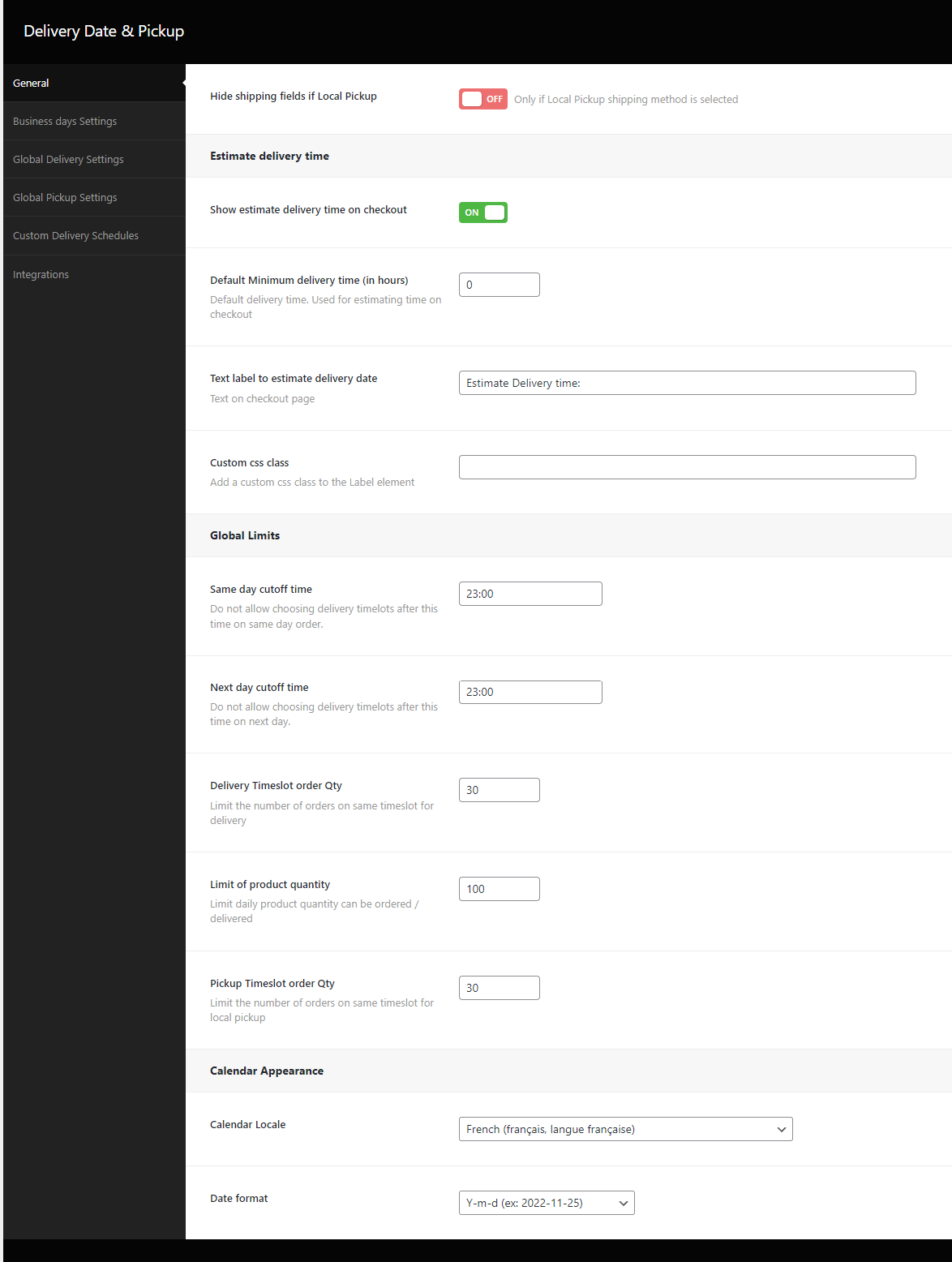
Na guia General (Geral), você pode ver as opções gerais do plug-in e configurar o comportamento global...

Ele ocultará os campos de envio quando o método de envio Local Pickup for selecionado

Nessa seção, você configura as opções para a estimativa do tempo de entrega. Você pode ler mais sobre isso no artigo Como mostrar a data de entrega estimada em vez de escolher uma data no checkout

Exibir/ocultar informações sobre o tempo estimado de entrega.
Normalmente usado se a data de entrega e a data de coleta estiverem desativadas. Mostra o tempo estimado para a entrega com base no tempo mínimo de preparação (tempo mínimo de entrega padrão em horas).
Usa a hora atual de checkout para o cálculo.
Tempo mínimo de entrega padrão (em horas): Tempo de preparo padrão em horas, usado se não houver outra configuração específica em um produto ou em um dia da semana que possa ter um tempo de preparo diferente.
Etiqueta de texto para estimar a data de entrega: Texto a ser exibido na página de checkout
Classe css personalizada: Classe CSS anexada ao elemento HTML na página de checkout

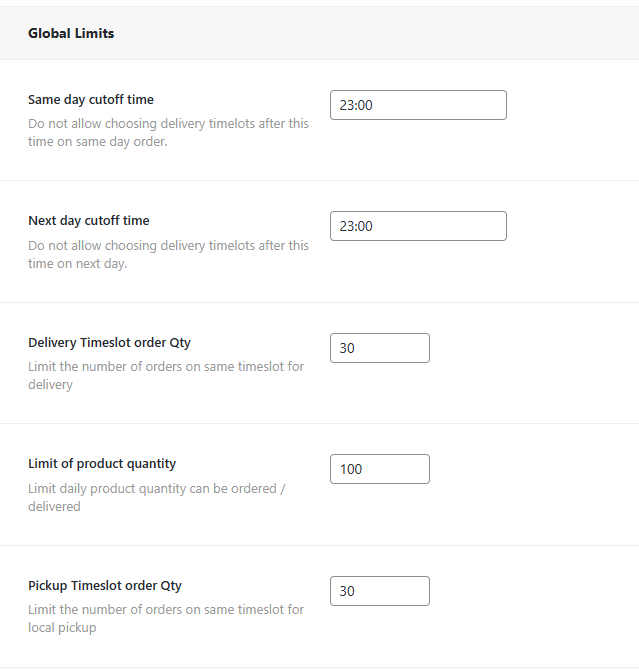
Nessa seção, são configurados limites como tempo e quantidade. Essas configurações são substituídas pelas configurações do dia da semana.

Não permita a escolha de intervalos de tempo de entrega após esse horário para pedidos feitos no mesmo dia.

Não permita a escolha de intervalos de tempo de entrega após esse horário no dia seguinte.

Determina o número de pedidos que podem ser feitos no mesmo intervalo de tempo.
O intervalo de tempo fica oculto ao atingir o limite, e não é possível escolhê-lo durante o checkout. ]
Aplicado somente se o "Prazo de entrega" estiver ativado. Você deve considerar a data de entrega além do intervalo escolhido.

Limite de quantidade diária de produtos que podem ser solicitados/entregues.

Limitar o número de pedidos no mesmo intervalo de tempo para retirada local.
Determina o número de pedidos que podem ser feitos no mesmo intervalo de tempo.
O intervalo de tempo fica oculto ao atingir o limite, e não é possível escolhê-lo durante o checkout.
Aplicado somente se o "Pickup Time" estiver ativado (dentro da seção Pickup Time). Deve considerar a data de retirada além do intervalo escolhido

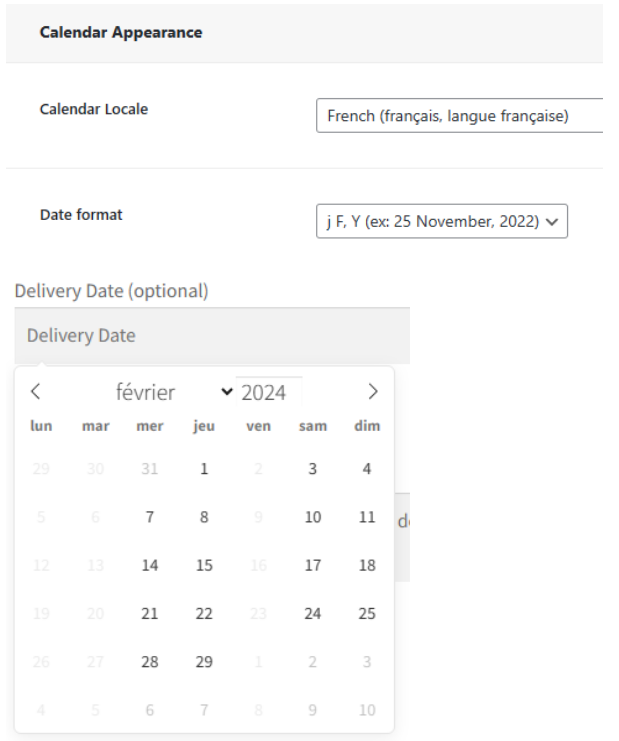
Nessa seção, é possível configurar o idioma do calendário e o formato da data para exibir o calendário no checkout.

Formato de data mostrado na página de checkout, e-mail e pedidos. Em cada pedido com data de entrega, uma postmeta adicional também é registrada com a data no formato aaaa-mm-dd
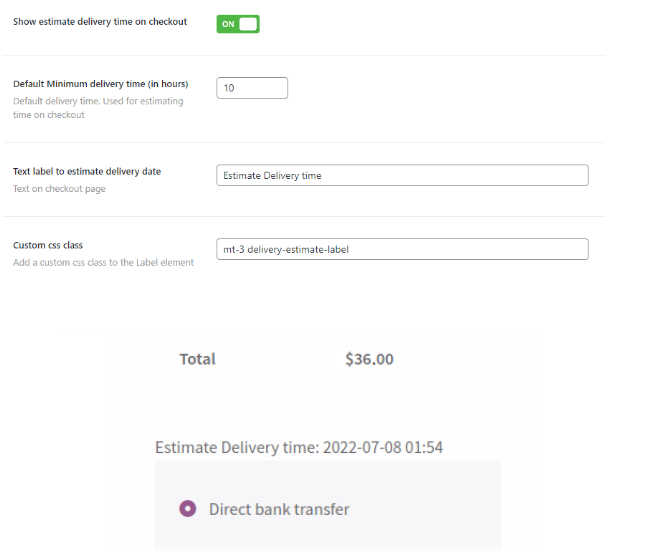
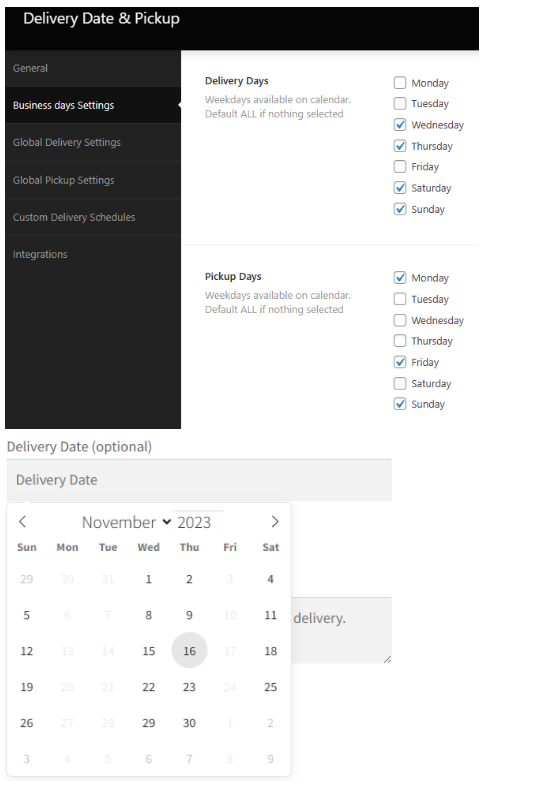
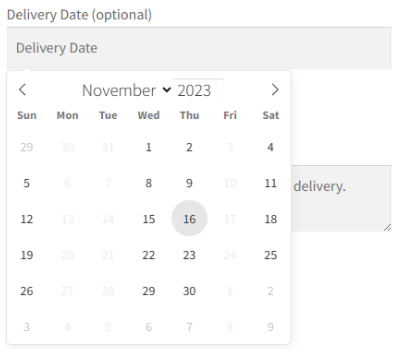
Exemplo de como ele é exibido no checkout

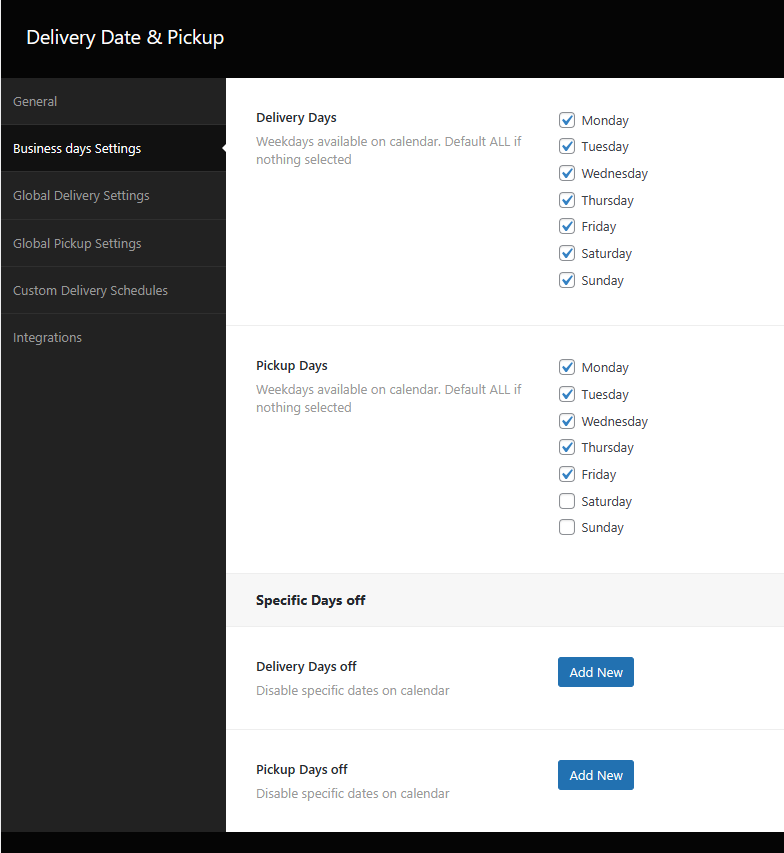
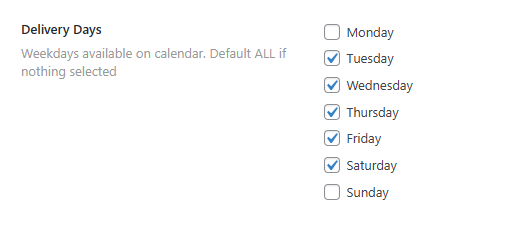
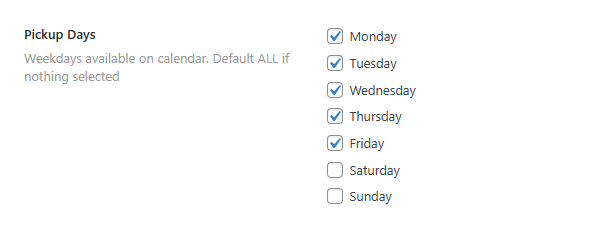
Nessa guia, são configurados os dias disponíveis para entrega e os dias disponíveis para coleta.
Os feriados podem ser definidos na seção "Spicific days off" (Dias específicos de folga)




Você pode definir dias específicos para ocultar no calendário, como feriados.

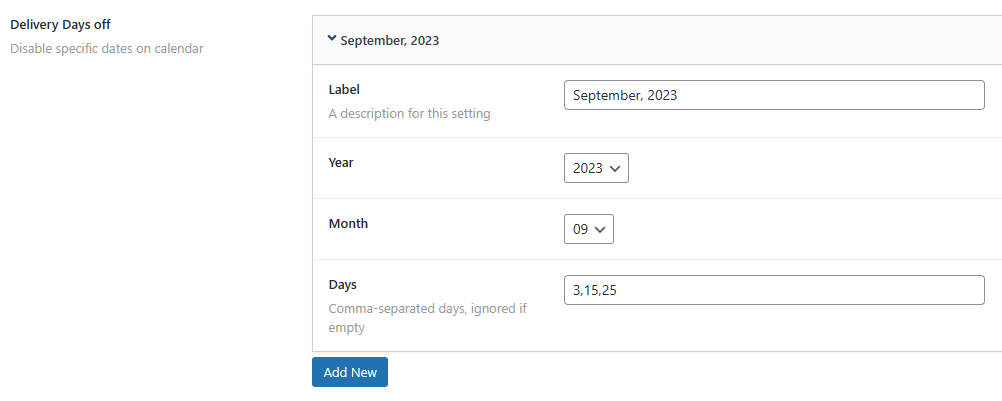
Escolha o ano, o mês e os dias
Rótulo: Uma descrição para essa configuração, o padrão é Mês e Ano
Ano / Mês: Preencha o ano e o mês para esses dias
Dias: Dias separados por vírgula; se estiver vazio, será ignorado


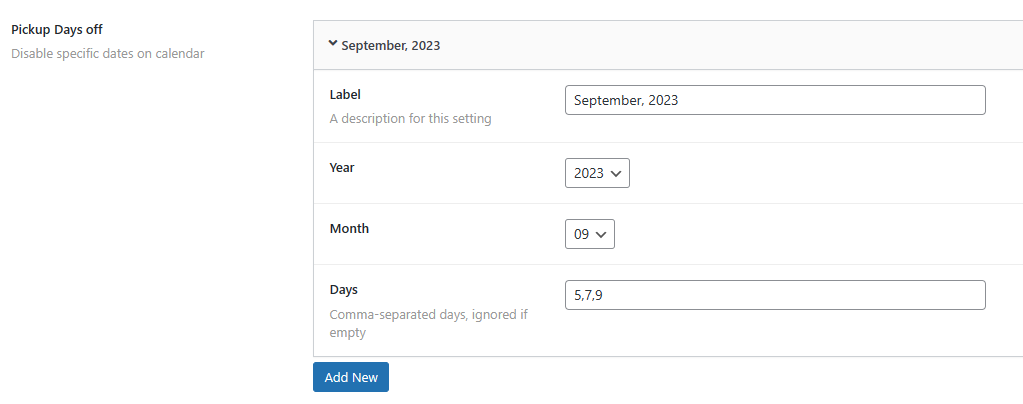
Escolha o ano, o mês e os dias
Rótulo: Uma descrição para essa configuração, o padrão é Mês e Ano
Ano / Mês: Preencha o ano e o mês para esses dias
Dias: Dias separados por vírgula; se estiver vazio, será ignorado

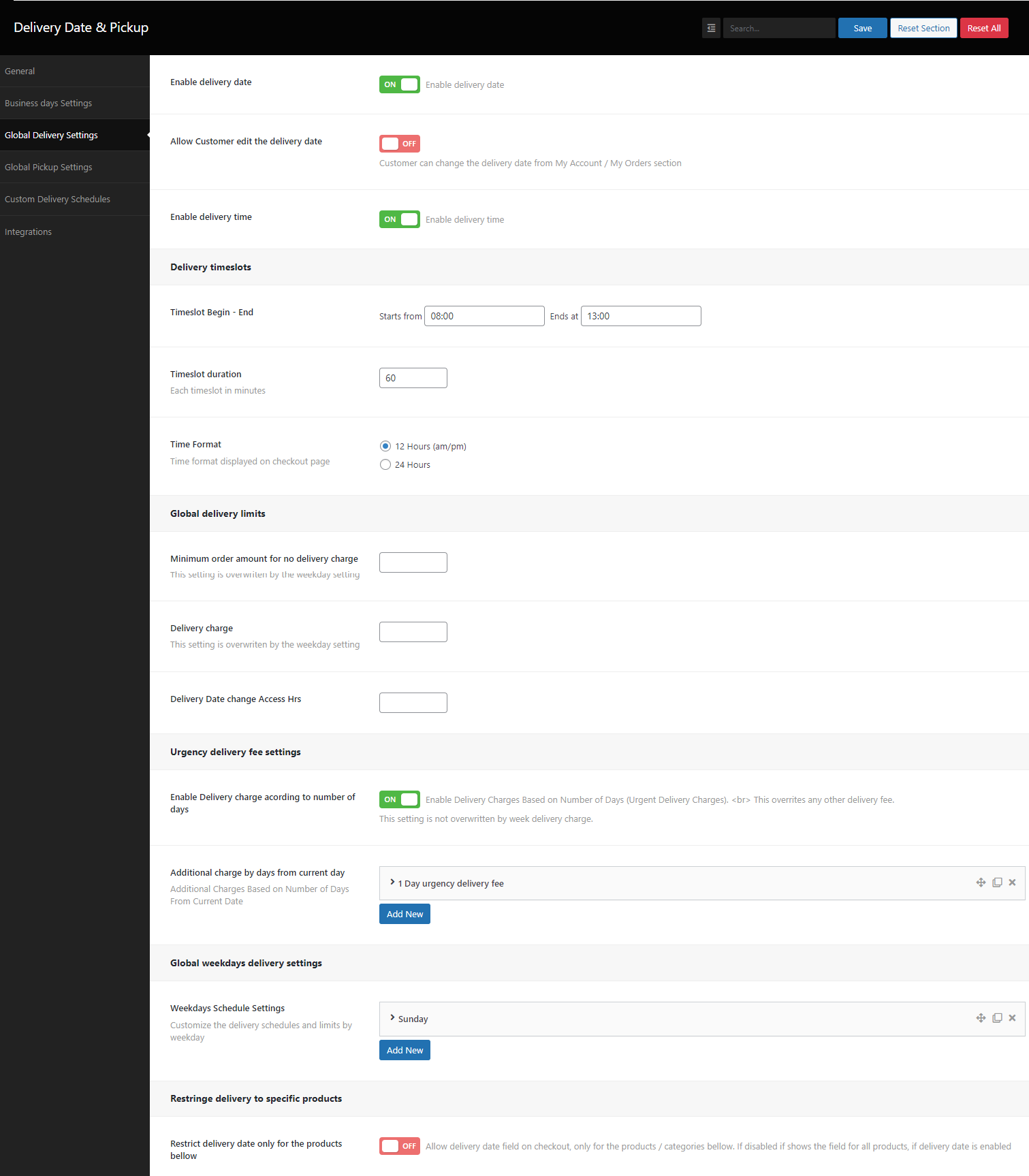
Nessa guia, são configuradas as opções de entrega de acordo com suas necessidades

Permite que você escolha a data de entrega no checkout


O cliente pode alterar a data de entrega na seção My Account / My Orders (Minha conta / Meus pedidos)

quando ativado, permite que você escolha um intervalo de tempo no checkout. Os intervalos de tempo são gerados de acordo com as seguintes opções

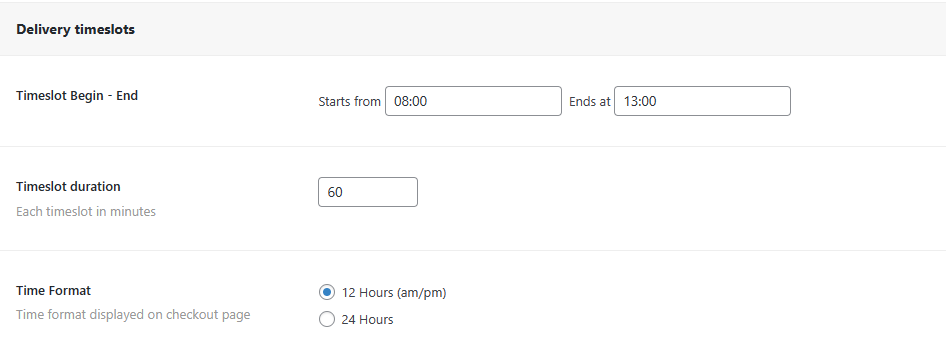
Nessa área são gerados os prazos disponíveis para entrega de acordo com seu negócio.

Pode ser considerado horário comercial, pois os intervalos de tempo são gerados levando em conta esse intervalo de tempo

Duração de cada intervalo de tempo gerado em minutos

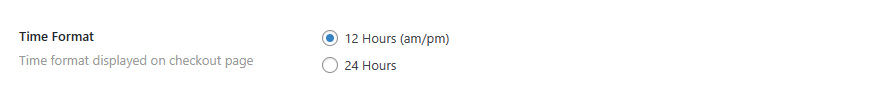
como a hora será exibida no checkout

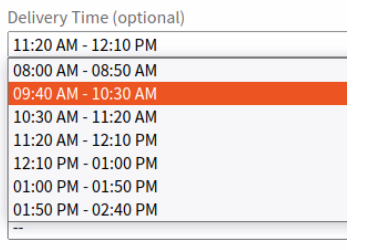
Gera os intervalos de tempo para a página de checkout, de acordo com a Duração do intervalo de tempo
Por exemplo, Início às 8h, Fim às 15h, com intervalo de 50 minutos, essa configuração gera os seguintes intervalos de tempo no checkout:

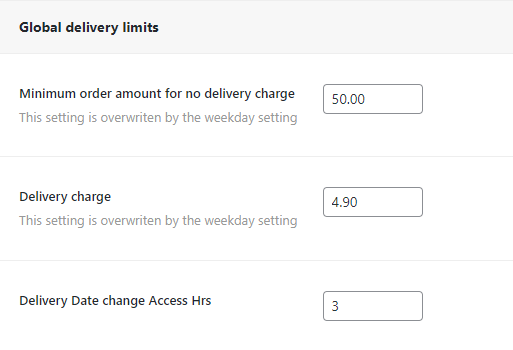
Essas configurações são aplicadas quando não há configuração de dia da semana

definir a taxa de entrega = 0 se o valor do pedido atingir esse valor

Taxa padrão para o serviço de entrega, que é adicionada ao carrinho como taxa de entrega. Usada se não houver taxa de entrega específica para o dia da semana.

Especifique quantas horas um usuário tem para alterar a data de entrega depois de fazer um pedido

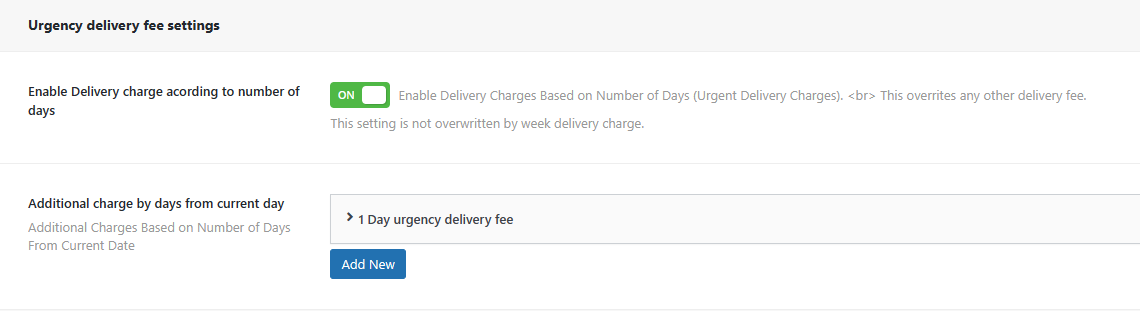
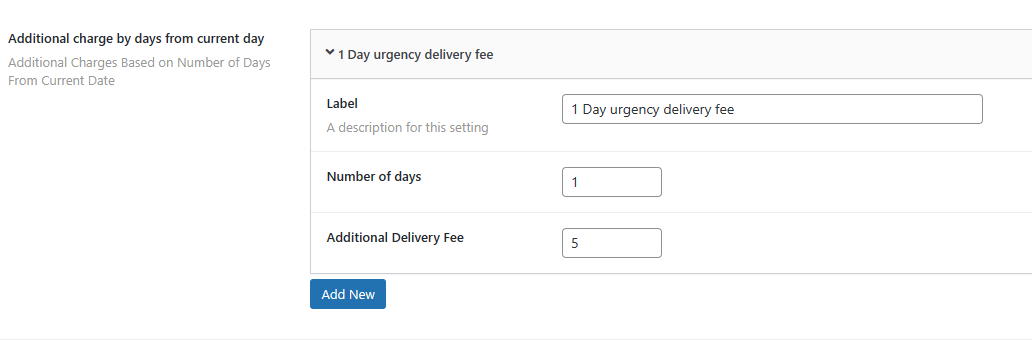
Nessa seção, você pode escolher aplicar uma taxa extra de acordo com os dias para entrega, considerando a data do pedido.


Cobranças adicionais com base no número de dias a partir da data atual
Rótulo: Uma descrição da alteração
Número de dias: Dias de urgência para essa taxa
Taxa de entrega adicional: O valor a ser incluído no carrinho

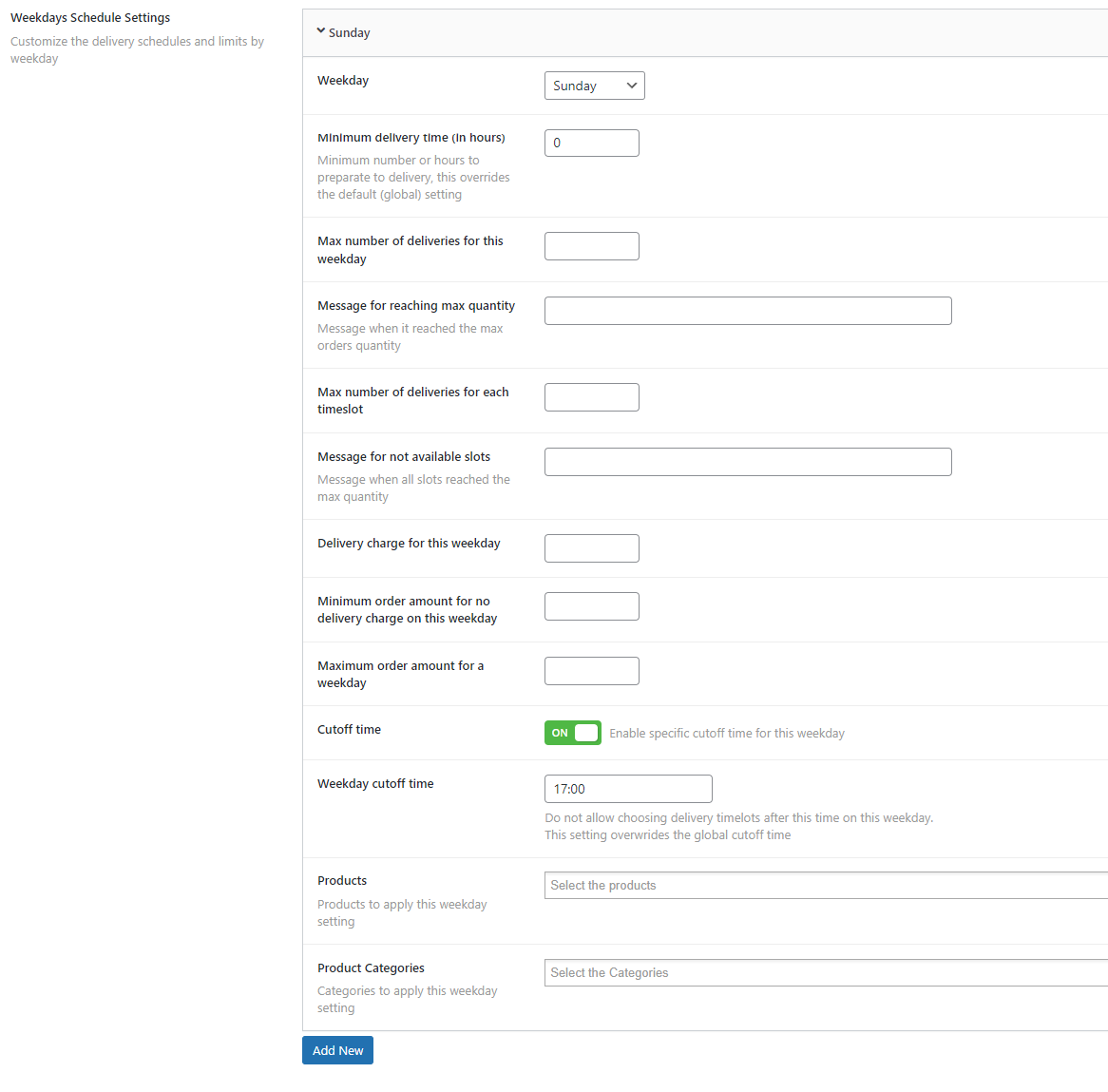
Configurações e limites de acordo com o dia da semana específico. Essa configuração é ignorada se uma programação personalizada for aplicada

Personalize as programações e os limites de entrega por dia da semana
Dia da semana: O dia da semana para aplicar a configuração
Tempo mínimo de entrega (em horas): Número mínimo ou horas de preparação para a entrega, substitui a configuração padrão (global)
Número máximo de entregas para esse dia da semana: Não permitir novas entregas se o limite for atingido
Mensagem para atingir a quantidade máxima: Mensagem quando a quantidade máxima de pedidos é atingida
Número máximo de entregas para cada intervalo de tempo: Não permitir novas entregas se o limite for atingido
Mensagem para slots não disponíveis: Mensagem quando todos os slots atingem a quantidade máxima
Taxa de entrega para este dia da semana: A taxa de entrega para este dia da semana
Valor mínimo do pedido para que não haja taxa de entrega nesse dia da semana: Define a taxa = 0 quando o valor do pedido atinge esse valor
Tempo de corte: Ativar o tempo de corte
Horário de corte do dia da semana: Bloquear a escolha de faixas de horário de entrega após esse horário nesse dia da semana.Produtos: Produtos a serem aplicados nesta configuração de dia da semana
Categorias de produtos: Categorias para aplicar esta configuração de dia da semana

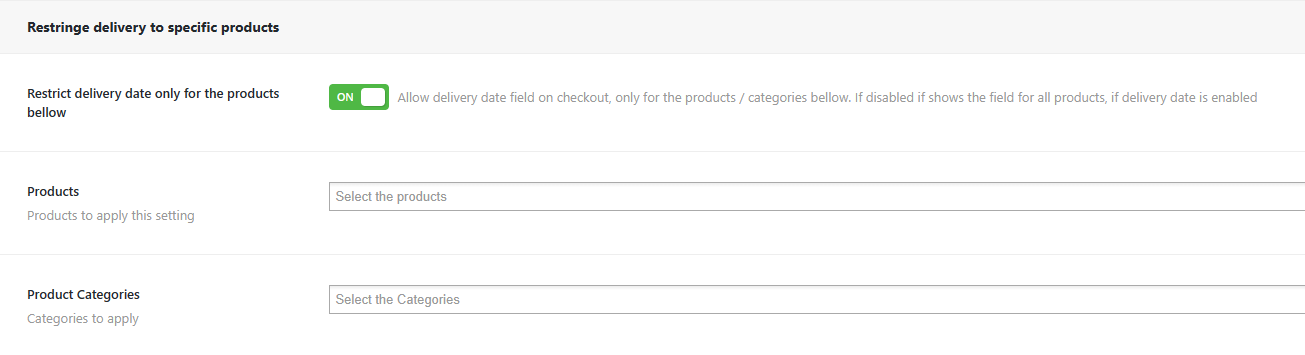
Escolha essa opção quando quiser que apenas alguns produtos/categorias estejam disponíveis para entrega

Mostra o campo de data de entrega somente para os produtos/categorias selecionados. Se estiver desativado, ele mostrará o campo de data de entrega de acordo com a configuração padrão "Enable delivery date" (Ativar data de entrega)

A lista de produtos disponíveis para entrega, todas as configurações serão aplicadas somente a esses produtos

A lista de categorias disponíveis para entrega, todas as configurações serão aplicadas somente a essas categorias de produtos

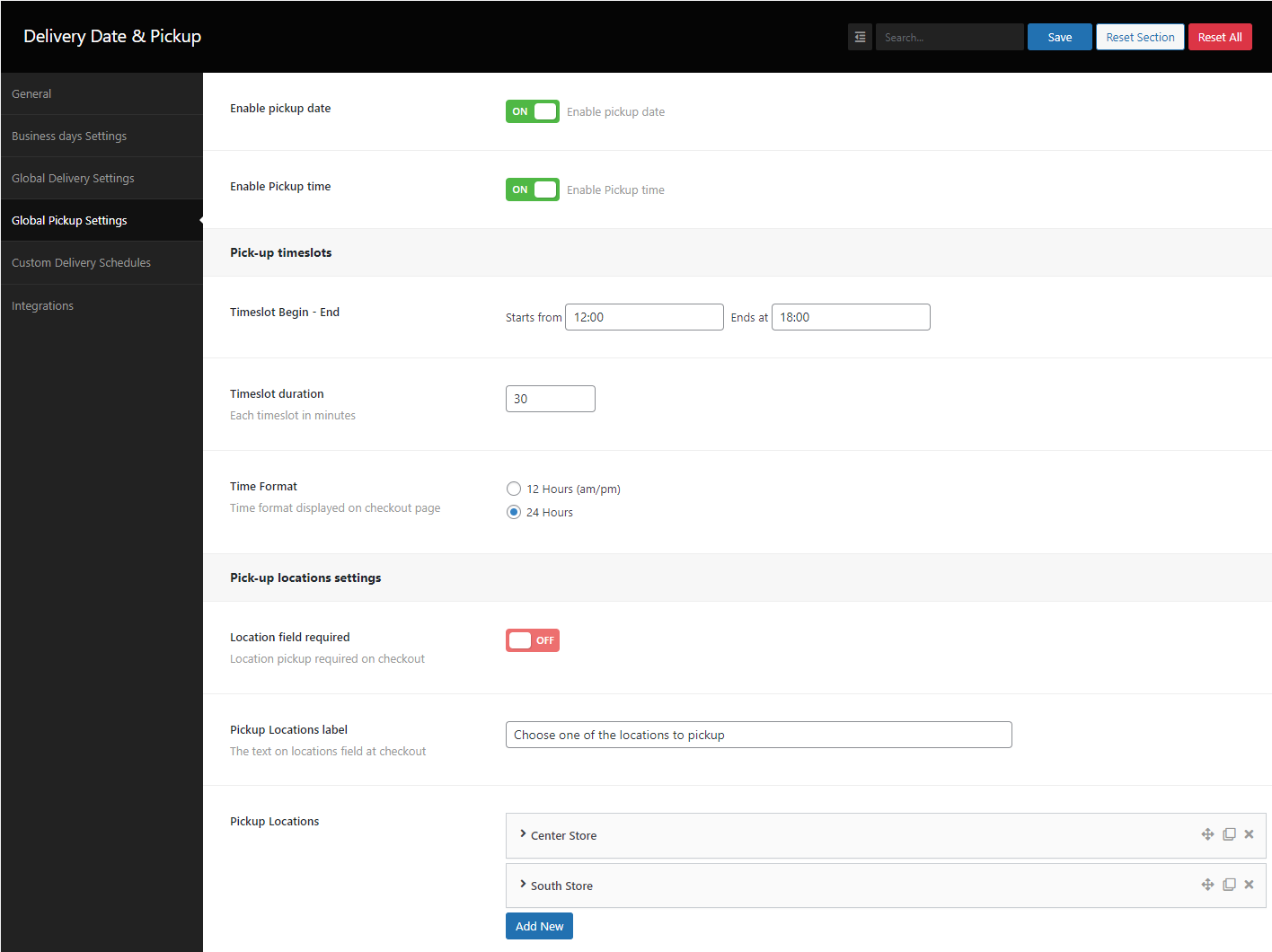
Nessa guia, é definido o comportamento global quando o usuário usa o pickup local

quando ativado, permite que você escolha uma data de retirada no checkout.

quando ativado, permite que você escolha um intervalo de tempo no checkout. Os intervalos de tempo são gerados de acordo com as seguintes opções

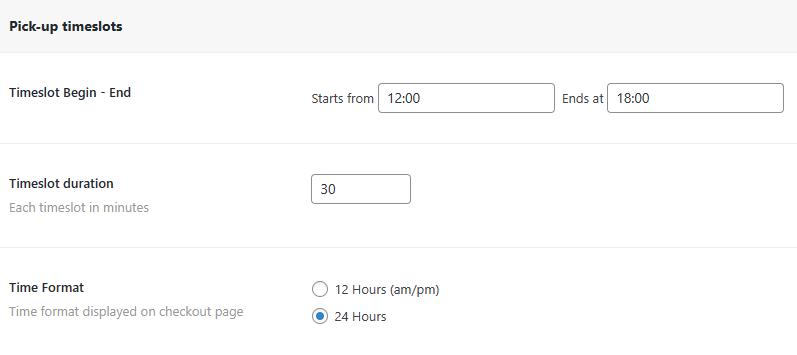
Nessa seção, são gerados os intervalos de tempo disponíveis de acordo com o seu cronograma

Pode ser considerado horário comercial, pois os intervalos de tempo são gerados levando em conta esse intervalo de tempo

Duração de cada intervalo de tempo gerado em minutos

como a hora será exibida no checkout

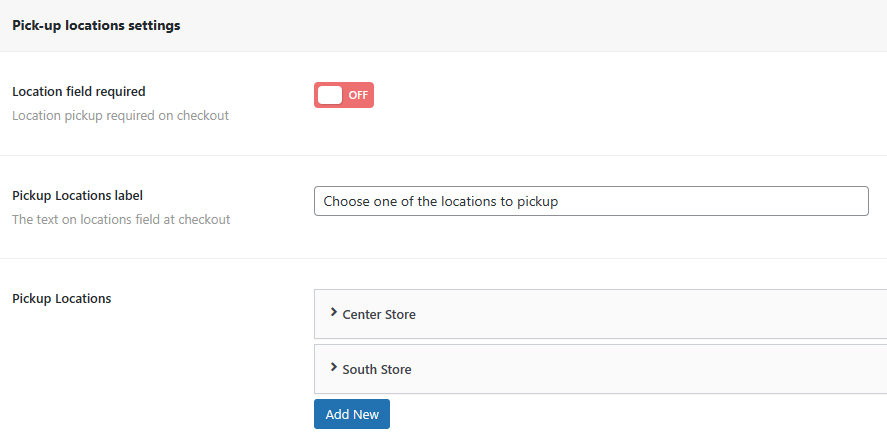
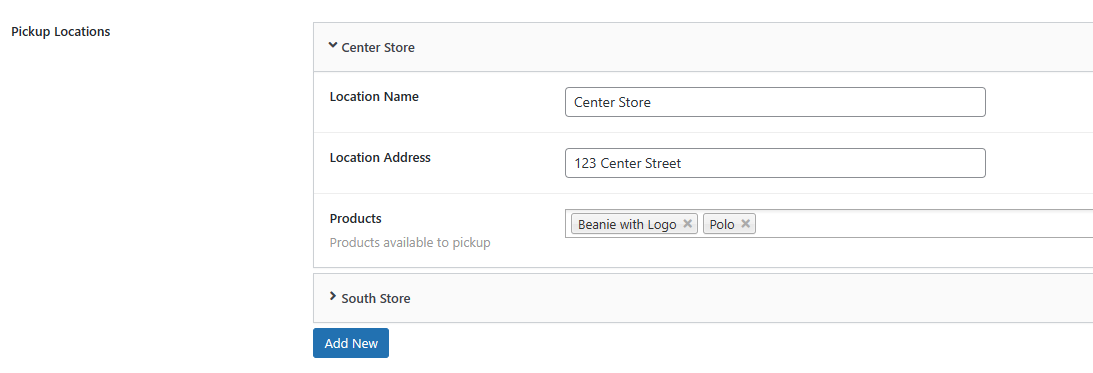
Nessa seção, você pode criar todos os locais disponíveis que o usuário pode escolher no checkout e os produtos disponíveis em cada local.

Retirada no local exigida no check-out

O texto no campo de locais no checkout

Adicione os locais de coleta
Nome do local: O nome do local de retirada
Endereço do local: O endereço do local de retirada
Produtos: Produtos disponíveis para retirada. Ele habilita esse local somente para os produtos escolhidos

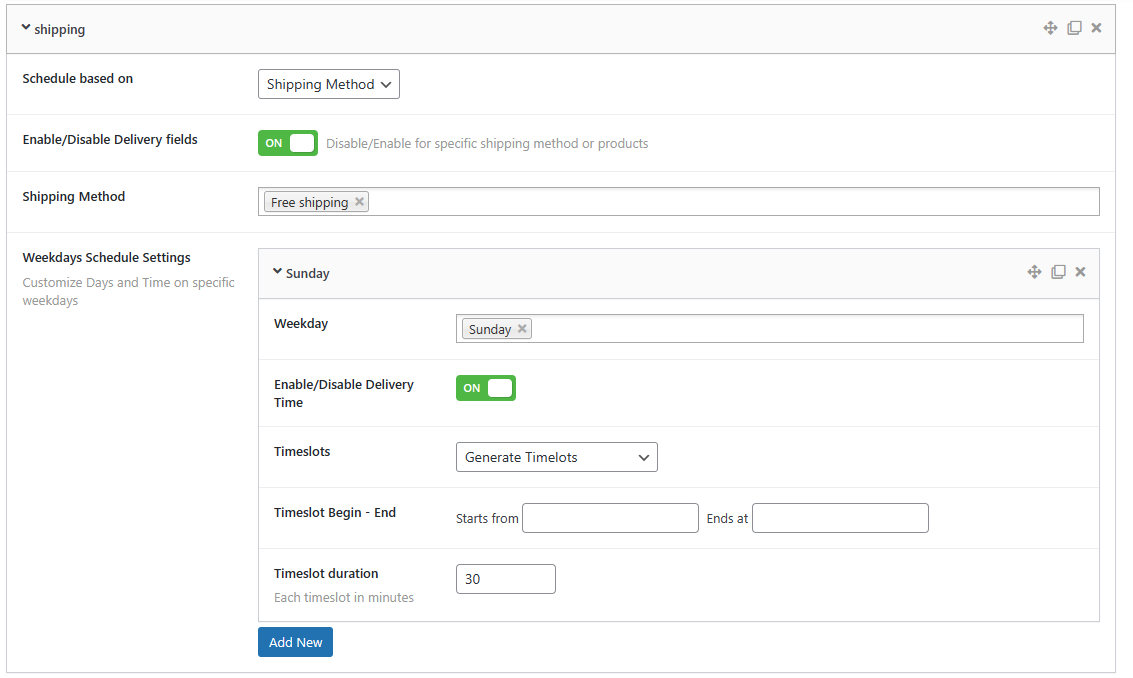
Ativa as programações personalizadas. Essas configurações têm precedência sobre todas as outras

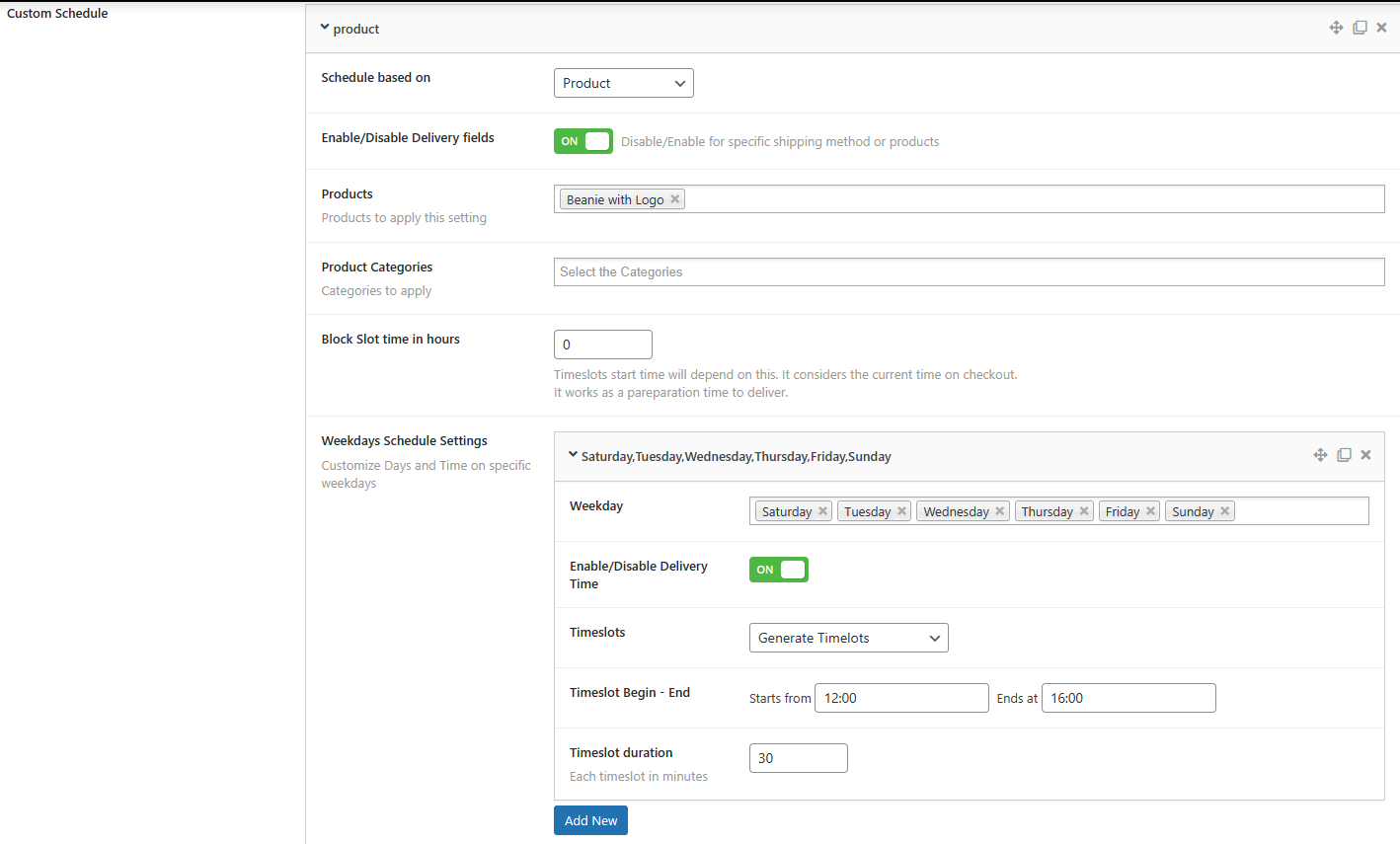
Você pode optar por criar uma programação personalizada por Produto ou por método de envio
Programação baseada em: Configurações aplicadas com base nos produtos do carrinho
Ativar/desativar campos de entrega: Ativar/desativar para produtos específicos
Produtos: Produtos para aplicar essa configuração
Categorias de produtos: Categorias a serem aplicadas
Bloquear o tempo do slot em horas: A hora de início dos timeslots dependerá disso. Ele considera a hora atual no checkout.
Personalizar dias e horários em dias da semana específicos
Dia da semana: Os dias da semana para aplicar essas configurações
Ativar/desativar o tempo de entrega: Ativar intervalos de tempo no checkout
Intervalos de tempo: Escolha se deseja gerar os intervalos de tempo com base em um determinado horário e duração, ou se deseja especificar cada intervalo de tempo manualmente
Início - Fim do Timeslot: Início - fim para geração de timeslots
Duração do timeslot: Duração em minutos para cada timeslot gerado
Programar com base em: Configurações aplicadas com base no método de envio
Ativar/desativar campos de entrega: Ativar/desativar para um método de envio específico
Método de envio: Método de envio para aplicar essa configuração
Personalizar dias e horários em dias da semana específicos
Dia da semana: Os dias da semana para aplicar essas configurações
Ativar/desativar o tempo de entrega: Ativar intervalos de tempo no checkout
Intervalos de tempo: Escolha se deseja gerar os intervalos de tempo com base em um determinado horário e duração, ou se deseja especificar cada intervalo de tempo manualmente
Início - Fim do Timeslot: Início - fim para geração de timeslots
Duração do timeslot: Duração em minutos para cada timeslot gerado

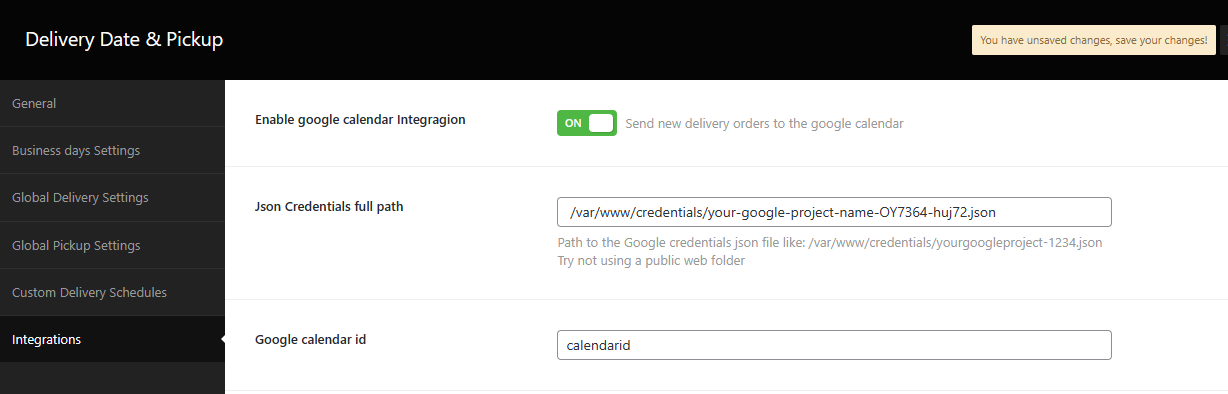
Integração do plug-in com o Google Calendar. Essa integração requer algumas etapas manuais no painel do Google.

Enviar novos pedidos de entrega para o calendário do Google
Preencher com o ID do calendário
1 - A API do Google Calendar requer PHP V7.4+ e algumas extensões de PHP.
2 - Acesse o console de APIs do Google clicando em https://code.google.com/apis/console/. Faça login na sua conta do Google, se ainda não estiver conectado.
3 - Clique em "Create Project" (Criar projeto). Nomeie o projeto como "Deliveries" (ou use o nome de sua preferência) e crie o projeto.
4 - Clique em APIs & Services no painel do lado esquerdo. Selecione o projeto criado.
5 - Clique em "Enable APIs and services" (Ativar APIs e serviços) no painel. Procure por "Google Calendar API" e ative essa API.
6 - Vá para o menu "Credentials" (Credenciais) no painel do lado esquerdo e clique no link "CREATE CREDENTIALS" (Criar credenciais) e, no menu suspenso exibido, selecione "Service account" (Conta de serviço).
7 - Digite o nome, o ID e a descrição da conta de serviço e crie a conta de serviço.
8 - Na próxima etapa, atribua a função Owner (Proprietário) em Service account permissions (Permissões da conta de serviço), mantenha as opções da terceira etapa opcional vazias e clique no botão Done (Concluído).
9 - Agora, edite a conta de serviço que você criou e, na seção "Keys" (Chaves), clique em Add Key > Create New Key (Adicionar chave > Criar nova chave), na janela pop-up que se abre, selecione a opção "json" e clique no botão CREATE (Criar). Um arquivo com extensão .json será baixado.
10 - Usando seu programa cliente de FTP (por exemplo: FileZilla, WinSCP), copie esse arquivo de chave para o servidor, em alguma pasta não pública da Web, como /var/www/credentials, mas certifique-se de que ele possa ser lido pelo usuário do servidor da Web (geralmente www-data). Esse arquivo é necessário, pois você concederá acesso à sua conta do Google Agenda mesmo que não esteja on-line. Portanto, esse arquivo serve como prova de seu consentimento para acessar a conta do Google Agenda.
Observação: Esse arquivo não pode ser carregado de nenhuma outra forma. Se você não tiver acesso ao FTP, peça ao administrador do site para fazer isso por você.
11 - Copie o caminho completo do seu arquivo: É algo como /var/www/credentials/your-google-project-name-OY7364-huj72.json e cole-o no campo "Json Credentials full path" nas configurações do Google Calendar.
12 - Copie o "Service Account ID" (ID da conta de serviço) de Manage service account (Gerenciar conta de serviço) em API service-> Credentials (Serviço de API-> Credenciais) do console do Google apis e cole-o na configuração "Service account email address" (Endereço de e-mail da conta de serviço) da Order Delivery Date (Data de entrega do pedido).
13 - Abra seu Google Calendar clicando neste link: https://www.google.com/calendar/render
14 - Crie um novo calendário clicando no sinal "+" ao lado da seção "Other Calendars" (Outros calendários) no painel do lado esquerdo. Tente NÃO usar seu calendário principal.
15 - Dê um nome ao novo calendário, por exemplo, Calendário de entregas. Verifique se a configuração do fuso horário do calendário corresponde à configuração do fuso horário de seu site WordPress. Caso contrário, haverá uma mudança de horário.
16 - Crie o calendário e, depois que ele for criado, clique no link Configure (Configurar) que aparecerá no final da página, o que o redirecionará para a seção Calendar Settings (Configurações do calendário). Cole o "Service Account ID" (ID da conta de serviço) já copiado (da etapa 12) de Manage service account (Gerenciar conta de serviço) do console de APIs do Google no campo "Add People" (Adicionar pessoas) em "Share with specific people" (Compartilhar com pessoas específicas).
17 - Defina "Permission Settings" (Configurações de permissão) dessa pessoa como "Make changes to events" (Fazer alterações em eventos) e adicione a pessoa.
18 - Agora, copie o valor "Calendar ID" da seção Integrate Calendar e cole o valor no campo "Google calendar id" das configurações do plug-in.