1. Primeiro, vá para a página Preorders for WooCommerce e escolha as configurações.
2. Certifique-se de que a opção abaixo, em "Choose Shipping Date", esteja desativada para "Allow customer to choose desired shipping date (after products are available)".

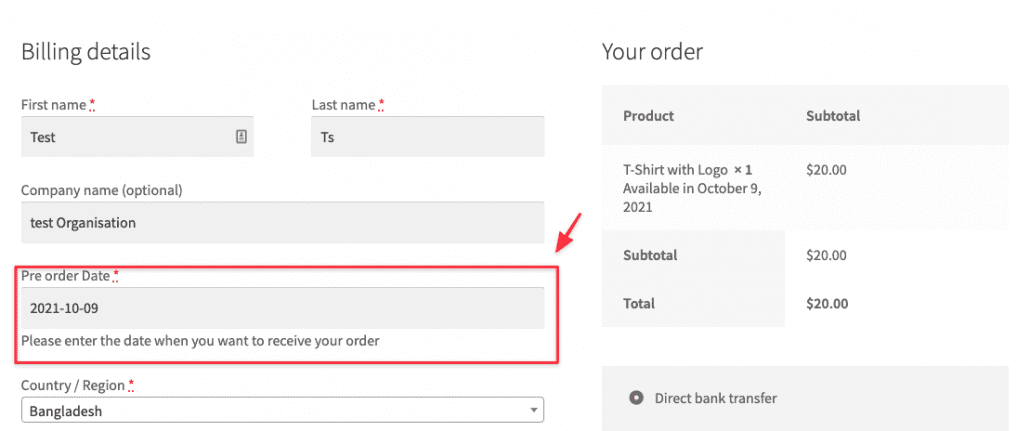
3. Você pode verificar a configuração na página de checkout ao adicionar ao carrinho o produto em pré-venda.

Preorders for WooCommerce - Versão gratuita
Observação: se você estiver usando a versão gratuita e quiser ocultar esse campo de pré-venda da página de checkout, use o código CSS abaixo:
p#preorder_date_field {
display: none !important;
}
Essa opção não está disponível na versão gratuita, mas você pode usar o código CSS para ocultar a data de envio.
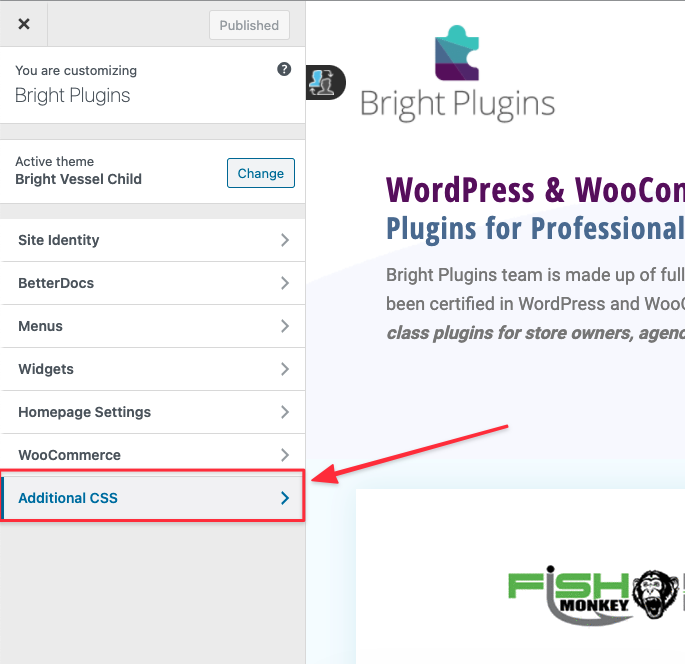
Dependendo do seu tema, pode haver várias maneiras de adicionar código CSS. A maneira mais comum é navegar até a seção Appearance -> Customize (Aparência -> Personalizar) do painel, rolar para baixo até a parte inferior da página e clicar em Additional CSS (CSS adicional).

Consulte a documentação completa sobre Pré-encomendas para Woocommerce