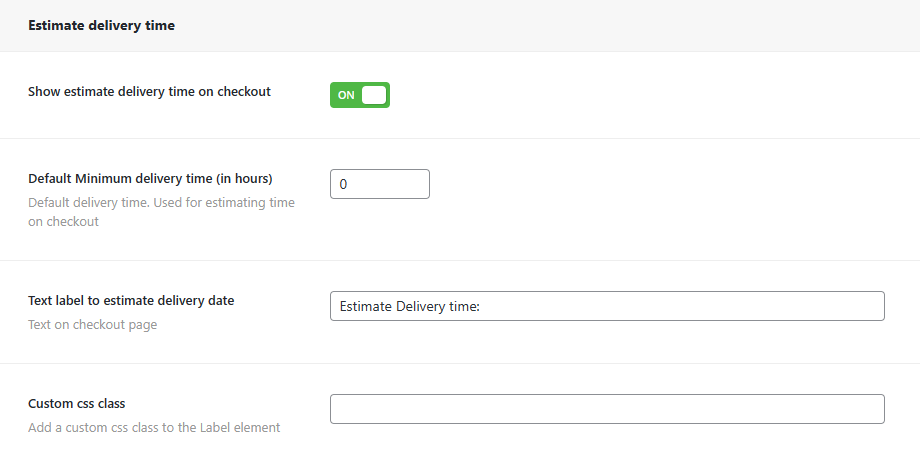
On this section you configure options for the delivery time estimation. You can read more this on the article How to show estimated delivery date instead of choosing a date on checkout

Show/Hide delivery estimated time information.
Usually used if delivery date and pickup date are both disabled. It shows the estimated time for delivery based on the minimum preparation time (Default minimum delivery time in hours).
Uses current checkout time for calculation.
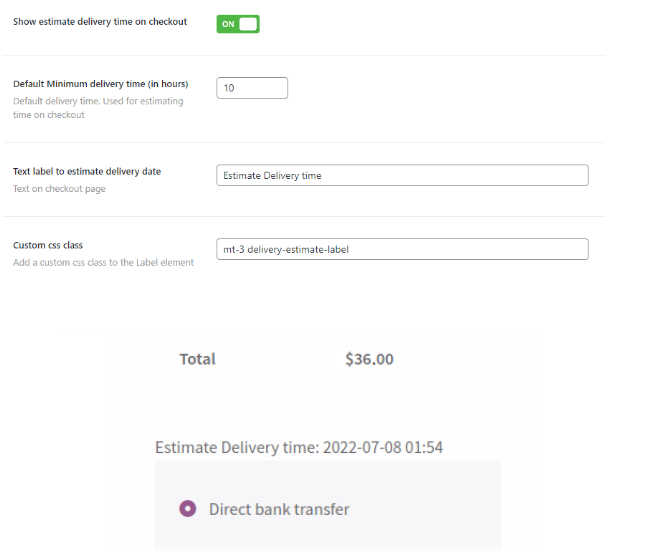
Default Minimum delivery time (in hours): Default brew time in hours, used if there is no other specific setting on a product or a day of the week that may have a different brew time.
Text label to estimate delivery date: Text to show on checkout page
Custom css class: CSS class appended to the HTML element on checkout page

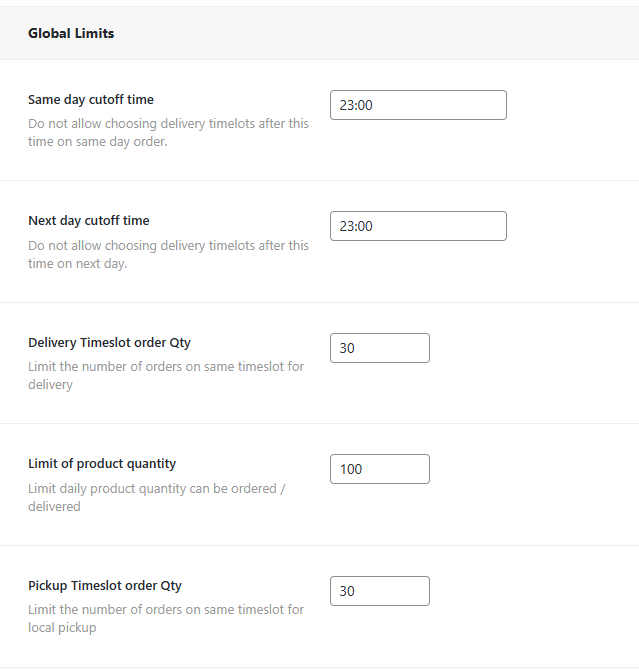
On this section are configured limits like time and quantity. These settings are overwritten by the weekday settings.

Do not allow choosing delivery timeslots after this time on same day order.

Do not allow choosing delivery timeslots after this time on next day.

Determines the number of orders that can be placed on the same timeslot.
The timeslot is hidden upon reaching the limit, and it is not possible to choose it during checkout. ]
Applied only if the “Delivery Time ” is enabled. You must consider the delivery date in addition to the chosen slot.

Limit daily product quantity can be ordered / delivered.

Limit the number of orders on same timeslot for local pickup.
Determines the number of orders that can be placed on the same timeslot.
The timeslot is hidden upon reaching the limit, and it is not possible to choose it during checkout.
Applied only if the “Pickup Time ” is enabled (inside Pickup Time section). Must consider pickup date in addition to chosen slot

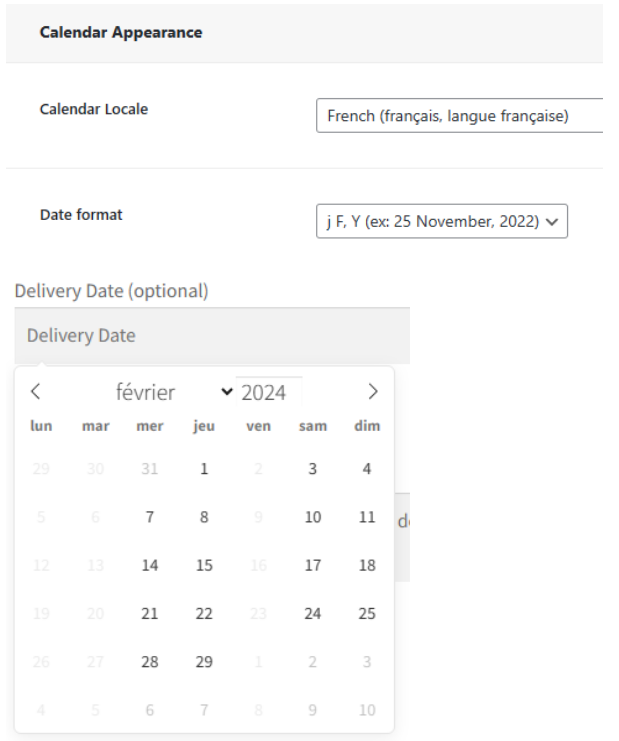
On this section you can configure the calendar language and the date format for displaying the calendar in checkout.

Date format shown on checkout, email and orders page. In each order with delivery date, an additional postmeta is also recorded with the date in the format yyyy-mm-dd
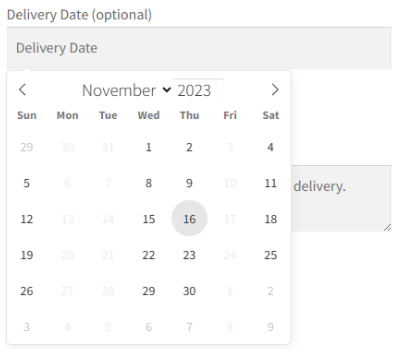
Example of how it shows on checkout

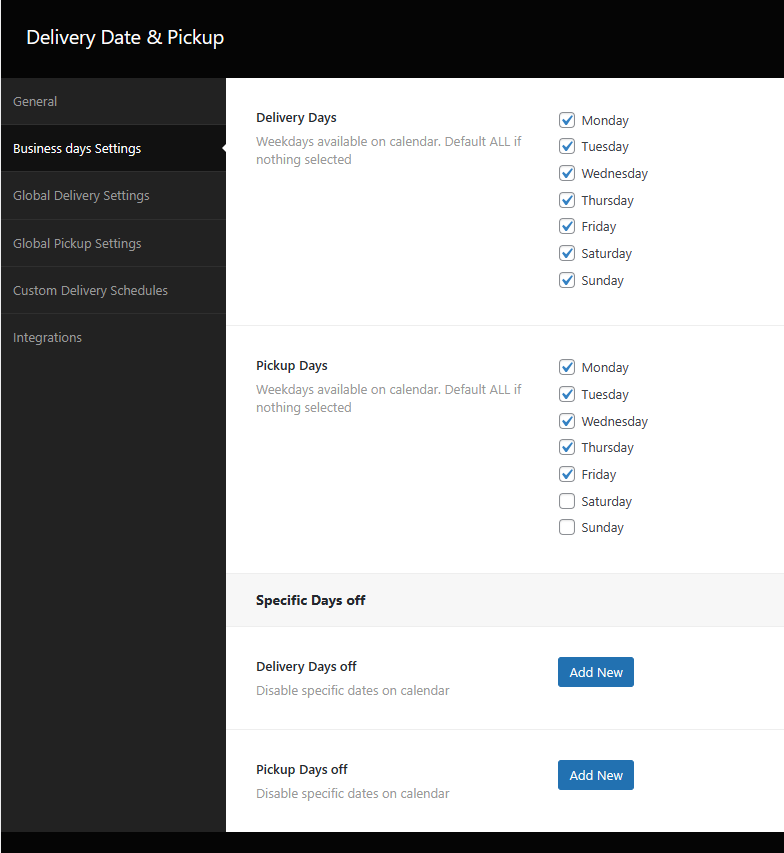
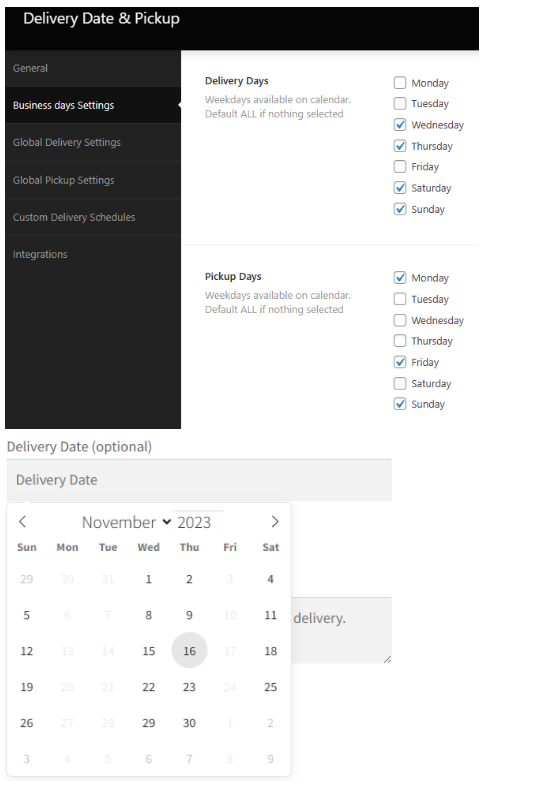
On this tab are configured the days available for Delivery and the days available for Picking.
Holidays can be set on the “Spicific days off” section




You can set specific days to hide on calendar, like holidays.

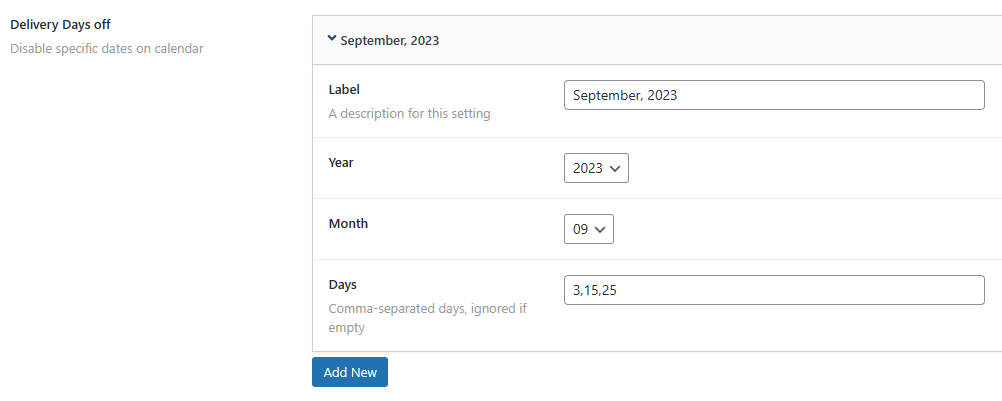
Choose the year, month and days
Label: A description for this setting, default is the Month and Year
Year / Month: Fill the year and month for these days
Days: Comma-separated days, it is ignored if empty


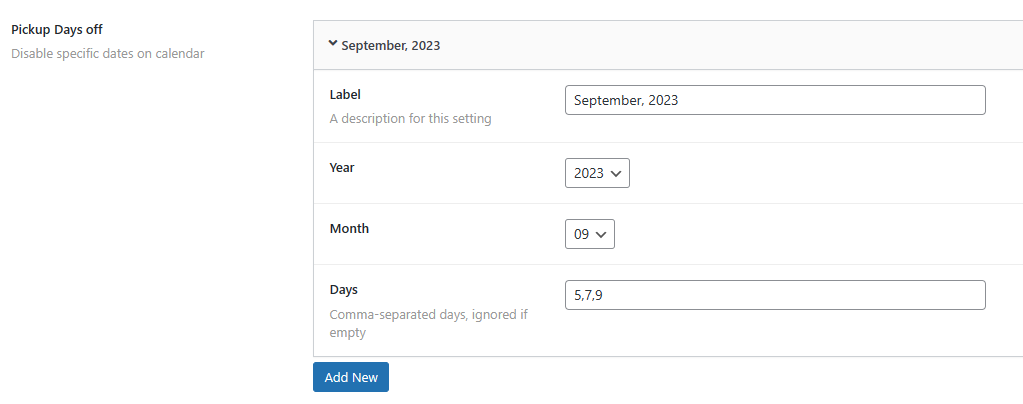
Choose the year, month and days
Label: A description for this setting, default is the Month and Year
Year / Month: Fill the year and month for these days
Days: Comma-separated days, it is ignored if empty

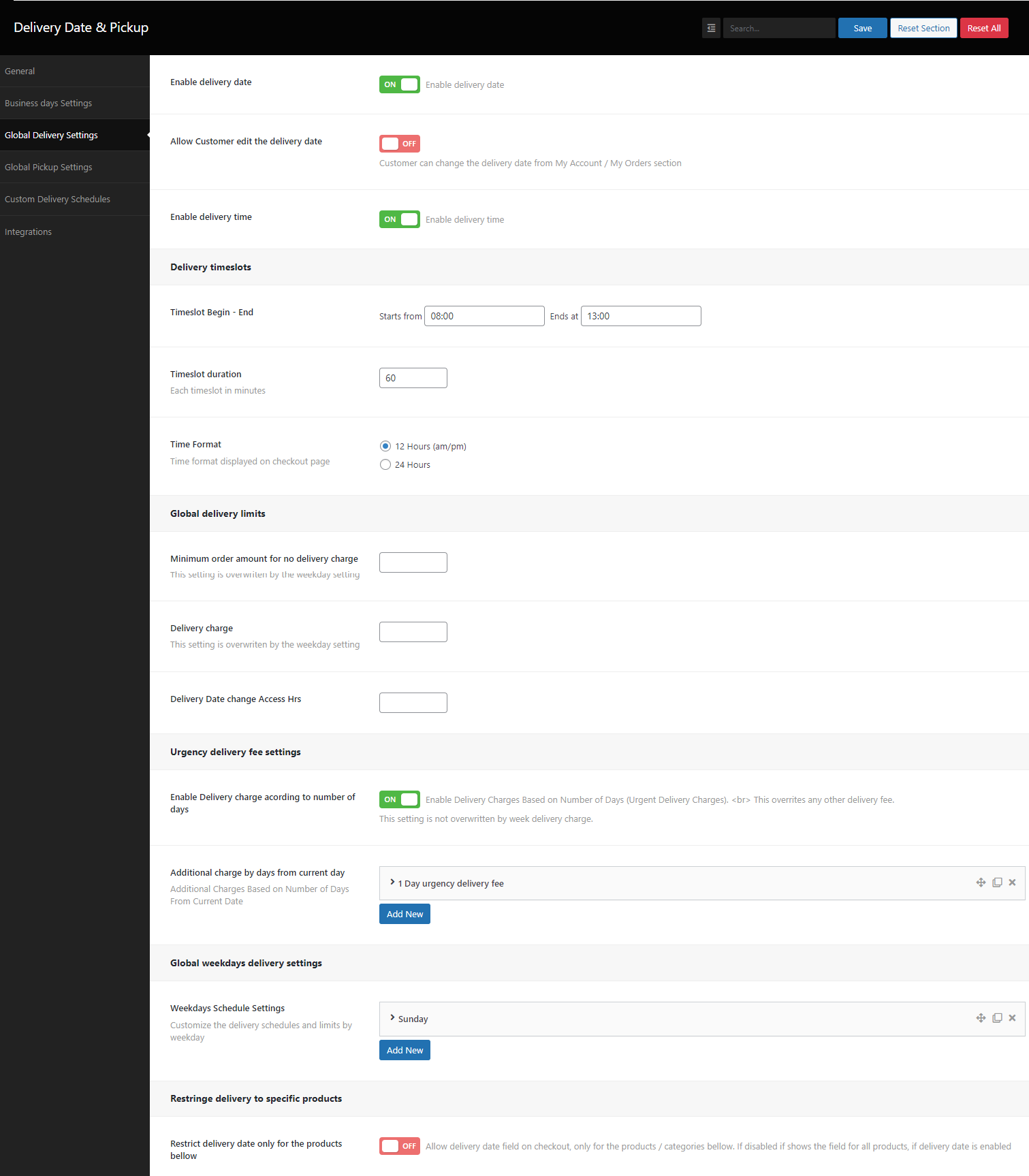
On this tab are configured the Delivery Options according to your needs

Allows you to choose delivery date at checkout


Customer can change the delivery date from My Account / My Orders section

when turned on, allows you to choose a time slot at checkout. Time slots are generated according to the following options

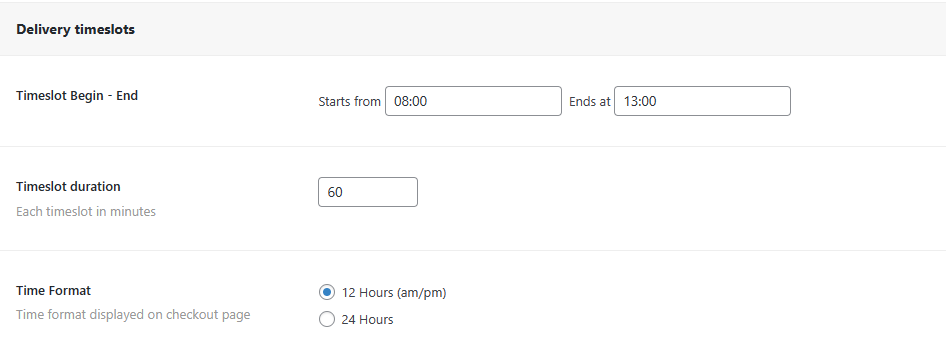
On this are is generated the timelots available for deliverying according your business.

It can be considered business hours, of time slots are generated taking into account this time range

Duration of each generated time slot in minutes

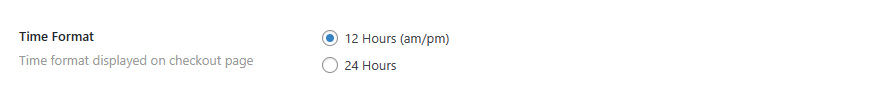
how the time will be shown at checkout

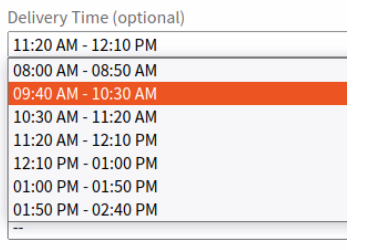
Generates the timeslots for checkout page, according to the Timeslot Duration
For example Begin at 8 am, End at 3pm, with 50 minutes interval, this setting generates the following timeslots on checkout:

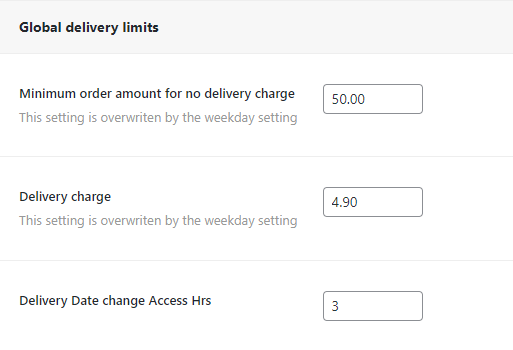
These settings are applied when there is no weekday setting

set the Delivery fee = 0 if the order amount reaches this value

Default fee for the delivery service, it is added to the cart as delivery fee. Used if there is no weekday specific delivery fee.

Specify how many hours an user has to change the delivery date after placing an order

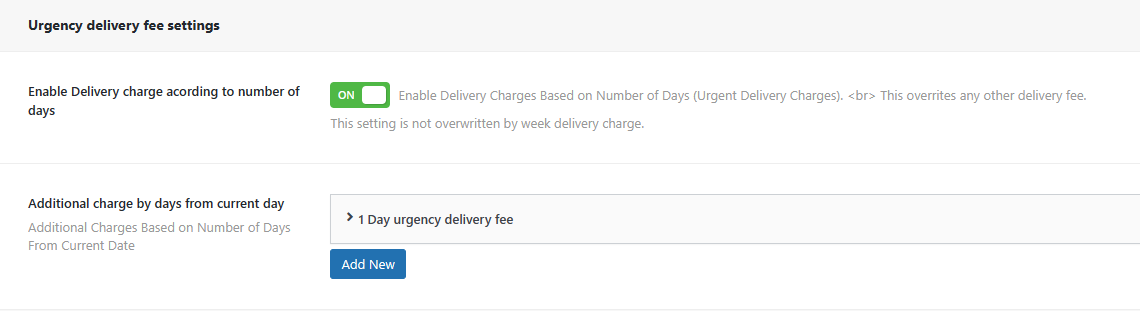
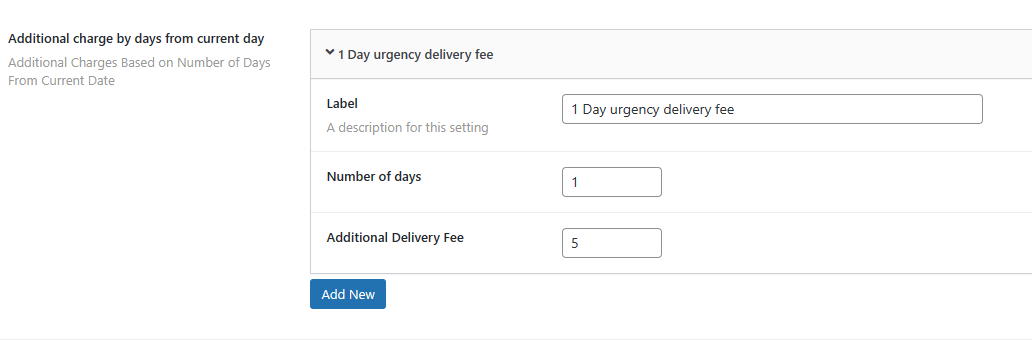
On this section you can choose apply an extra tax according to the days to deliver considering the order date.


Additional Charges Based on Number of Days from Current Date
Label: A description to the change
Number of days: Days of urgency for this fee
Additional Delivery Fee: The amount to be included in cart

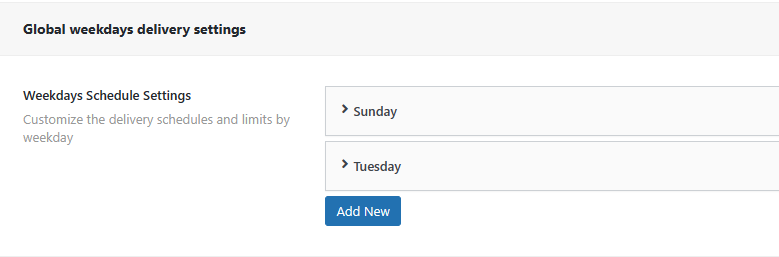
Settings and limits according specific weekday. This is setting is ignored if a custom schedule is applied

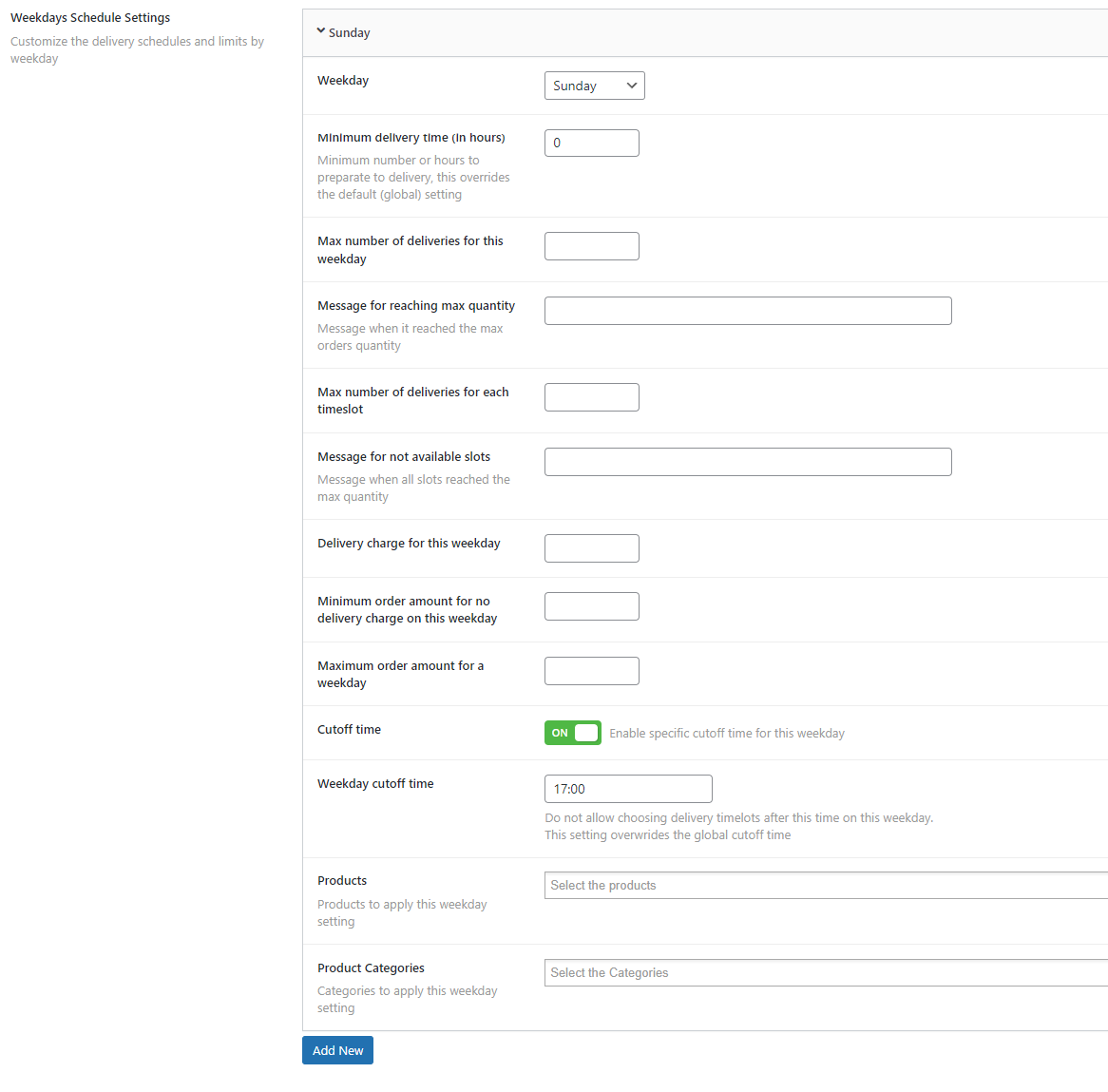
Customize the delivery schedules and limits by weekday
Weekday: The day of the week to apply the setting
Minimum delivery time (in hours): Minimum number or hours to prepare to delivery, this overrides the default (global) setting
Max number of deliveries for this weekday: Do not allow new deliveries if the limit is reached
Message for reaching max quantity: Message when it reached the max orders quantity
Max number of deliveries for each timeslot: Do not allow new deliveries if the limit is reached
Message for not available slots: Message when all slots reached the max quantity
Delivery charge for this weekday: The delivery fee for this weekday
Minimum order amount for no delivery charge on this weekday: Sets fee = 0 when order amount reaches this value
Cutoff time: Enable cutoff time
Weekday cutoff time: Block choosing delivery timeslots after this time on this weekday.Products: Products to apply this weekday setting
Product Categories: Categories to apply this weekday setting

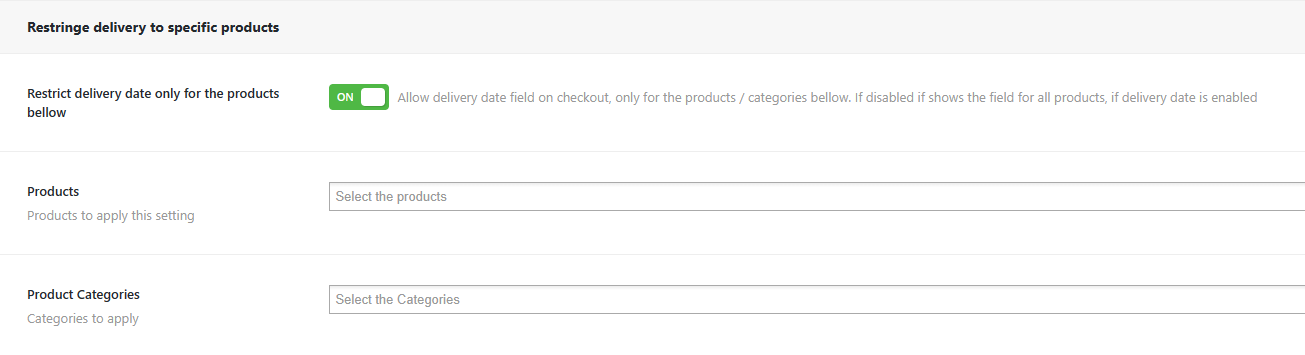
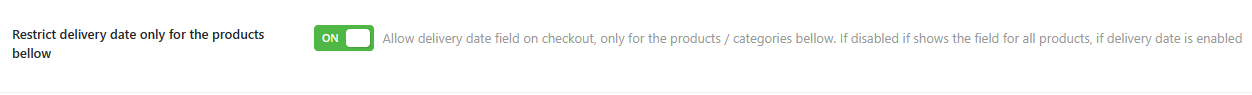
Choose this options when you want only a few products / categories should be available for delivery

It shows the delivery date field only for the selected product / categories. If it is turned off, it will show delivery date field according the default “Enable delivery date” setting

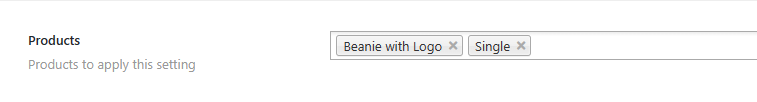
The list of products available for delivery, all settings will be applied only for these products

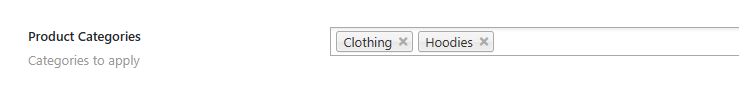
The list of categories available for delivery, all settings will be applied only for these product categories

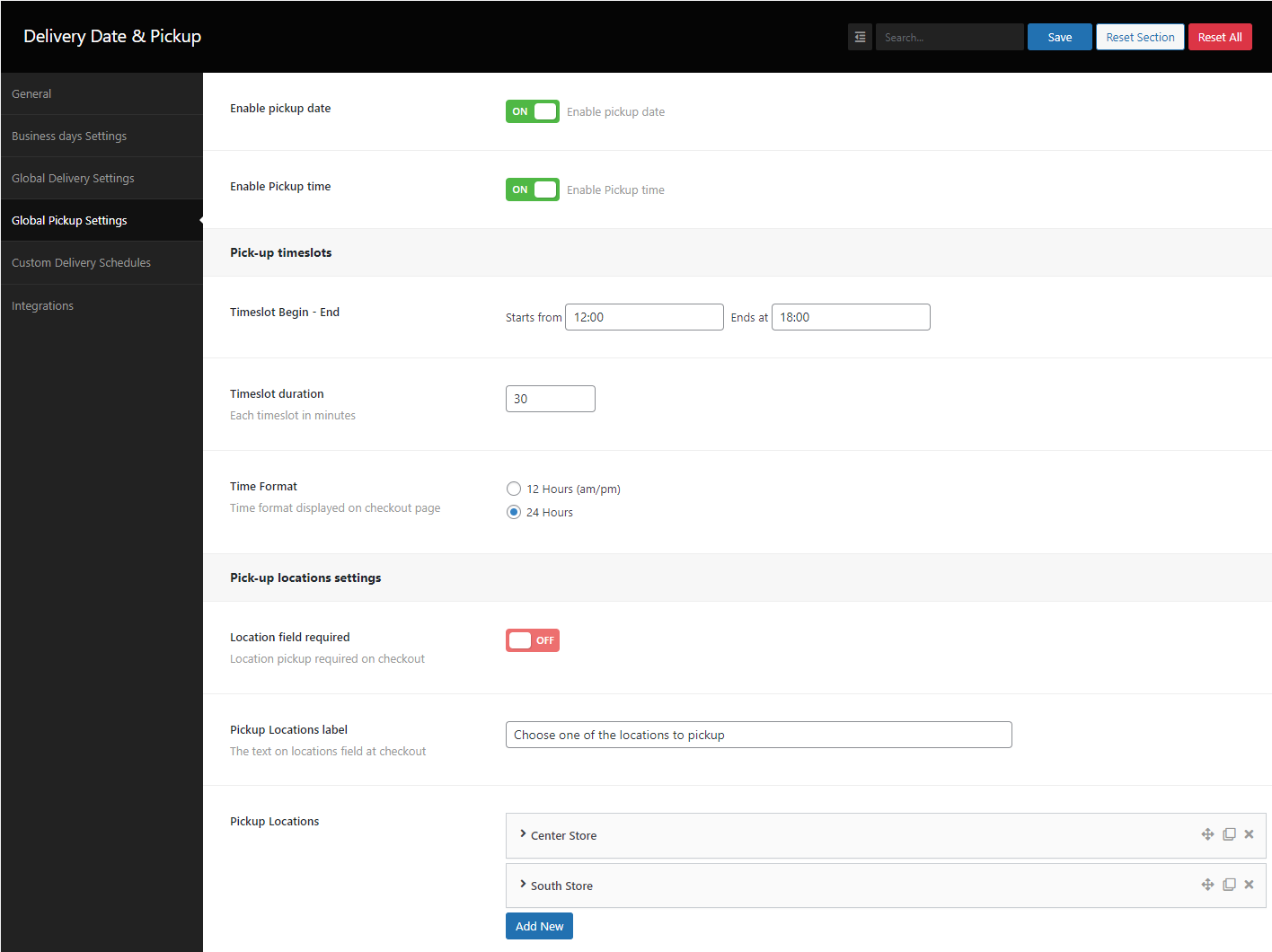
On this tab are set the global behaviour when user uses local pickup

when turned on, allows you to choose a pickup date at checkout.

when turned on, allows you to choose a time slot at checkout. Time slots are generated according to the following options

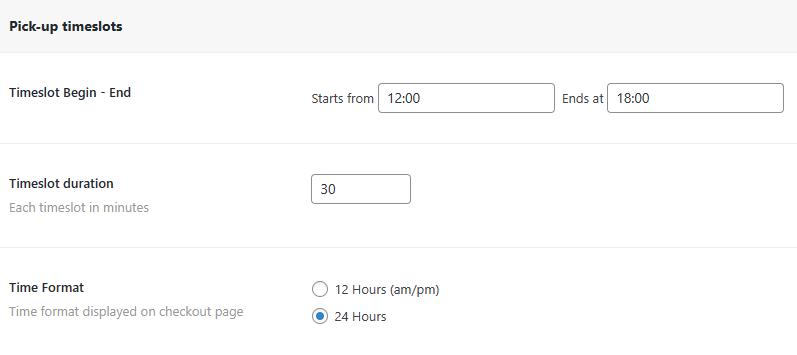
On this section are generated the available timelots according your time schedule

It can be considered business hours, of time slots are generated taking into account this time range

Duration of each generated time slot in minutes

how the time will be shown at checkout

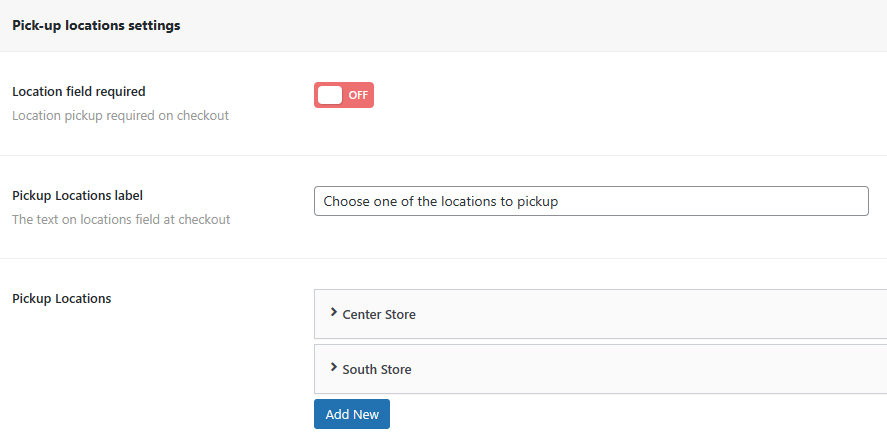
On this section you can create all available locations user can choose on the checkout and the products available on each location.

Location pickup required on checkout

The text on locations field at checkout

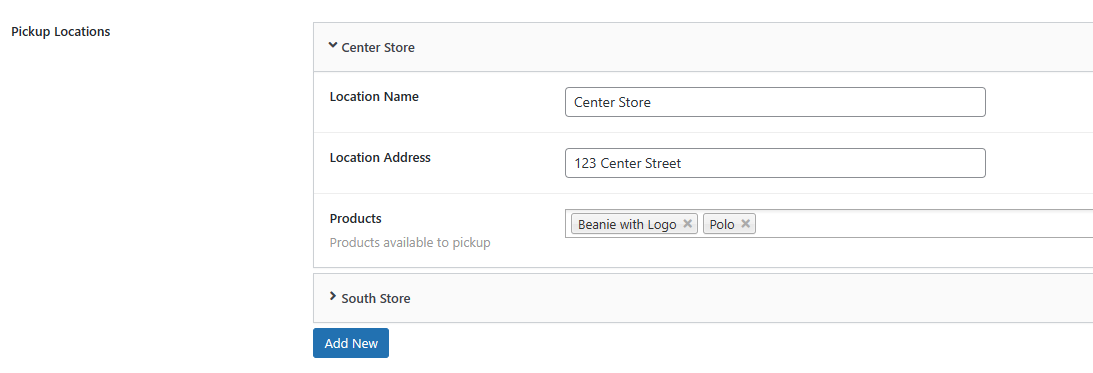
Add the pickup locations
Location name: The Pickup-up location name
Location Address: The Pickup-up location Address
Products: Products available to pickup. It enables this location only for the chosen products

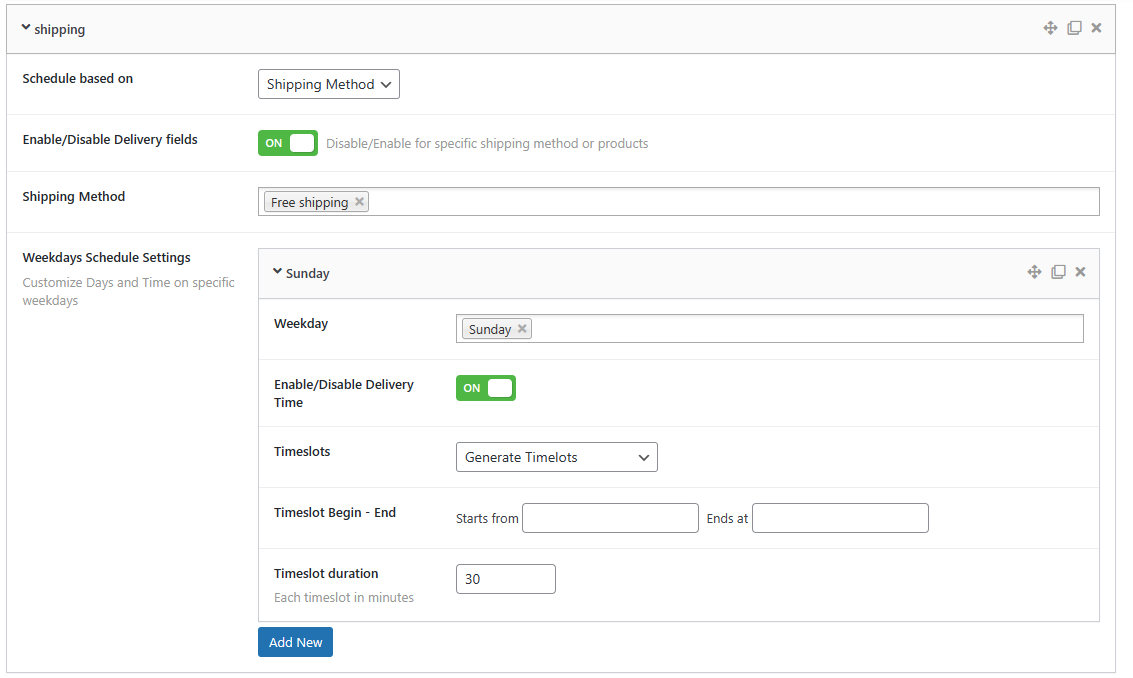
It enables the custom schedules. This settings has precedence of all other

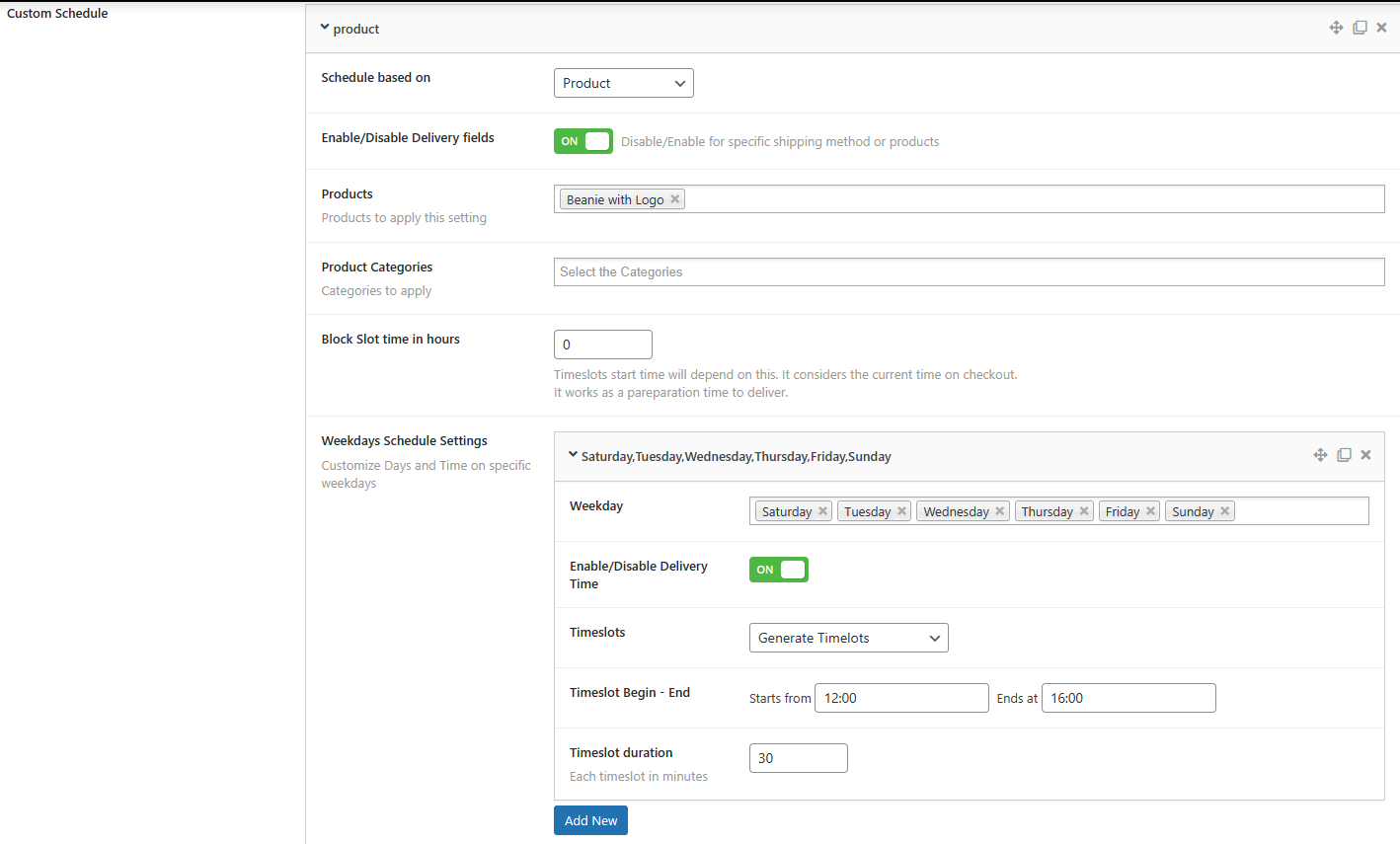
You can choose create a custom schedule by Product or By ship method
Schedule based on: Settings applied based on products in cart
Enable/Disable Delivery fields: Disable/Enable for specific products
Products: Products to apply this setting
Product Categories: Categories to apply
Block Slot time in hours: Timeslots start time will depend on this. It considers the current time on checkout.
Customize Days and Time on specific weekdays
Weekday: The weekdays to apply this settings
Enable/Disable Delivery Time: Enable timeslots on checkout
Timeslots: Choose if want to generate the timeslots based on a given time and duration, or if want to specify each timeslots manually
Timeslot Begin – End: Begin – end for generating timeslots
Timeslot duration: Duration in minutes for each generated timeslot
Schedule based on: Settings applied based on shipping method
Enable/Disable Delivery fields: Disable/Enable for specific shipping method
Shipping Method: Shipping Method to apply this setting
Customize Days and Time on specific weekdays
Weekday: The weekdays to apply this settings
Enable/Disable Delivery Time: Enable timeslots on checkout
Timeslots: Choose if want to generate the timeslots based on a given time and duration, or if want to specify each timeslots manually
Timeslot Begin – End: Begin – end for generating timeslots
Timeslot duration: Duration in minutes for each generated timeslot

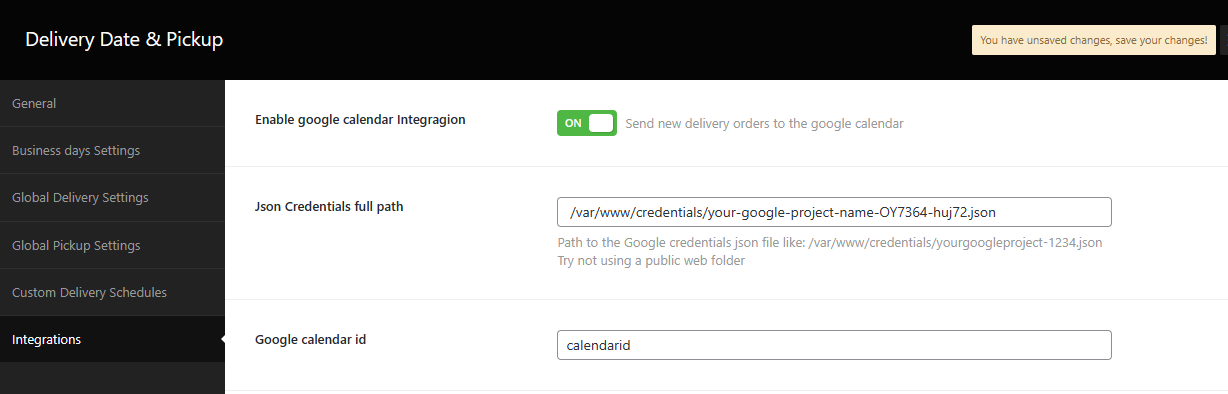
Plugin integration with google calendar. This integration requires some manual steps on google panel.

Send new delivery orders to the google calendar
Fill with the calendar id
1 – Google Calendar API requires PHP V7.4+ and some PHP extensions.
2 – Go to Google APIs console by clicking https://code.google.com/apis/console/. Login to your Google account if you are not already logged in.
3 – Click on “Create Project”. Name the project “Deliveries” (or use your chosen name instead) and create the project.
4 – Click on APIs & Services from the left side panel. Select the Project created.
5 – Click on “Enable APIs and services” on the dashboard. Search for “Google Calendar API” and enable this API.
6 – Go to “Credentials” menu in the left side pane and click on “CREATE CREDENTIALS” link and from the dropdown that appears select “Service account.”
7 – Enter Service account name, id, and description and Create the service account.
8 – In the next step assign Owner role under Service account permissions, keep options in the third optional step empty and click on Done button.
9 – Now edit the Service account that you have created and under the “Keys” section click on Add Key>> Create New Key, in the popup that opens select “json” option and click on the CREATE button. A file with extension .json will be downloaded.
10 – Using your FTP client program ( e.g.: FileZilla, WinSCP ), copy this key file to your server, in some non public web public folder like /var/www/credentials, but be sure it can be readable by the webserver user (usually www-data). This file is required as you will grant access to your Google Calendar account even if you are not online. So this file serves as a proof of your consent to access to your Google calendar account.
Note: This file cannot be uploaded in any other way. If you do not have FTP access, ask the website admin to do it for you.
11 – Copy the full path to your file: It is something like /var/www/credentials/your-google-project-name-OY7364-huj72.json and paste it to the field “Json Credentials full path” on Google calendar settings.
12 – Copy “Service Account ID” from Manage service account under API service-> Credentials of Google apis console and paste it to “Service account email address” setting of Order Delivery Date.
13 – Open your Google Calendar by clicking this link: https://www.google.com/calendar/render
14 – Create a new Calendar by clicking on “+” sign next to “Other Calendars” section on left side pane. Try NOT to use your primary calendar.
15 – Give a name to the new calendar, e.g. Delivery calendar. Check that Calendar Time Zone setting matches with time zone setting of your WordPress website. Otherwise there will be a time shift.
16 – Create the calendar and once it is created click on the Configure link which will appear at the end of the page, this will redirect you to Calendar Settings section. Paste already copied (from step 12) “Service Account ID” from Manage service account of Google APIs console to “Add People” field under “Share with specific people”.
17 – Set “Permission Settings” of this person as “Make changes to events” and add the person.
18 – Now copy “Calendar ID” value from Integrate Calendar section and paste the value to “Google calendar id” field of Plugin settings.