1.まず、Preorders for WooCommerceの設定ページを選択します。
2.以下の「出荷日の選択」のオプションが「(商品が入手可能になった後に)顧客が希望する出荷日を選択できるようにする」がオフになっていることを確認してください。

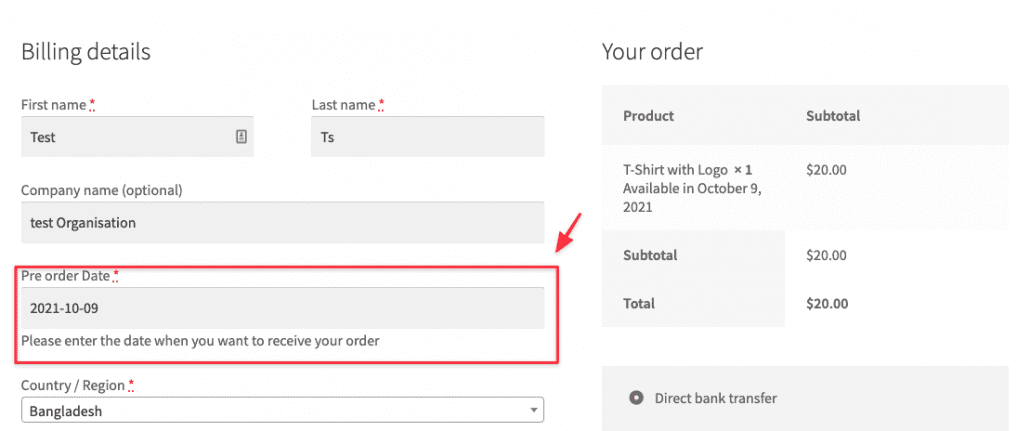
3.予約商品をカートに入れると、チェックアウトページで設定を確認できます。

WooCommerceの予約注文 - 無料版
注:もしあなたが無料版を使用していて、チェックアウトページからこのプレオーダーフィールドを非表示にしたい場合は、以下のCSSコードを使用してください:
p#preorder_date_field {
display: none !important;
}
このオプションは無料版では利用できませんが、CSSコードを使って発送日を非表示にすることができます。
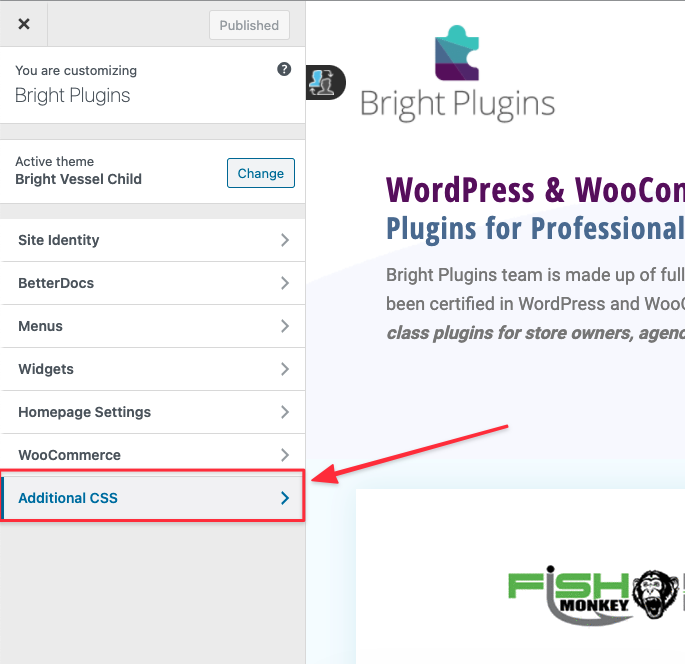
テーマによっては、CSSコードを追加する方法がいくつかあります。最も一般的な方法は、ダッシュボードの「外観」→「カスタマイズ」セクションに移動し、ページの一番下までスクロールダウンして「追加のCSS」をクリックすることです。

Woocommerceの予約注文の完全なドキュメントをチェックする