1. Tout d'abord, allez sur la page Preorders for WooCommerce and choose settings (Pré-commandes pour WooCommerce et choix des paramètres).
2. Assurez-vous que l'option ci-dessous sous "Choisir la date d'expédition" est désactivée pour "Permettre au client de choisir la date d'expédition souhaitée (après que les produits soient disponibles)".

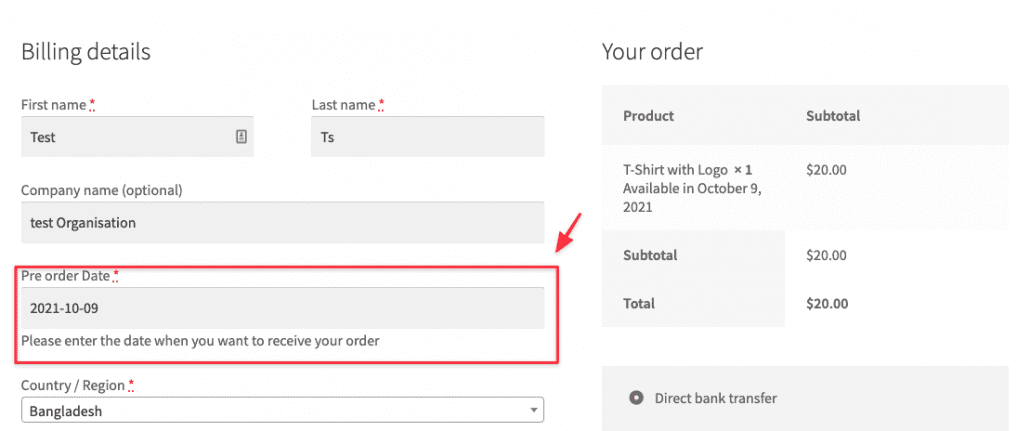
3. Vous pouvez vérifier le réglage sur la page de paiement en ajoutant au panier votre produit en pré-commande.

Preorders for WooCommerce - Version gratuite
Remarque : si vous utilisez la version gratuite et que vous souhaitez masquer ce champ de précommande sur la page de paiement, utilisez le code CSS ci-dessous :
p#preorder_date_field {
display: none !important;
}
Cette option n'est pas disponible dans la version gratuite, mais vous pouvez utiliser un code CSS pour masquer la date d'expédition.
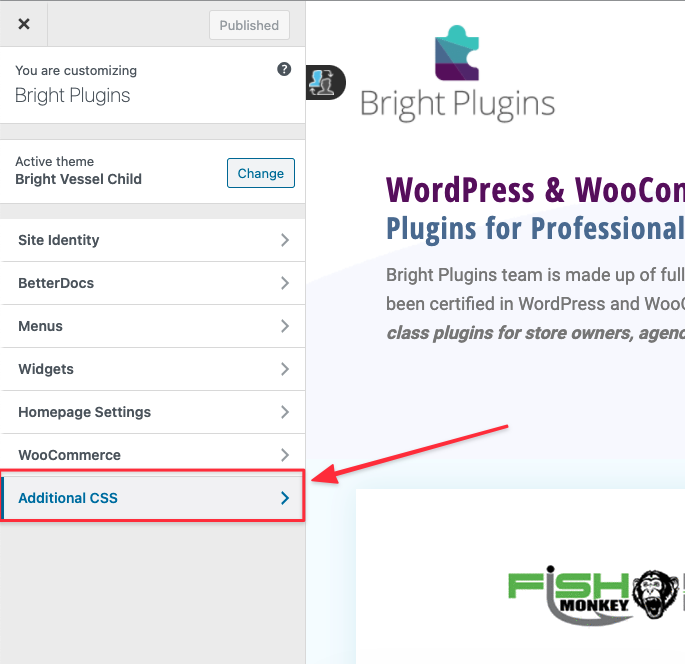
En fonction de votre thème, il peut y avoir plusieurs façons d'ajouter du code CSS. La méthode la plus courante consiste à se rendre dans la section Apparence -> Personnalisation de votre tableau de bord, à faire défiler la page jusqu'en bas et à cliquer sur Additional CSS (CSS supplémentaire).

Consulter la documentation complète pour Pre-orders for Woocommerce