1. Per prima cosa, andate alla pagina Preordini per WooCommerce e scegliete le impostazioni.
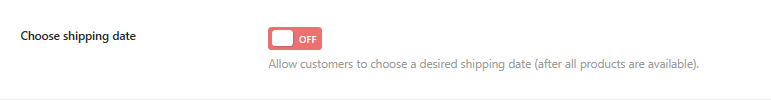
2. Assicuratevi che l'opzione "Consenti al cliente di scegliere la data di spedizione desiderata (dopo che i prodotti sono disponibili)" sia disattivata.

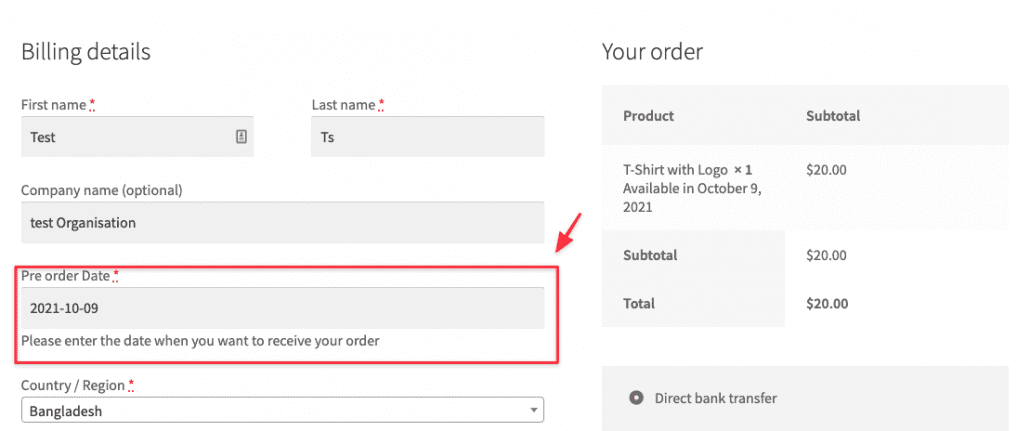
3. È possibile verificare l'impostazione nella pagina di checkout aggiungendo al carrello il prodotto in preordine.

Preordini per WooCommerce - Versione gratuita
Nota: se si utilizza la versione gratuita e si desidera nascondere il campo del preordine dalla pagina di pagamento, utilizzare il codice CSS riportato di seguito:
p#preorder_date_field {
display: none !important;
}
Questa opzione non è disponibile nella versione gratuita, ma è possibile utilizzare un codice CSS per nascondere la data di spedizione.
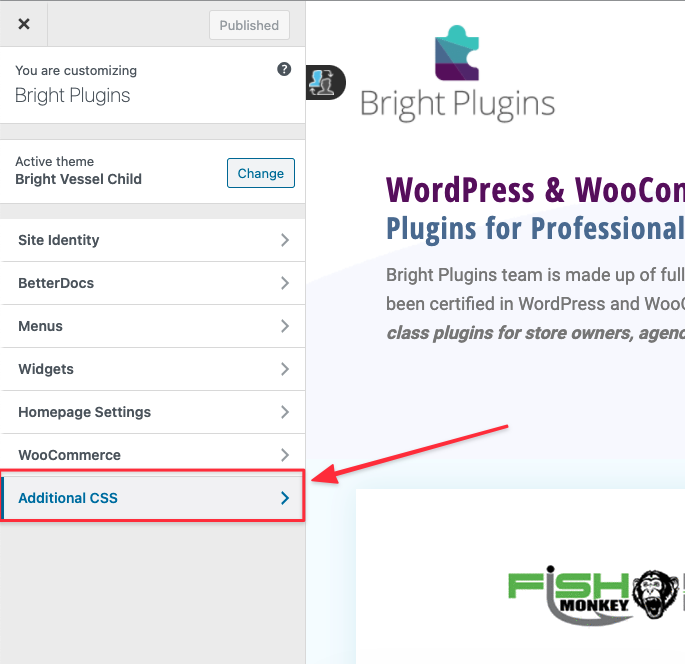
A seconda del tema, ci possono essere diversi modi per aggiungere codice CSS. Il modo più comune è quello di navigare nella sezione Aspetto -> Personalizza della dashboard, scorrere fino in fondo alla pagina e fare clic su CSS aggiuntivo.

Guarda la documentazione completa per Pre-ordini per Woocommerce