
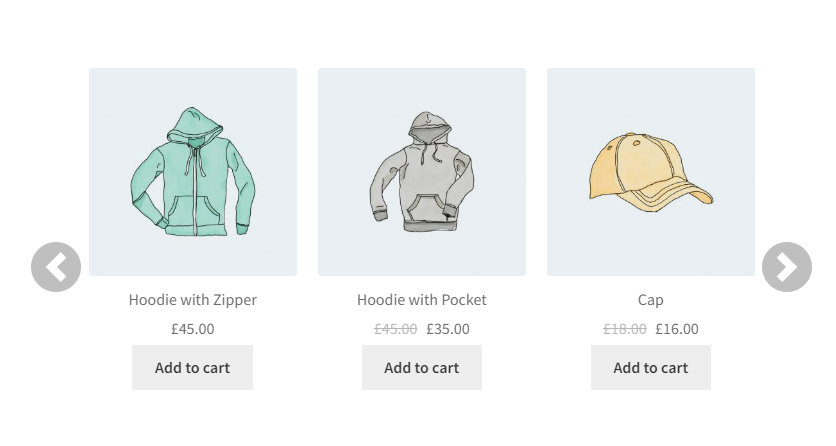
[bbfw_carousel]
Valeurs par défaut : [bbfw_carousel brand="all" category="all" products="10″ products_per_section="3″]
Attributs
marque: Filtre sur une marque spécifique
Exemple : [bbfw_carousel brand="woocommerce"]
Valeur par défaut "all" : brand="all"
catégorie: Il filtre par catégorie de produit spécifique
Exemple : [bbfw_carousel category="hoodie"]
Valeur par défaut "all" : category="all"
produits: Nombre de produits à afficher
Exemple : [bbfw_carousel products="10″] : [bbfw_carousel products="10″]
Valeur par défaut "10" : products="10″
produits_par_section: Nombre de produits par section / ligne
Exemple : [bbfw_carousel products_per_section="3″] : [bbfw_carousel products_per_section="3″]
Valeur par défaut "3" : products_per_section="3″

[bbfw_favorite_brand]
Valeurs par défaut : [bbfw_favorite_brand title="Marques favorites" title_size=" title_size_unit="px" message_no_brand="Il n'y a pas de marques ajoutées aux favoris"]
Attributs
titre: Le titre des marques préférées
Exemple : [bbfw_favorite_brand title="Popular Brands"] : [bbfw_favorite_brand title="Marques populaires"]
Valeur par défaut "Marques favorites" : title="Marques favorites"
title_size: La taille de la police du titre, sans l'unité
Exemple : [bbfw_favorite_brand title_size="14″]
Valeur par défaut "" : title_size=""
title_size_unit: L'unité de la taille de la police du titre (ex px, em, pt)
Exemple : [bbfw_favorite_brand title_size_unit="px"]
Valeur par défaut "px" : title_size_unit="px"
message_no_brand: Le texte lorsqu'aucune marque n'est favorisée
Exemple : [bbfw_favorite_brand message_no_brand [bbfw_favorite_brand message_no_brand="Aucune marque n'a été ajoutée"]
Valeur par défaut "Aucune marque n'a été ajoutée aux favoris" : message_no_brand="Aucune marque n'a été ajoutée aux favoris"

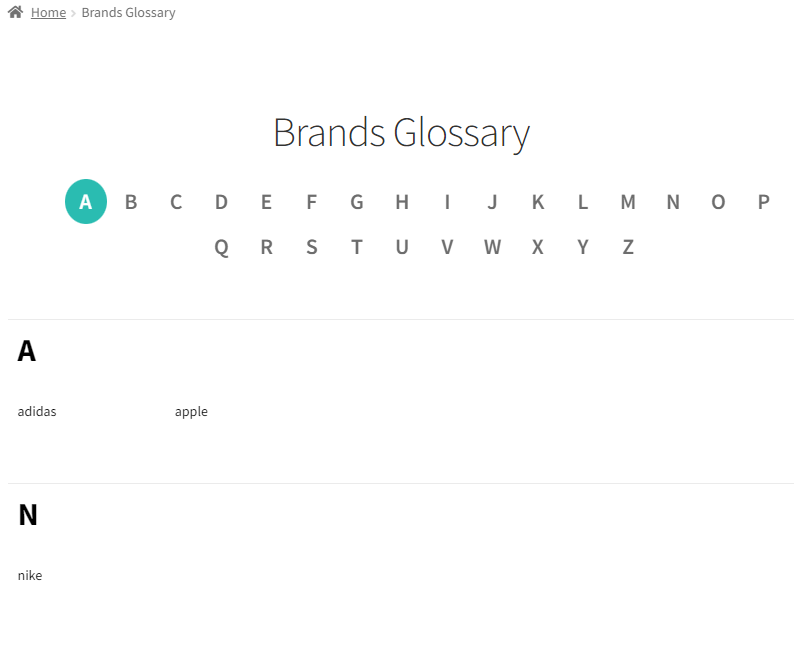
[bbfw_brand_glossary]
Valeurs par défaut : [bbfw_brand_glossary wrapper_css_class="" hide_empty="false"]
Attributs
wrapper_css_class: Ajoute une classe css personnalisée à l'élément principal du wrapper
Exemple : [bbfw_brand_glossary wrapper_css_class="wrapper-theme-css"]
Valeur par défaut "" : wrapper_css_class=""
hide_empty: Cacher les marques sans produits
Exemple : [bbfw_brand_glossary hide_empty="true"]
Valeur par défaut "false" : hide_empty="false"