1. First, go to the Preorders for WooCommerce and choose settings page.
2. Ensure the option below under “Choose Shipping Date” is turned off for “Allow customer to choose desired shipping date (after products are available).

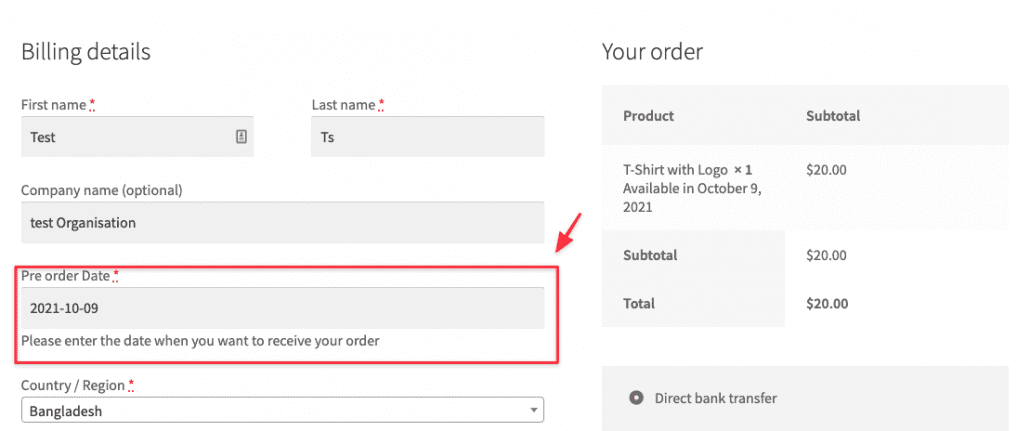
3. You can check the setting on the checkout page by adding to the cart your preorder product.

Preorders for WooCommerce – Free Version
Note: if you are using the free version and want to hide this preorder field from the checkout page, then use this CSS code below:
p#preorder_date_field {
display: none !important;
}
This option is unavailable on the free version, but you can use CSS code to hide the shipping date.
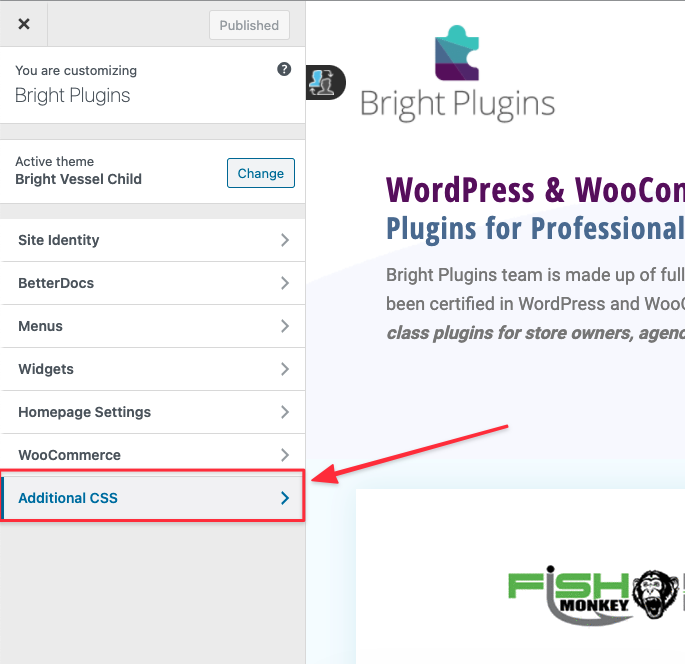
Depending on your theme, there may be several ways to add CSS code. The most common way is to navigate to the Appearance -> Customize section of your dashboard, scroll down to the bottom of the page and click Additional CSS.

Check full documentation for Pre-orders for Woocommerce