
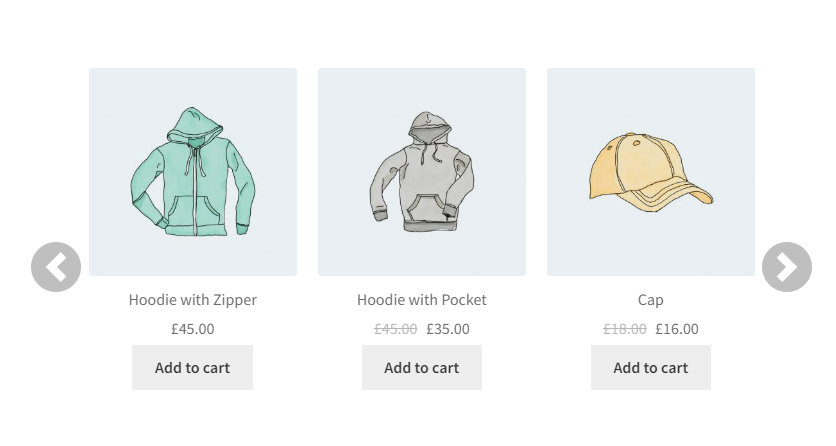
[bbfw_carousel]
Valores por defecto: [bbfw_carousel brand="all" category="all" products="10″ products_per_section="3″]
Atributos
marca: Filtra por slug de marca específico
Ejemplo: [bbfw_carousel brand="woocommerce"]
Valor por defecto "all": brand="all"
categoría: Filtra por slug de categoría de producto específico.
Ejemplo: [bbfw_carousel category="sudadera"]
Valor por defecto "all": category="all"
productos: Número de productos a mostrar.
Ejemplo: [bbfw_carousel products="10″]
Valor por defecto "10": products="10″
productos_por_seccion: Número de productos por sección / línea
Ejemplo: [bbfw_carousel products_per_section="3″]
Valor por defecto "3": products_per_section="3″

[bbfw_favorite_brand]
Valores por defecto: [bbfw_favorite_brand title="Marcas favoritas" title_size="" title_size_unit="px" message_no_brand="No hay marcas añadidas a favoritos"]
Atributos
título: El título de las marcas favoritas
Ejemplo: [bbfw_favorite_brand title="Marcas populares"]
Valor por defecto "Marcas favoritas": title="Marcas favoritas"
tamaño_título: El tamaño de fuente del título, sin la unidad.
Ejemplo: [bbfw_favorite_brand title_size="14″]
Valor por defecto "": title_size=""
title_size_unit: La unidad al tamaño de la fuente del título (ex px, em, pt)
Ejemplo: [bbfw_favorite_brand title_size_unit="px"]
Valor por defecto "px": title_size_unit="px"
mensaje_sin_marca: El texto cuando no se favorece ninguna marca
Ejemplo: [bbfw_favorite_brand message_no_brand="No hay marcas añadidas"]
Valor por defecto "No hay marcas añadidas a favoritos": message_no_brand="No hay marcas añadidas a favoritos"

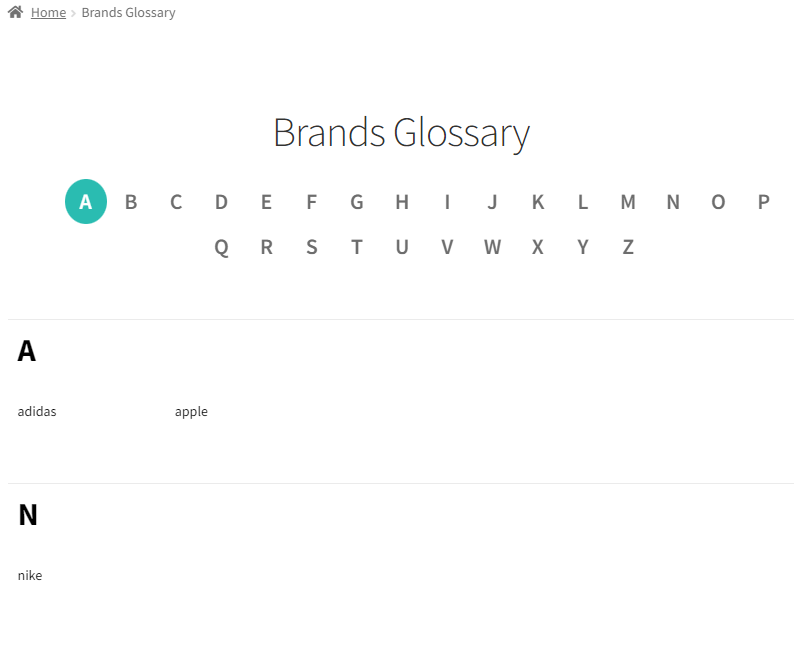
[bbfw_brand_glossary]
Valores por defecto: [bbfw_brand_glossary wrapper_css_class="" hide_empty="false"]
Atributos
wrapper_css_class: Añade una clase css personalizada al elemento wrapper principal.
Ejemplo: [bbfw_brand_glossary wrapper_css_class="wrapper-theme-css"]
Valor por defecto "": wrapper_css_class=""
hide_empty: Ocultar marcas sin productos
Ejemplo: [bbfw_brand_glossary hide_empty="true"]
Valor por defecto "false": hide_empty="false"