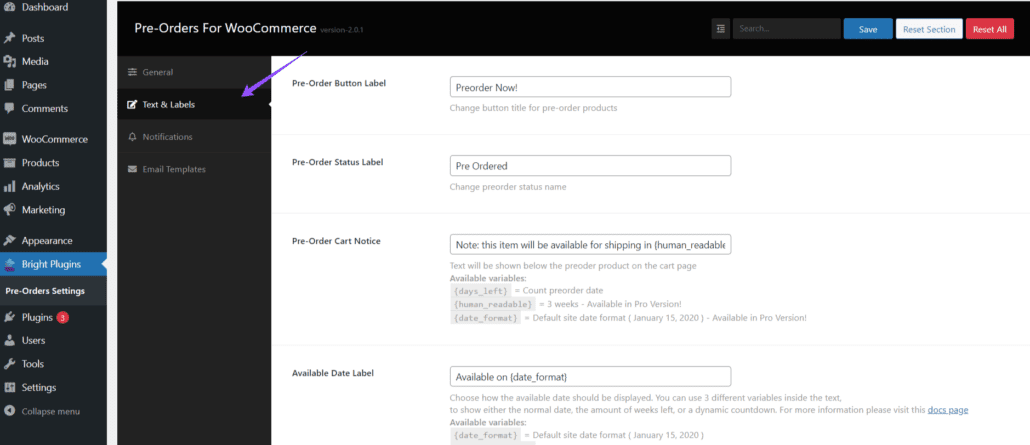
1.Bright Plugins > Pre-orders settingsに進みます。 テキスト&ラベルタブで

Pre-Order Button Label:
予約商品のボタンのタイトルを変更します。デフォルト今すぐ予約
Pre-Order Status Label:
デフォルト:プレオーダー。注文ステータスのラベルを変更します。
予約注文カート通知:
テキストはカートページの予約注文商品の下に表示されます。利用可能な変数:
予約注文カート通知:
テキストはカートページの予約注文商品の下に表示されます。利用可能な変数:
{days_left} = Pre-order dates countdown
{human_readable} = 3 weeks – Available in the Pro version!
`{date_format} = Site’s default date format (January 15, 2020) – Available in the Pro version!
Available Date Label:
Choose how the available date should be displayed. You can use 3 different variables within the text to show the standard date, the number of weeks left, or a dynamic countdown. For more information, visit this documentation page. Default: Available on {date_format} Available variables:
{date_format} = サイトのデフォルト日付フォーマット(2020年1月15日)
{human_readable} = 3週間
{countdown} = カウントダウンタイマー